position:
- static
- fixed
- relative
- absolute
- sticky
1.static
static定位是HTML元素的默认值,即没有定位,元素出现在正常的流中。因此,这种定位不会受到top,bottom,left,right的影响
正常:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> div{ width: 100px; height: 100px; background-color: red; } </style> </head> <body> <div></div> </body> </html>

插入后:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> div{ width: 100px; height: 100px; background-color: red; /*这里*/ position: static; top: -100px; left: -100px; } </style> </head> <body> <div></div> </body> </html>
2.fixed
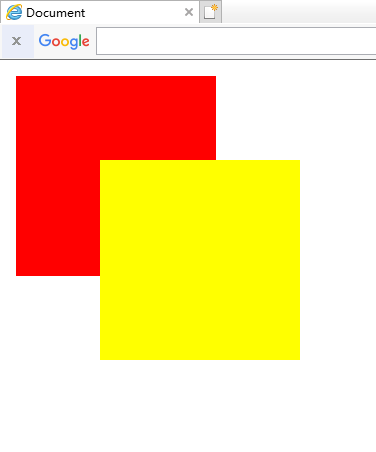
fixed定位是指元素的位置相对于浏览器窗口是固定的位置,即使窗口滚动它也不会滚动,且fixed定位会使元素脱离文档流,即,元素不占据空间,比如,网页经常跳出来的小广告。
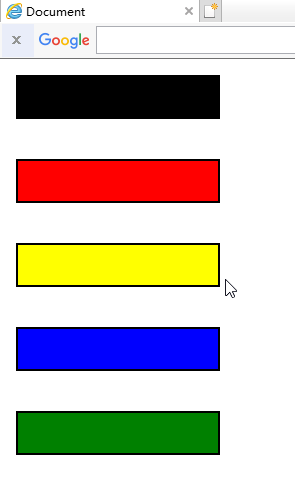
正常:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .top{ width: 100px; height: 100px; background-color: red; margin-bottom: 20px; } .bottom{ width: 100px; height: 100px; background-color: yellow; margin-bottom: 20px; } </style> </head> <body> <div class="top"></div> <div class="bottom"></div> </body> </html>
插入后:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .top{ width: 100px; height: 100px; background-color: red; margin-bottom: 20px; } .bottom{ width: 100px; height: 100px; background-color: yellow; margin-bottom: 20px; /*这里*/ position: fixed; top: 50px; left: 50px; } </style> </head> <body> <div class="top"></div> <div class="bottom"></div> </body> </html>
注意:fixed定位在IE7和IE8下需要描述!DOCTYPE才能支持
3.relative
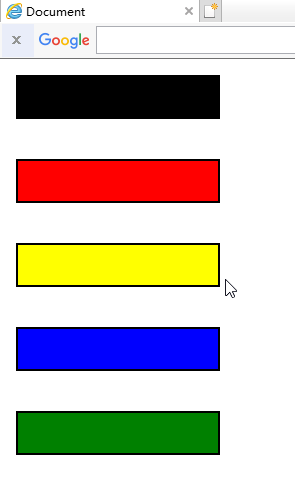
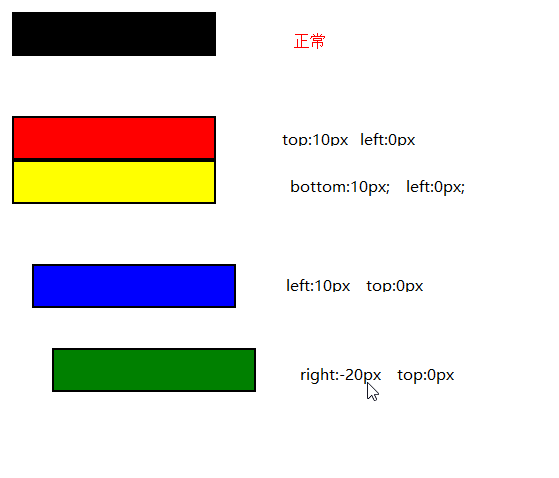
相对定位元素的定位是相对它自己的正常位置的定位
正常:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .normal{ width: 100px; height: 20px; background-color: black; border: 1px solid black; margin-bottom: 20px; } .top{ width: 100px; height: 20px; background-color: red; border: 1px solid black; margin-bottom: 20px; } .bottom{ width: 100px; height: 20px; background-color: yellow; border: 1px solid black; margin-bottom: 20px; } .left{ width: 100px; height: 20px; background-color: blue; border: 1px solid black; margin-bottom: 20px; } .right{ width: 100px; height: 20px; background-color: green; border: 1px solid black; margin-bottom: 20px; } </style> </head> <body> <div class="normal"></div> <div class="top"></div> <div class="bottom"></div> <div class="left"></div> <div class="right"></div> </body> </html>
