不知道理解的对不对,反正功能是实现了。

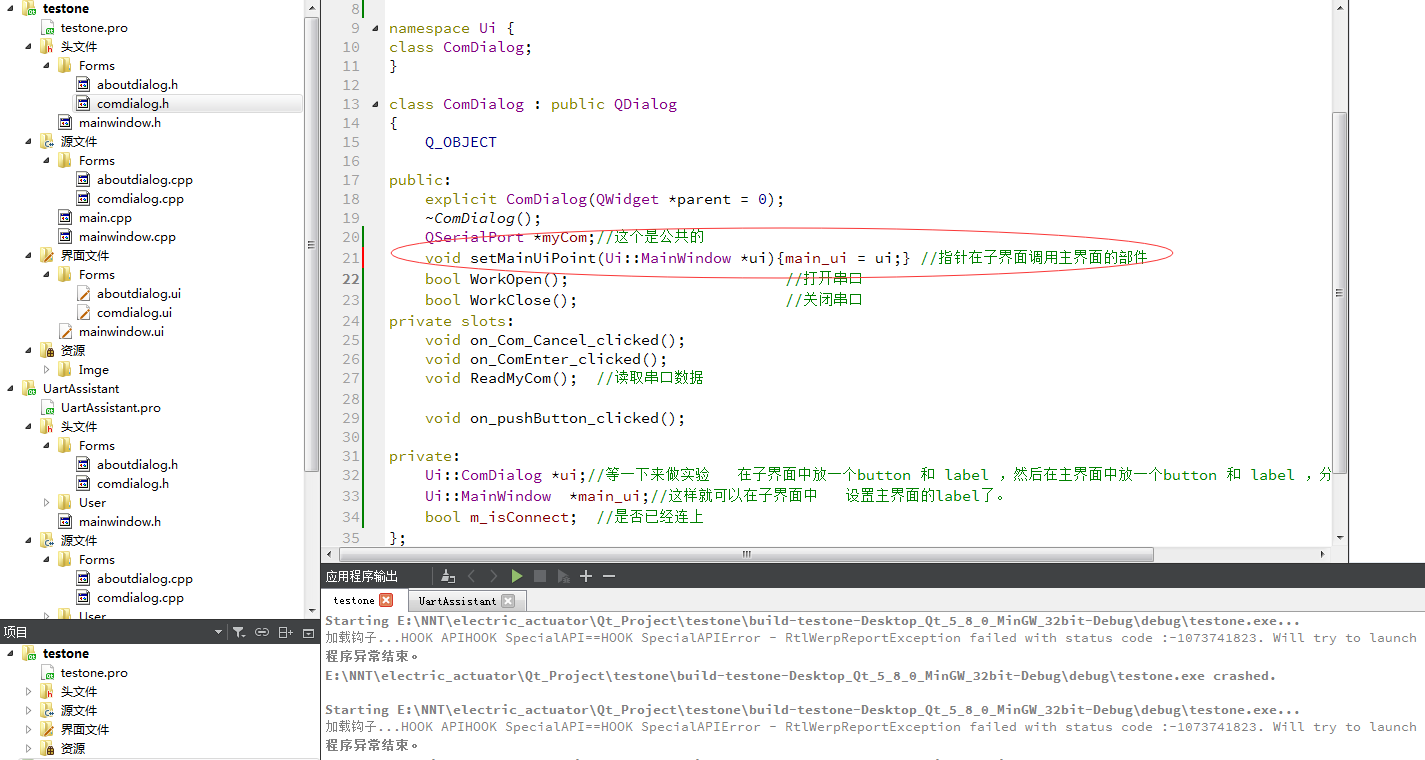
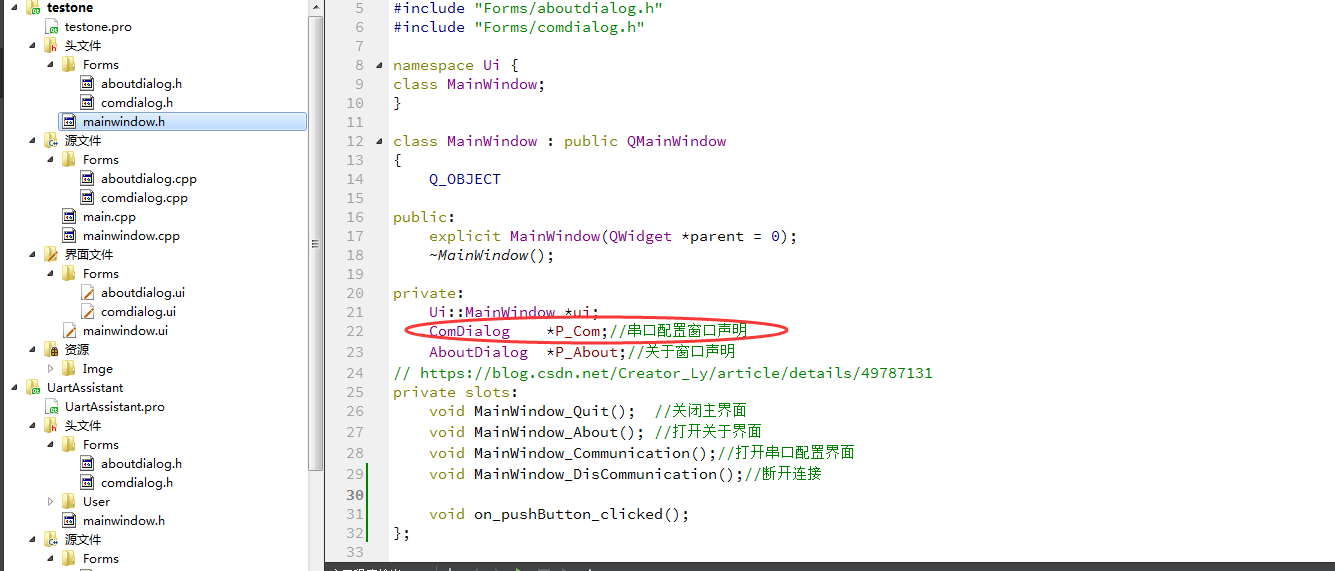
这是子界面,COM口配置界面的 .H文件的定义。下面的Private:定义了Ui:MainWindow *main_ui;的指针变量 要 注 意。

