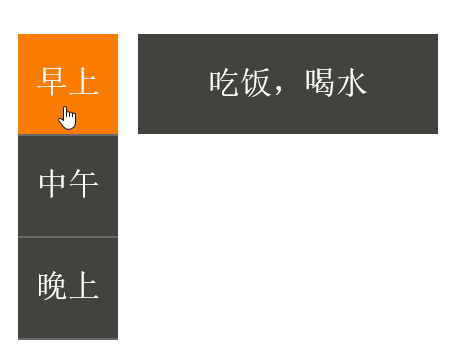
完成效果:

这应该是很简单的纵向导航栏了。
OK,进入正题
首先,我们看上面的效果图可以分析得出,要实现这个效果需要用到的技术点
1.hover
2.position
3.布局
我认为在这个效果的实现上最需要注意的就是position,当我们在给子元素用absolute的时候,一定不要忘了个其父元素设置relative,否则容易出错,这里可以简单记为“父相子绝”
ok,看代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> <style type="text/css"> .all{ position: fixed; top: 100px; left: 20px; } /*父元素*/ .menu{ width: 50px; height: 50px; border-bottom: 1px solid #6A6A6A; background-color: #43433E; text-align: center; position: relative; } a{ display: block; width: 50px; height: 50px; text-decoration: none; color: white; line-height: 50px; } /*子元素*/ .son{ width: 150px; height: 50px; color: white; text-align: center; background-color: #43433E; position: absolute; left: 60px; top: 0; display: none; } a:hover{ background-color: #FA7C03; } .menu:hover .son{ display: block; } </style> </head> <body> <div class="all"> <div class="menu"> <a href="#"><span>早上</span></a> <div class="son"> <p>吃饭,喝水</p> </div> </div> <div class="menu"> <a href="#"><span>中午</span></a> <div class="son"> <p>吃饭,喝水</p> </div> </div> <div class="menu"> <a href="#"><span>晚上</span></a> <div class="son"> <p>吃饭,喝水,喝牛奶</p> </div> </div> </div> </body> </html>