
css
/** 我的二维码 begin **/
.aui-list .wechat-media {
3rem;
}
.wechat-middle {
padding: 1.3em 3.2em 0.5em;
}
.ewm {
padding: 0 2.6em 0.8em;
text-align: center;
}
.ewm img {
100%;
}
.ewm p {
font-size: 0.6rem;
padding: 0 0 1.3em;
}
.wechat-list:before {
background: none;
}
.wechat-list:after {
background: none;
}
/** 我的二维码 end **/
Dot布局隐藏
<div id="qrcode_area" style="display: none;"></div>
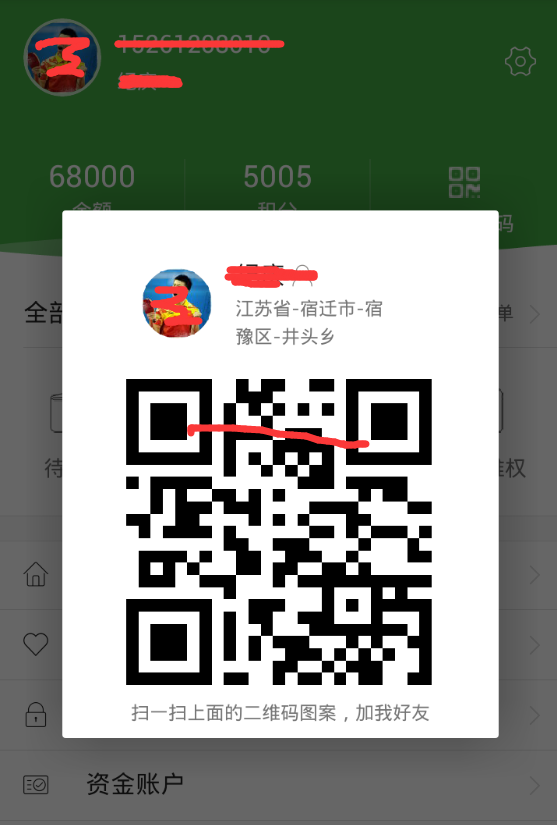
<script id="qrcode_tmpl" type="text/html/x-dot-template">
<div class="aui-list aui-media-list wechat-list">
<div class=" aui-list-item-middle wechat-middle">
<div class="aui-media-list-item-inner">
<div class="aui-list-item-media wechat-media">
<img src="{{= it.Avatar}}">
</div>
<div class="aui-list-item-inner">
<div class="aui-list-item-text">
<div class="aui-list-item-title">{{= it.DisplayName}}
{{? it.Sex == '0'}}
<i class="aui-iconfont aui-icon-my" style="color:#898683"></i>
{{?? it.Sex == '1'}}
<i class="aui-iconfont aui-icon-my" style="color:#1EA362"></i>
{{??}}
<i class="aui-iconfont aui-icon-my" style="color:#f44336"></i>
{{?}}
</div>
</div>
<div class="aui-list-item-text aui-font-size-12">
{{= it.Place}}
</div>
</div>
</div>
</div>
<div class="ewm">
<img src="{{= it.QrCode}}">
<p>扫一扫上面的二维码图案,加我好友</p>
</div>
</div>
</script>
api异步获取数据
var user = $api.getStorage('user');
// 获取店铺信息
api.ajax({
url: BASE_REQUEST_URL+'/Customer/GetCustomerQrInfo',
method: 'post',
data: {
values: {
memberId: user.member_id,
customerId: user.customer_id
}
}
}, function(json, err) {
if (json.result) {
var interText = doT.template($("#qrcode_tmpl").text());
$("#qrcode_area").html(interText(json));
}
});
layer获取html
// show二维码
function showQrcode() {
var html = $('#qrcode_area').html();
layer.open({
type: 1,
title: false,
shadeClose: true,
closeBtn: 0,
shade: 0.6,
area: ['280px', '55%'],
content: html
});
}
1.弹出内容如果是iframe就无法获取异步数据了。api无法使用。
2.通过将内容隐藏来巧妙的处理。
3.获取html,通过layer的内容布局来弹出内容。