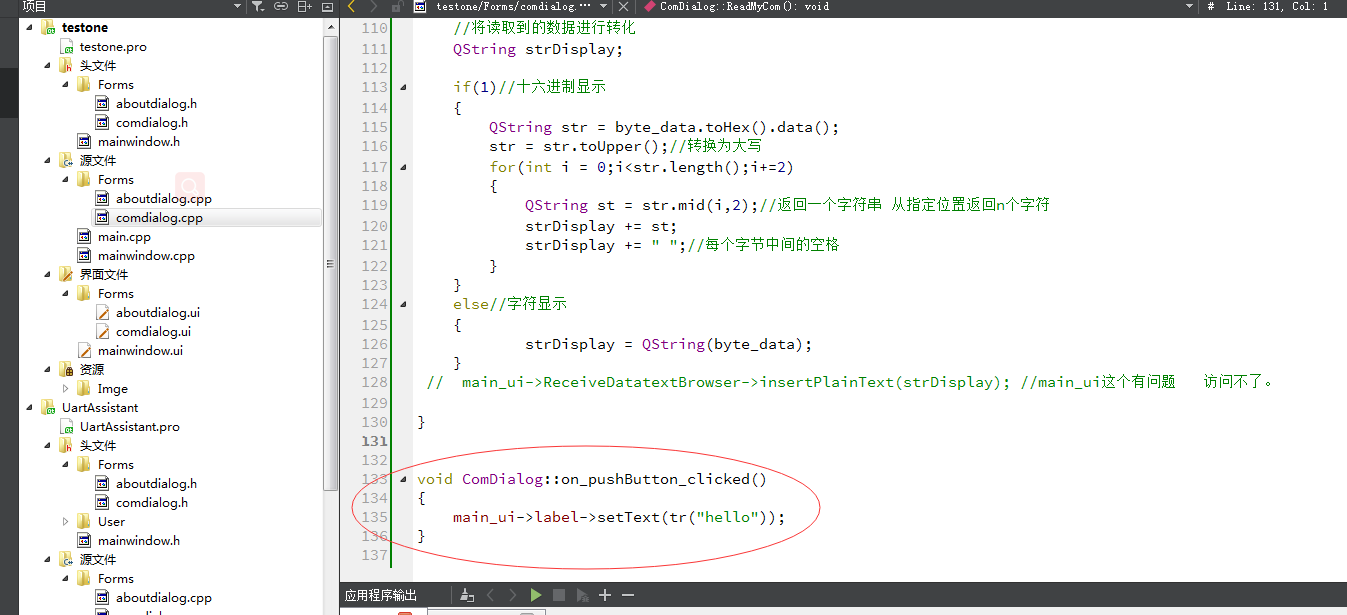
这个是子界面的COM口配置界面的对话框 .CPP文件。就是要用这个函数去改变(com口对话框中的button)主界面的label的显示。
当然在这个COM口配置界面的.h文件还要包含主界面的头文件就是ui_mainwindow.h

