一、Jinjia2初级
Flask中默认的模板语言是Jinja2!
-
后端定义几个字符串,用于传递到前端:
STUDENT = {'name': 'jiumo', 'age': 16, 'gender': '男'} STUDENT_LIST = [ {'name': 'jiu', 'age': 17, 'gender': '中'}, {'name': 'mo', 'age': 19, 'gender': '男'}, {'name': 'wbw', 'age': 22, 'gender': '女'} ] STUDENT_DICT = { 1: {'name': 'jiu', 'age': 17, 'gender': '中'}, 2: {'name': 'mo', 'age': 19, 'gender': '男'}, 3: {'name': 'wbw', 'age': 22, 'gender': '女'} } -
Jinja2模板中的控制流程
-
for
{% for foo in g %} {% endfor %} -
if
{% if g %} {% elif g %} {% else %} {% endif %}
-
-
Jinjia2传值
-
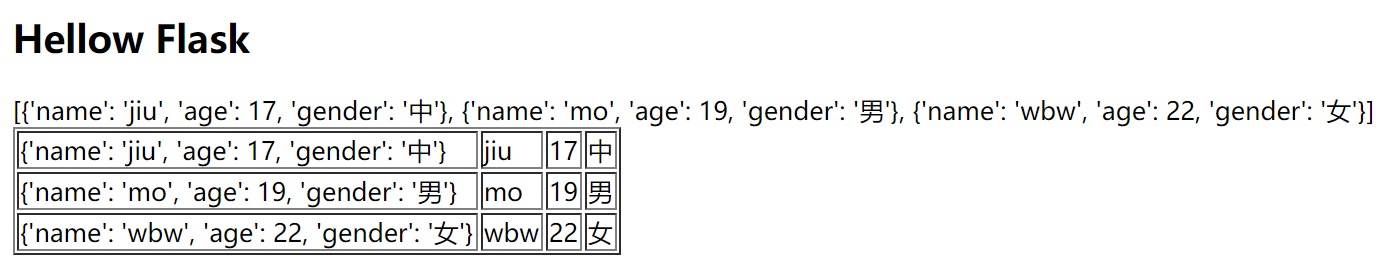
STUDENT_LIST 列表传递至前端(其他省略)
@app.route("/student_list") def student_list(): return render_template("student_list.html", student=STUDENT_LIST)<body> <div>{{ student }}</div> <table border="1xp"> {% for foo in student %} <tr> <td>{{ foo }}</td> <td>{{ foo.name }}</td> <td>{{ foo.get("age") }}</td> <td>{{ foo["gender"] }}</td> </tr> {% endfor %} </table> </body>
补充
# render_template中可以传递多个关键字 @app.route("/allstudent") def all_student(): return render_template("all_student.html", student=STUDENT , student_list = STUDENT_LIST, student_dict= STUDENT_DICT) # 利用 **{}字典的方式传递参数 @app.route("/allstudent") def all_student(): return render_template("all_student.html", **{"student":STUDENT , "student_list" : STUDENT_LIST, "student_dict": STUDENT_DICT})
-
二、jinjia2高阶用法
from flask import Flask
from flask import render_template
app = Flask(__name__)
@app.route("/")
def index():
tag = "<input type='text' name='user' value='jiumo'>"
return render_template("index.html",tag=tag)
app.run(debug=True)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{{ tag }}
</body>
</html>
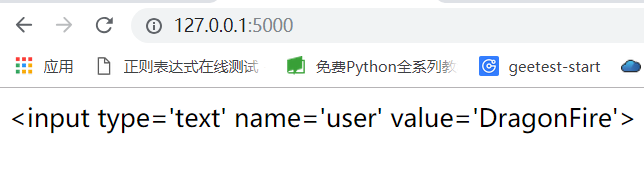
直接运行结果:

似乎和我们想要结果不太一样,有两种解决方案
- safe: 前端
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{{ tag | safe}} <!-- 加上个 管道符,然后 safe -->
</body>
</html>
- Markup: 后端
from flask import Flask
from flask import render_template
from flask import Markup # 导入 flask 中的 Markup 模块
app = Flask(__name__)
@app.route("/")
def index():
tag = "<input type='text' name='user' value='jiumo'>"
markup_tag = Markup(tag) # Markup帮助咱们在HTML的标签上做了一层封装,让Jinja2模板语言知道这是一个安全的HTML标签
print(markup_tag,
type(markup_tag)) # <input type='text' name='user' value='jiumo'> <class 'markupsafe.Markup'>
return render_template("index.html", tag=markup_tag)
app.run(debug=True)
两种方法都会得到相同的结果:

