document.write('<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=1We8imivxZnaKMujZIrlDZ0v"></script>');
function citymap(markerArr, cityName){
this.markerArr = markerArr;
this.cityName = cityName;
this.initMap = function() {
this.createMap();//创建地图
this.setMapEvent();//设置地图事件
this.addMapControl();//向地图添加控件
};
this.createMap = function() {
var map = new BMap.Map("dituContent");//在百度地图容器中创建一个地图
map.centerAndZoom(cityName,'13');
window.map = map;//将map变量存储在全局
// 绘制点
var marker = [];
for (var i = 0; i < markerArr.length; i++) {
var p0 = markerArr[i].baidu_lng;
var p1 = markerArr[i].baidu_lat;
marker[markerArr[i].id] = this.addMarker(new window.BMap.Point(p0, p1),markerArr[i],i );
this.addInfoWindow(marker[markerArr[i].id], markerArr[i], i);
}
window.marker = marker;//将marker变量存储在全局
};
this.addMarker = function(point,pro,index) {
var myIcon = new BMap.Icon("http://api.map.baidu.com/img/markers.png",
new BMap.Size(23, 25), {
offset: new BMap.Size(10, 25),
imageOffset: new BMap.Size(0, 0 - index * 25)
});
var marker = new BMap.Marker(point, {
icon: myIcon
});
map.addOverlay(marker);
var label = new BMap.Label(pro.name,{offset:new BMap.Size(20,-10)});
// 设置label样式
label.setStyle({
color : "#CC3333",
fontSize : "13px",
backgroundColor :"#CCFFFF",
border :"0",
fontWeight :"bold"
});
marker.setLabel(label);
return marker;
};
this.addInfoWindow = function(marker,pro) {
//pop弹窗标题
var title = '<div style="font-weight:bold;color:#CE5521;font-size:14px"><a href="?m=home&c=product&id='+ pro.id +'">' + pro.name + '</a></div>';
//pop弹窗信息
var html = [];
html.push('<table cellspacing="0" style="table-layout:fixed;100%;font:12px arial,simsun,sans-serif"><tbody>');
html.push('<tr>');
html.push('<td style="vertical-align:top;line-height:16px;38px;white-space:nowrap;word-break:keep-all">地址:</td>');
html.push('<td style="vertical-align:top;line-height:16px">' + pro.address + ' </td>');
html.push('</tr>');
html.push('</tbody></table>');
var infoWindow = new BMap.InfoWindow(html.join(""), {
title: title,
200
});
var openInfoWinFun = function() {
marker.openInfoWindow(infoWindow);
};
marker.addEventListener("click", openInfoWinFun);
return openInfoWinFun;
}
this.setMapEvent = function() {
map.enableDragging();//启用地图拖拽事件,默认启用(可不写)
// map.enableScrollWheelZoom();//启用地图滚轮放大缩小
map.enableDoubleClickZoom();//启用鼠标双击放大,默认启用(可不写)
map.enableKeyboard();//启用键盘上下左右键移动地图
};
this.addMapControl = function() {
//向地图中添加缩放控件
var ctrl_nav = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE});
map.addControl(ctrl_nav);
//向地图中添加缩略图控件
var ctrl_ove = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:1});
map.addControl(ctrl_ove);
//向地图中添加比例尺控件
var ctrl_sca = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT});
map.addControl(ctrl_sca);
};
this.initMap();
this.map = map; // 设置地图属性
this.marker = marker; // 设置marker属性
return this; // 返回构造函数
}
citymap是一个js的构造类
它有重要的map属性,和marker属性,
最后返回的this很重要。
通过这个返回,才能调用属性和方法。
var products_json = {$products_json};
// 百度地图
var citymap = new citymap(products_json,'宿迁');
function setAnimation(target) {
var id = $(target).data('id');
var target_marker = citymap.marker[id];
target_marker.setAnimation(BMAP_ANIMATION_BOUNCE);
}
function setNull(target) {
var id = $(target).data('id');
var target_marker = citymap.marker[id];
target_marker.setAnimation(null);
}
通过citymap对象,调用marker属性。
marker其实是marker类的对象,通过它就能调用setAnimation方法了。很巧妙!