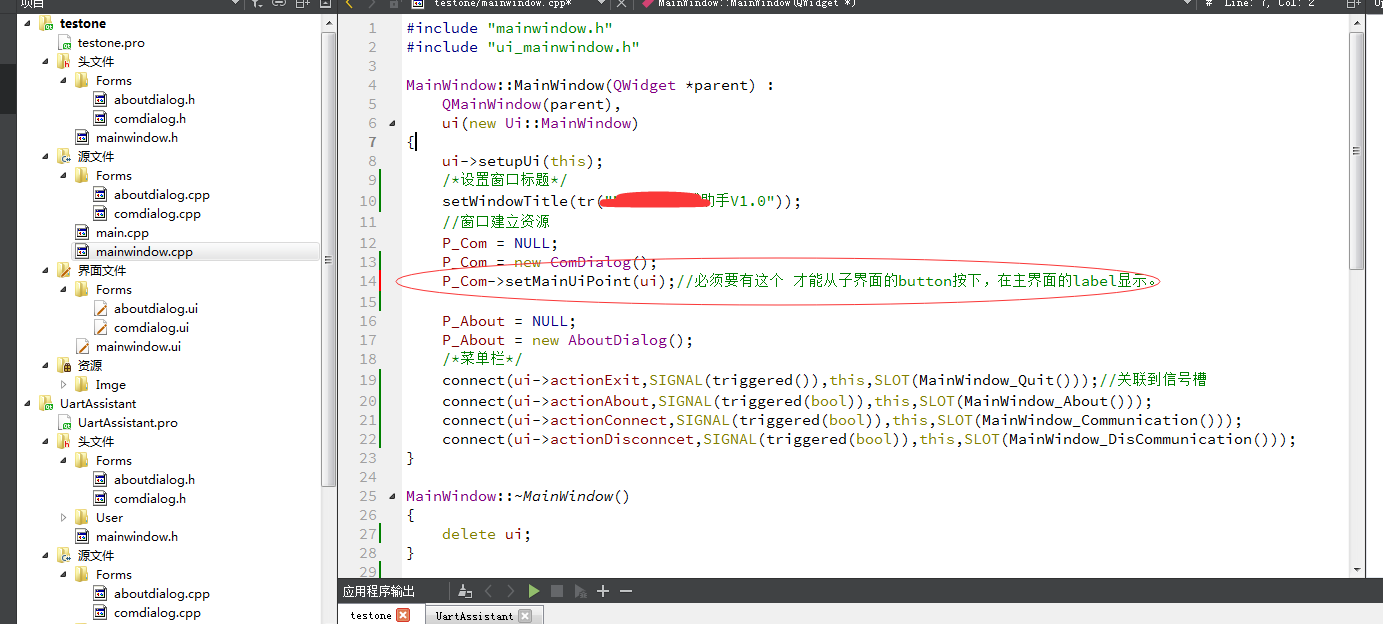
P_Com是定义在MainWindow.h中的一个指针

“ ->” 这个符号是表示

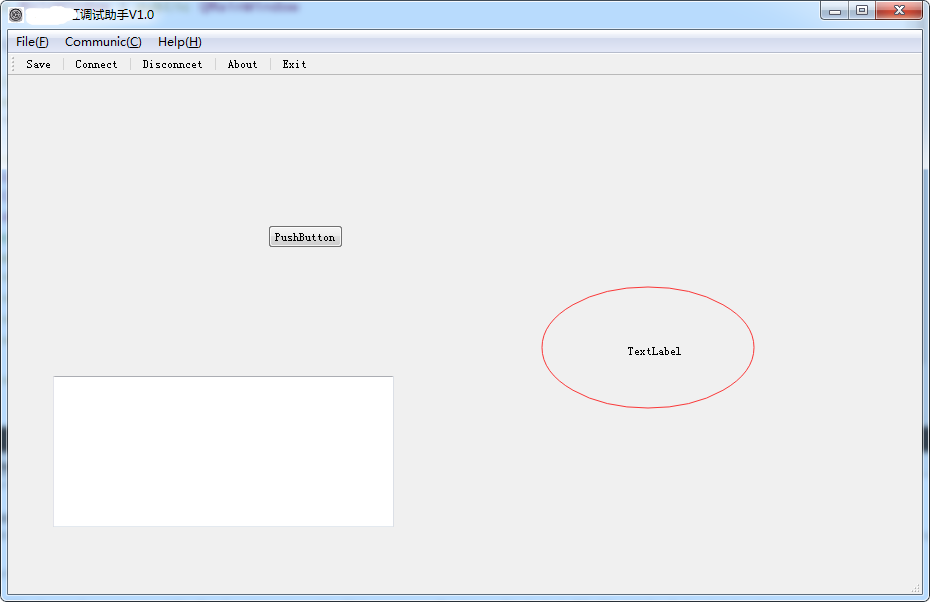
然后运行

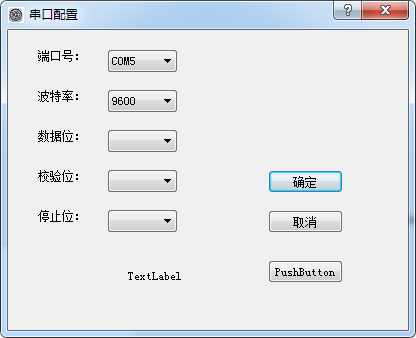