-
Jinja2中执行Python函数(模板中执行函数)
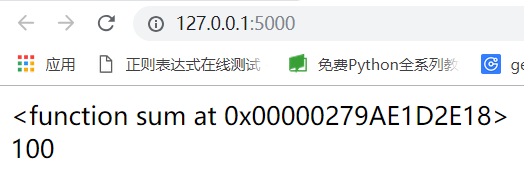
from flask import Flask from flask import render_template app = Flask(__name__) #定义一个函数,把它传递给前端 def sum(a,b): return a+b @app.route("/") def index(): return render_template("index.html", tag=sum) app.run(debug=True)<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {{ tag }} <br> {{ tag(99,1) }} </body> </html>
看到结果就是,函数加()执行得到结果
- 还可以定义全局函数,无需后端传递给前端,Jinja2直接就可以执行的函数
from flask import Flask from flask import render_template app = Flask(__name__) @app.template_global() # 定义全局模板函数 def a_b_sum(a, b): return a + b @app.template_filter() # 定义全局模板函数 def a_b_c_sum(a, b, c): return a + b + c @app.route("/") def index(): return render_template("index.html", tag="") app.run(debug=True)<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {{ a_b_sum(99,1) }} <br> {{ 1 | a_b_c_sum(197,2) }} </body> </html>
-
模板复用block
如果我们前端页面有大量重复页面,没必要每次都写,可以使用模板复用的方式复用模板
-- index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>Welcome JiuMo Cnblogs</h1>
<h2>下面的内容是不一样的</h2>
{% block content %}
{% endblock %}
<h2>上面的内容是不一样的,但是下面的内容是一样的</h2>
<h1>wbw is Good</h1>
</body>
</html>
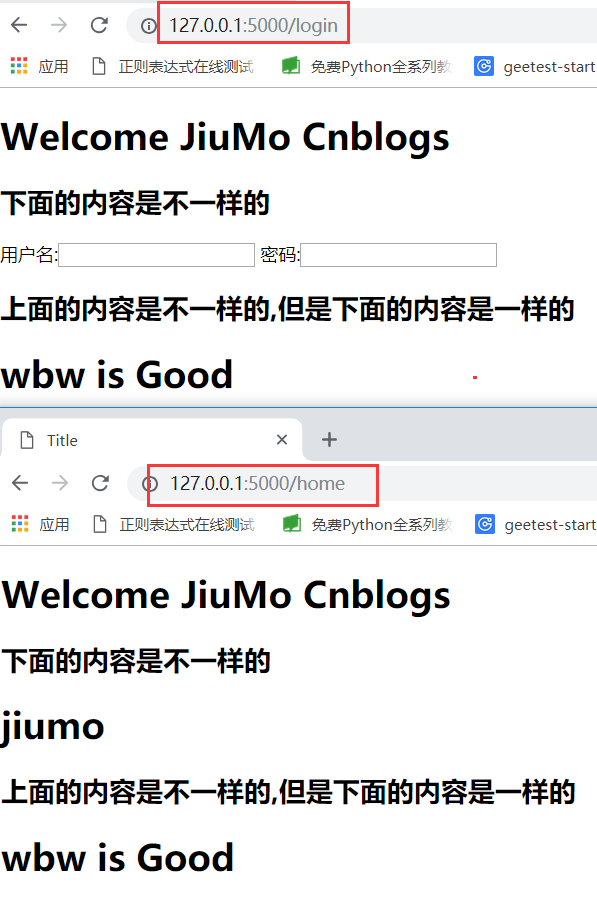
-- login.html
{% extends "index.html" %}
{% block content %}
<form>
用户名:<input type="text" name="user">
密码:<input type="text" name="pwd">
</form>
{% endblock %}
-- home.html
{% extends "index.html" %}
{% block content %}
<h1>jiumo</h1>
{% endblock %}
from flask import Flask
from flask import render_template
app = Flask(__name__)
@app.route("/login")
def login():
return render_template("login.html")
@app.route("/home")
def home():
return render_template("home.html")
app.run("0.0.0.0", 5000, debug=True)

在这两个页面中,只有 block 中的内容发生了变化,其他的位置完全一样
-
模板语言的模块引用 include
from flask import Flask from flask import render_template app = Flask(__name__) @app.route("/") def index(): return render_template("index.html") app.run("0.0.0.0", 5000, debug=True)-- login.html <form> 用户名:<input type="text" name="user"> 密码:<input type="text" name="pwd"> </form> -- index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>Welcome JiuMo Cnblogs</h1> <h2>下面的内容是不一样的</h2> {% include "login.html" %} <h2>上面的内容是不一样的,但是下面的内容是一样的</h2> <h1>wbw is Good</h1> </body> </html>

这就是将 login.html 当成一个模块,加载到 index.html 页面中