很神奇的背景设置,
看代码,
<html>
<title>css</title>
<style>
.content {
background: linear-gradient(90deg,yellow,red);
100%;
height: 100%;
}
</style>
<body>
<div class="content"></div>
</body>
</html>

会产生这种效果的背景。
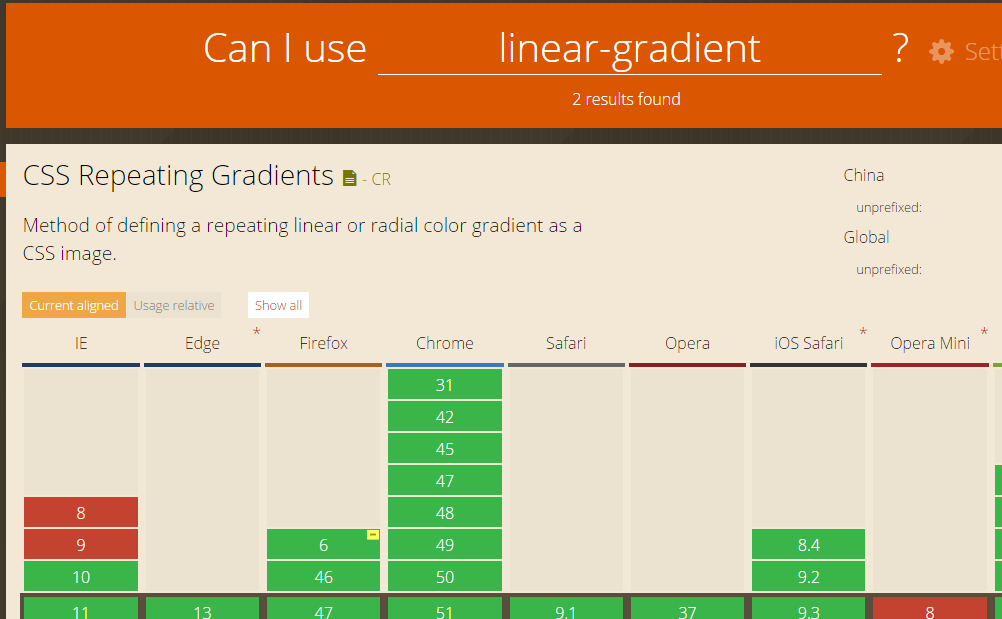
查看浏览器支持性,www.caniuse.com

可以看出很多浏览器都支持!