点connect出现COM配置界面。

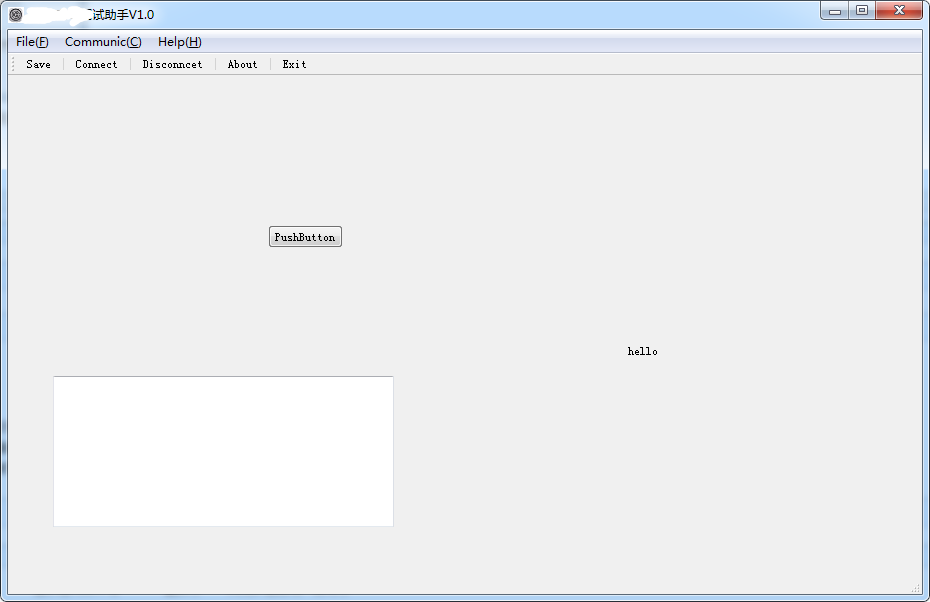
点击测试按钮PushButton,然后点取消退出,就会看到主界面的label变为hello字样。

到此结束,做个记录,在学习Qt的道路上摔的越来越惨。。。
January 17th 2019