


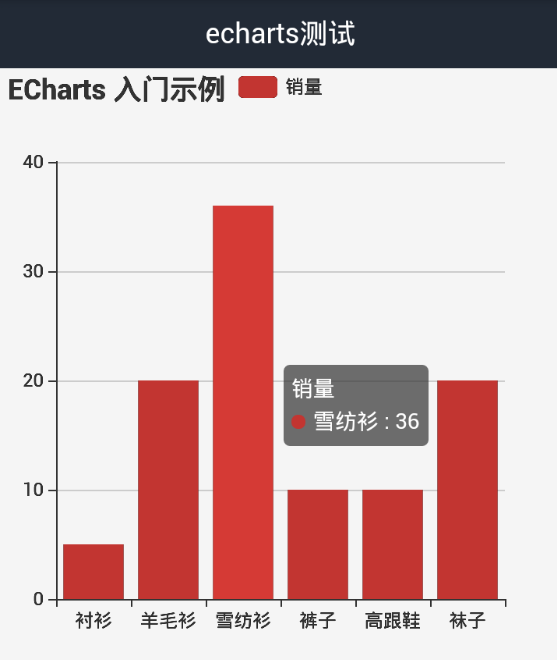
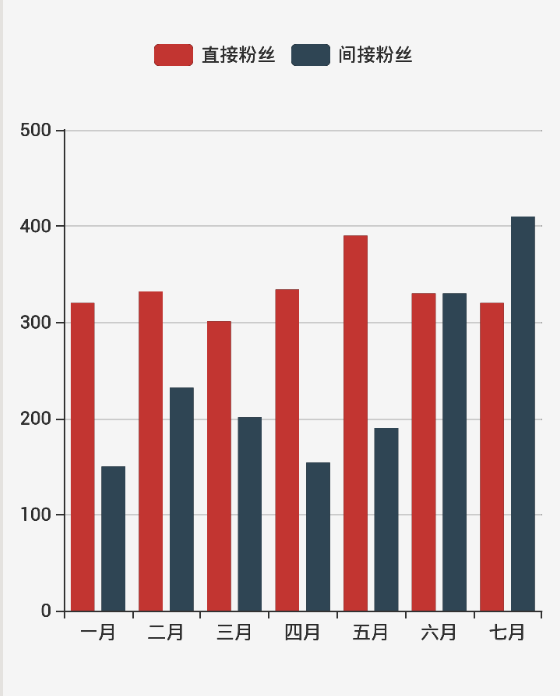
图1和图2是手机上显示的效果,
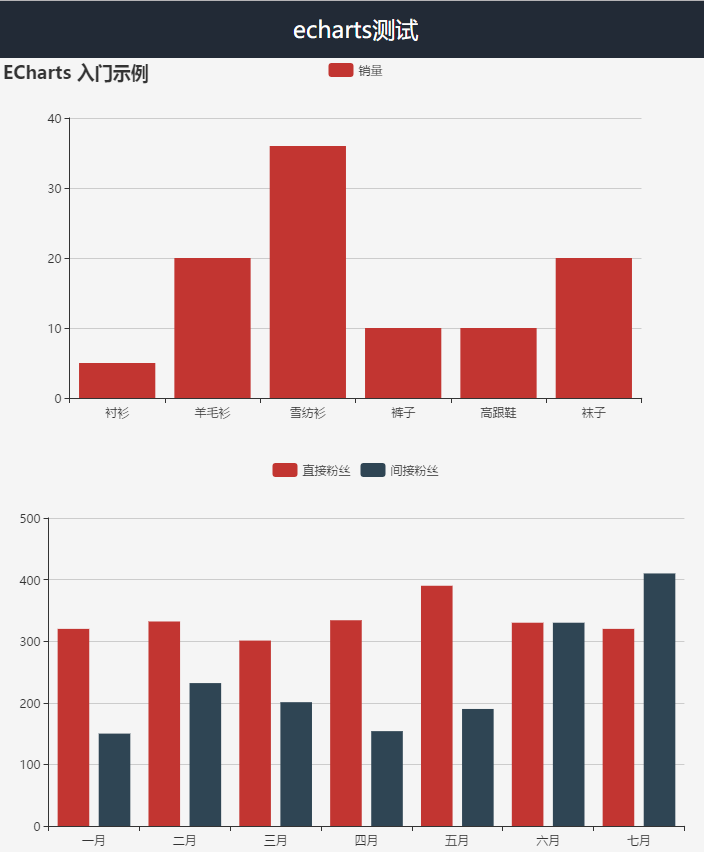
图3是电脑浏览器显示的效果。
如何使用ECharts?
1.下载echarts.js
2.引入echarts.js
<script type="text/javascript" src="../../plugin/echarts/echarts.js"></script>
3.定义div区域
<div id="ec1" style=" 100%;height:400px;"></div>
<div id="ec2" style=" 100%;height:400px;"></div>
4.初始化并关联区域
// 基于准备好的dom,初始化echarts实例
var myEc1 = echarts.init(document.getElementById('ec1'));
5.配置数据与参数
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
6.填充区域
// 使用刚指定的配置项和数据显示图表。
myEc1.setOption(option);
tips:这里最核心的就是option这个参数了,配置不同的option,就会显示不同的图表内容。
完整案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0">
<title>echarts测试</title>
</head>
<body style="overflow: hidden;">
<header class="aui-bar aui-bar-nav">
echarts测试
</header>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="ec1" style=" 100%;height:400px;"></div>
<div id="ec2" style=" 100%;height:400px;"></div>
<script type="text/javascript" src="../../plugin/echarts/echarts.js"></script>
<script>
// 基于准备好的dom,初始化echarts实例
var myEc1 = echarts.init(document.getElementById('ec1'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myEc1.setOption(option);
var myEc2 = echarts.init(document.getElementById('ec2'));
option = {
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'line' // 默认为直线,可选为:'line' | 'shadow'
}
},
// label:{
// normal:{
// show: true,
// position: 'inside'}
// },
legend: {
data:['直接粉丝','间接粉丝']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'category',
data : ['一月','二月','三月','四月','五月','六月','七月']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'直接粉丝',
type:'bar',
data:[320, 332, 301, 334, 390, 330, 320]
},
{
name:'间接粉丝',
type:'bar',
stack: '广告',
data:[150, 232, 201, 154, 190, 330, 410]
}
]
};
myEc2.setOption(option);
</script>
</body>
</html>
具体使用,可以参考官方案例,http://echarts.baidu.com/examples.html