插入后:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .normal{ width: 100px; height: 20px; background-color: black; border: 1px solid black; margin-bottom: 20px; } .top{ width: 100px; height: 20px; background-color: red; border: 1px solid black; margin-bottom: 20px; /*这里*/ position: relative; top: 10px; left: 0px; } .bottom{ width: 100px; height: 20px; background-color: yellow; border: 1px solid black; margin-bottom: 20px; /*这里*/ position: relative; left: 0px; bottom: 10px; } .left{ width: 100px; height: 20px; background-color: blue; border: 1px solid black; margin-bottom: 20px; /*这里*/ position: relative; left: 10px; top: 0px; } .right{ width: 100px; height: 20px; background-color: green; border: 1px solid black; margin-bottom: 20px; /*这里*/ position: relative; right: -20px; top: 0px; } </style> </head> <body> <div class="normal"></div> <div class="top"></div> <div class="bottom"></div> <div class="left"></div> <div class="right"></div> </body> </html>
注意:这里移动后是移动前的负的位置
移动后对于移动前:如果值为负数,则直接换成正数
如果值为正数,则直接改变为相反方向
即使相对元素的内容移动了,但是预留的空间的元素,仍然保持正常流动,也就是说相对移动后不会对下面的元素造成影响


可以对比一下,蓝色的框并没有因为黄色的框移上去而跟着移上去,黄色的框仍然保持原来的占位
4.absolute
绝对定位的元素相对于最近的已经定位的父元素,如果元素没有已经定位的父元素,那么它的位置相对于<html>
正常:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .father{ width: 100px; height: 100px; background-color: red; margin: 0 auto; } .son{ width: 30px; height: 30px; background-color: yellow; } </style> </head> <body> <div class="father"> <div class="son"></div> </div> </body> </html>
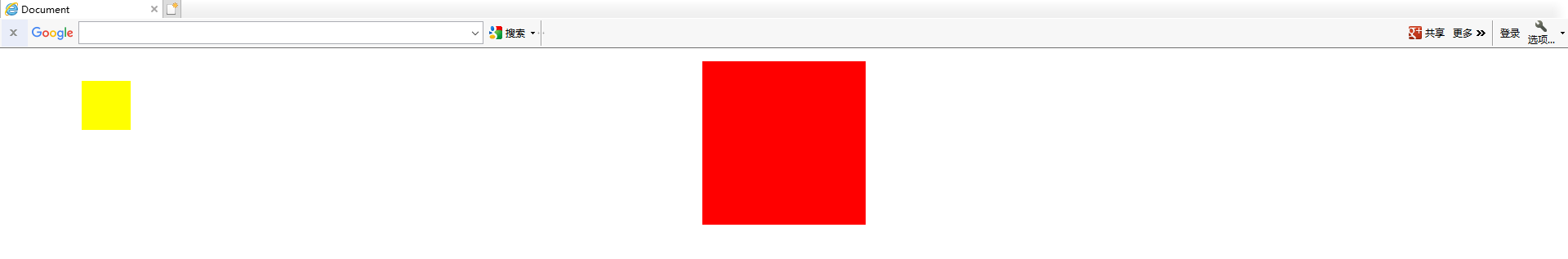
没有已经定位的父元素:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .father{ width: 100px; height: 100px; background-color: red; margin: 0 auto; } .son{ width: 30px; height: 30px; background-color: yellow; /*这里*/ position: absolute; top: 20px; left: 50px; } </style> </head> <body> <div class="father"> <div class="son"></div> </div> </body> </html>
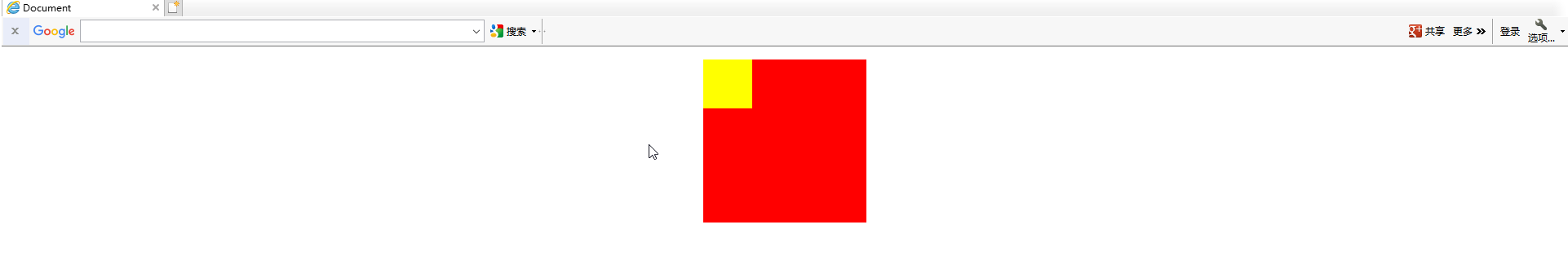
有已经定位的父元素:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .father{ width: 100px; height: 100px; background-color: red; margin: 0 auto; /*这里*/ position: relative; } .son{ width: 30px; height: 30px; background-color: yellow; /*这里*/ position: absolute; top: 20px; left: 50px; } </style> </head> <body> <div class="father"> <div class="son"></div> </div> </body> </html>