JS面向对象编程,全局变量,局部变量。
对象,对象属性,对象方法。
返回值。
等等。
非常接近后端语言。
面向对象编程,函数式编程。

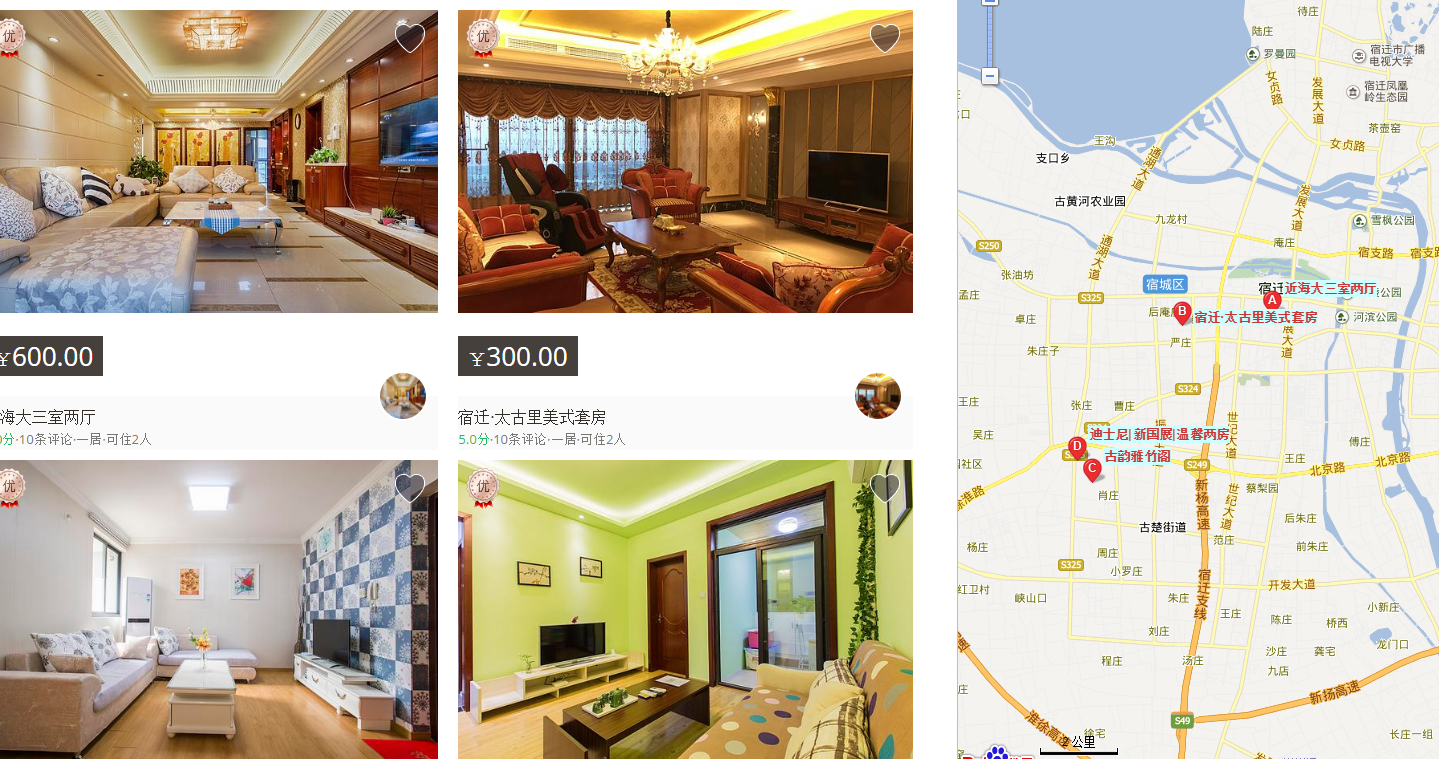
1.左边的产品,对应右边有一个marker对象。它们通过id关联起来。
2.点击左边的产品,获取id,通过citymap的属性marker就可以操作地图右边的marker标记了。可以让它跳动起来。
3.产品图和地图标记能够很好的互动起来了。
4.JS对象起到了桥梁的作用。