所谓“勤劳致富”,是很有科学依据的,且是经过我的亲身实践的。
自毕设突然转变为开发项目之后,整个天都变了。先是妹子给我订的票被强行取消,然后又是师兄的一句“***一小时就搞定了”,说明一下这个***是我毕设劳动量的1/2,我只能底下默默感慨原来毕设水这么深,显然这个结论是在我一天学习后才得出的。
废话就屏蔽到这吧。由于我是web的小白,先学习了html语言,花了两小时。是在http://www.w3school.com.cn/index.html上学习的,对这个网站大赞。在自学了html后,师兄给了第一个任务--搭环境(PhpStorm+WAMP+Git)。当然还有其他一些,比如让我熟悉git操作了,分清web术语了什么的小白才做的事情。phpstorm是个IDE,编码php很是在行。WAMP是一个集成开发环境,即windows+apache+mysql+php。而git是个分布式管理工具。配环境不难,这里感激下师兄让我配的不是LAMP。其中安装WAMP时,安装运行环境时出现个错误,说是一个dll不存在。对于这种运行库问题,我采取的是把一些常用的微软运行库合集一次性都安装了,就解决了。因为系统是昨晚才重装的,装的win10,至于原因嘛,只能说我抽了,大晚上一点去装系统。。。
环境装好后,师兄给了第二个任务---搭建以及部署服务器。听起来高大上,真正做的时候发现就是很简单的几小步。服务器就直接理解为WAMP下www目录吧。

只需要把地址指向127.0.0.0即我们的localhost就可以了。我们以后写的php等都会在这个页面呈现。
而部署略为麻烦。

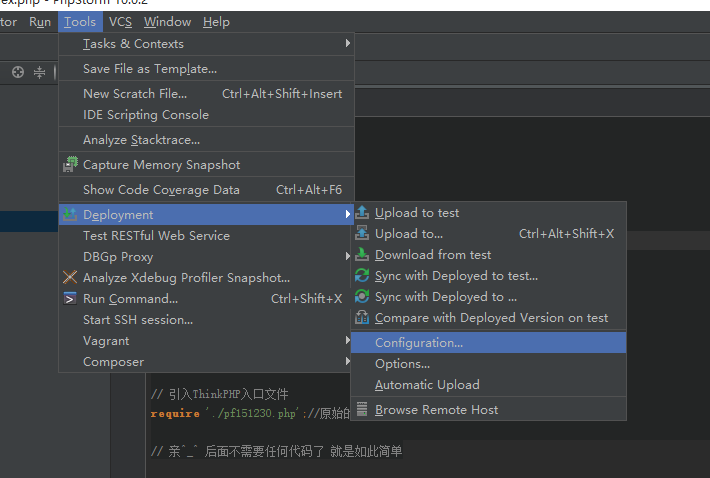
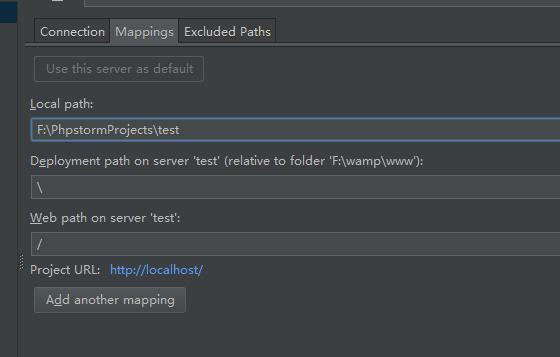
所谓部署,也就是建立IDE、服务器和浏览器的映射。服务器和浏览器在上一步已映射好了,就是localhost。而我们现在需要把IDE的当前项目目录与WAMP的www目录建立映射。

而后:

映射完成。
于此,运行就可看到localhost显示的友好界面。
我使用的是thinkphp框架,它怎么用我一开始就直接搞错了,幸好师兄给我演示了下,感谢!因为IDE要套用thinkphp的架构,故而把thinkphp的包里的内容拷贝到IDE的工程目录下,就可在IDE中对其进行操作。
任务完成。现在看起来简单地要命,而前面操作的时候,各种百度查资料,干瞪着界面发愣。。。
师兄给的第三个任务是修改localhost界面以及链接并操作数据库。这是我的毕设内容一部分,师兄来句一小时,我还是花一晚上搞吧,现在数据库还没搞,我打算先把php基础语法掌握一下,至少得敲两下顺下手吧。
我注意到,localhost界面内容由入口文件index.php控制,其内容不多,表示两个点,一个是界面内容都在ThinkPHP/ThinkPHP.php里,界面结构在我查找后发现是在controller下的php文件里。我对其进行简单修改,便直接改变了localhost界面。
另外我发现一个问题。我想学习php语法,发现w3school上给我html平台可以进行编程展示效果,而php只能看范例,不能随心编程直接看到解释之后的效果。我一时一筹莫展。不过后面想到了IDE。我把入口文件index.php里导引文件ThinkPHP/ThinkPHP.php改成了我自己另外写的一个php文件,然后我在该php里写的内容可直接运行呈现在localhost上面。简单不难再赞。(也就我这么笨了,或者大家都知道这个办法,我自己却不知道,连phpstorm都不会用,也不敢问师兄,他挺忙的。)
最后总结一句:今天很美好!
对了,开题时所说的勤劳致富,是:丫的,一天瞪着电脑,白花花的屏幕闪瞎了我的*眼,晚上才想起,我可以去改背景色啊。。。我想骂人了,现在才想到,我可怜的眼睛。。。 该背景色的方法:File ~ Settings ~ Appearance & Behavior ~ Appearance ~ Theme 改成 Darcula即成黑色背景。
噢了。
最后留下一段php代码来结尾吧:
<?php $cars=array("Volvo","BMW","Toyota"); $arrlength=count($cars); for($x=0;$x<$arrlength;$x++) { echo $cars[$x]; echo "<br>"; } ?>
效果:
Volvo
BMW
Toyota