css不好实现的效果,通过背景图片来弥补。

css
<style>
.sortedASC{
background: url({sh::PUB}img/icon-table-sort-asc.png) no-repeat 80% 5px #eee;
}
.sorted
{
background: url({sh::PUB}img/icon-table-sort.png) no-repeat 80% 9px #eee ;
}
.sortedDESC{
background: url({sh::PUB}img/icon-table-sort-desc.png) no-repeat 80% 11px #eee;
}
</style>
html
<tr role="row">
<th role="columnheader" tabindex="0" aria-controls="sample-table-2" rowspan="1" colspan="1" aria-label="Domain: activate to sort column ascending">默认</th>
<th class="sort sortedASC" role="columnheader" tabindex="0" aria-controls="sample-table-2" rowspan="1" colspan="1" aria-label="Price: activate to sort column ascending">销量</th>
<th class="sort sortedDESC" role="columnheader" tabindex="0" aria-controls="sample-table-2" rowspan="1" colspan="1" aria-label="Price: activate to sort column ascending">新品</th>
<th class="sort sorted" role="columnheader" tabindex="0" aria-controls="sample-table-2" rowspan="1" colspan="1" aria-label="Update: activate to sort column ascending">
<i class="ace-icon fa fa-clock-o bigger-110 hidden-480"></i> 价格
</th>
</tr>
效果有了,剩下的就是通过js逻辑和程序逻辑来实现排序了。
实现功能
html改造
<th class="sort" data-type="default" role="columnheader" tabindex="0" aria-controls="sample-table-2" rowspan="1" colspan="1" aria-label="Domain: activate to sort column ascending">默认</th>
<th class="sort <if condition='$sale eq 1'>sortedASC<elseif condition='$sale eq -1'/>sortedDESC<else />sorted</if>" data-type="sale" role="columnheader" tabindex="0" aria-controls="sample-table-2" rowspan="1" colspan="1" aria-label="Price: activate to sort column ascending">销量</th>
<th class="sort <if condition='$new eq 1'>sortedASC<elseif condition='$new eq -1'/>sortedDESC<else />sorted</if>" data-type="new" role="columnheader" tabindex="0" aria-controls="sample-table-2" rowspan="1" colspan="1" aria-label="Price: activate to sort column ascending">新品</th>
<th class="sort <if condition='$price eq 1'>sortedASC<elseif condition='$price eq -1'/>sortedDESC<else />sorted</if>" data-type="price" role="columnheader" tabindex="0" aria-controls="sample-table-2" rowspan="1" colspan="1" aria-label="Update: activate to sort column ascending">
<i class="ace-icon fa fa-clock-o bigger-110 hidden-480"></i> 价格
</th>
增加date-type,统一的class 'sort'。
js事件
$('.sort').click(function() {
var type = $(this).data('type');
var category_id = '{sh:$category_id}';
var sort;
if ($(this).hasClass('sorted')) { // 降序
$(this).removeClass('sorted').addClass('sortedDESC');
sort = '-1';
}else if ($(this).hasClass('sortedASC')) { // 降序
$(this).removeClass('sortedASC').addClass('sortedDESC');
sort = '-1';
}else if ($(this).hasClass('sortedDESC')) { // 升序
$(this).removeClass('sortedDESC').addClass('sortedASC');
sort = '1';
}
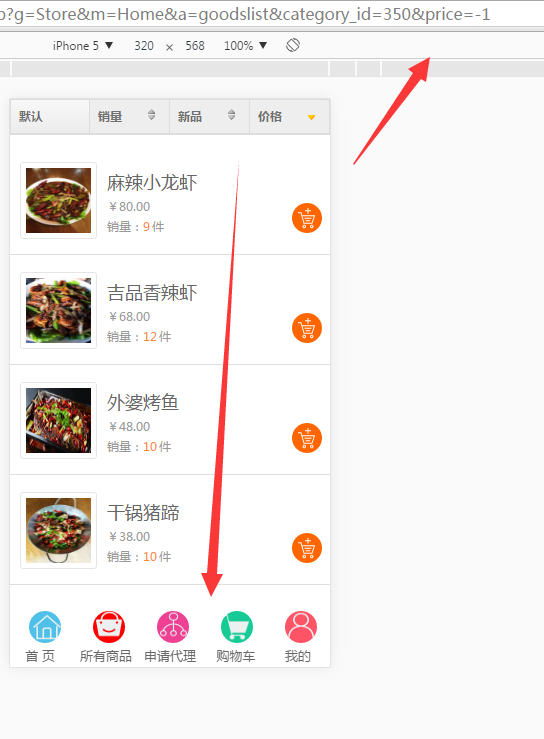
if (type =='default') {
location.href="{sh::U('Store/Home/goodslist',array('category_id'=>'"+category_id+"'))}";
} else {
location.href="{sh::U('Store/Home/goodslist',array('category_id'=>'"+category_id+"','"+type+"'=>'"+sort+"'))}";
}
});
后台处理
if ($sale = $this->_request('sale')) {
if ($sale == '-1') {
$order = '(salecount+fakemembercount) desc';
}
if ($sale == '1') {
$order = '(salecount+fakemembercount) asc';
}
$this->assign('sale',$sale);
}
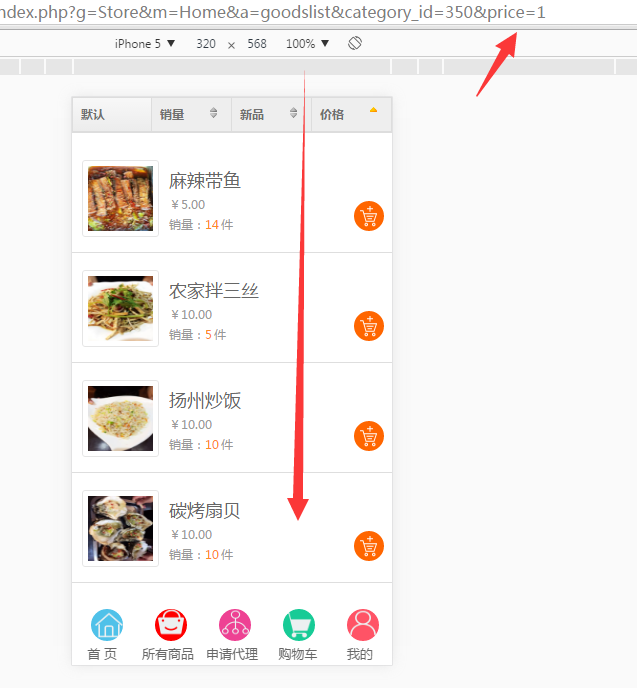
if ($price = $this->_request('price')) {
if ($price == '-1') {
$order = 'oprice desc';
}
if ($price == '1') {
$order = 'oprice asc';
}
$this->assign('price',$price);
}
if ($new = $this->_request('new')) {
if ($new == '-1') {
$order = 'addtime desc';
}
if ($new == '1') {
$order = 'addtime asc';
}
$this->assign('new',$new);
}


tips:这里是大概的思路,具体需要你们根据实际情况去实现,可以优化成异步加载。