
1.引入
<!-- Add IntroJs styles -->
<link href="../../introjs.css" rel="stylesheet">
<script type="text/javascript" src="../../intro.js"></script>
2.启动
onclick="javascript:introJs().start();"
3.步骤对应说明
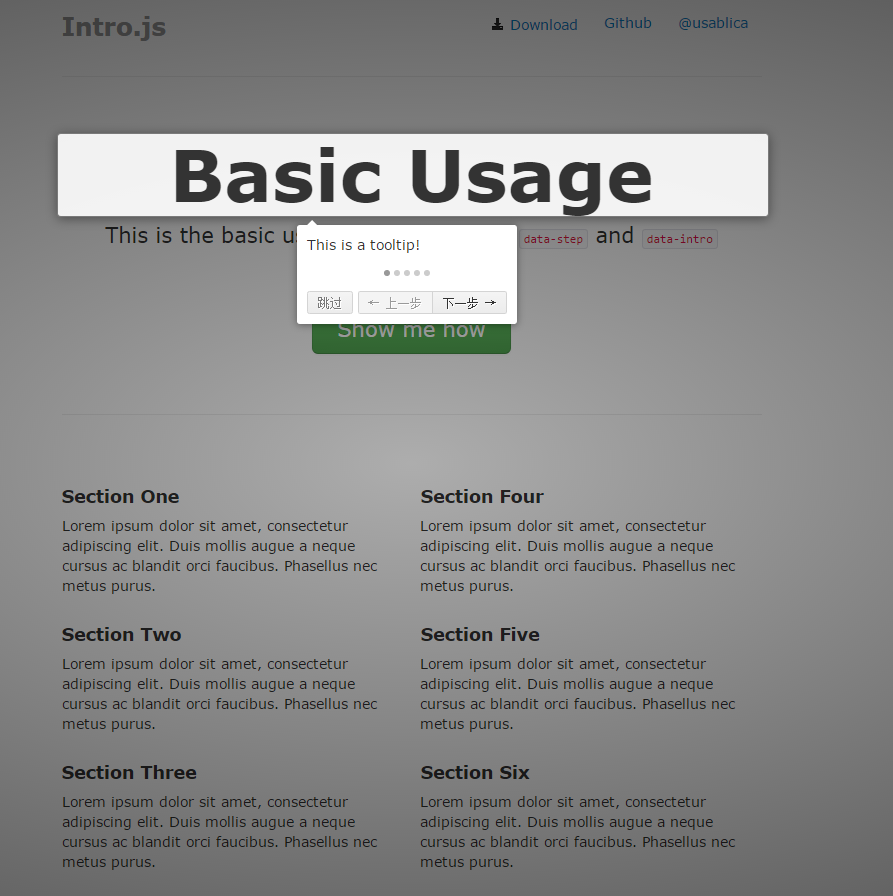
<h1 data-step="1" data-intro="This is a tooltip!">Basic Usage</h1>
<ul class="nav nav-pills pull-right" data-step="5" data-intro="Get it, use it.">
<li><a href="https://github.com/usablica/intro.js/tags"><i class='icon-black icon-download-alt'></i> Download</a></li>
<li><a href="https://github.com/usablica/intro.js">Github</a></li>
<li><a href="https://twitter.com/usablica">@usablica</a></li>
</ul>
它会自动识别html中的各个步骤,按照步骤显示提示信息。自动判断谁是最后一步,点击完成,关闭遮罩层。