
代码:
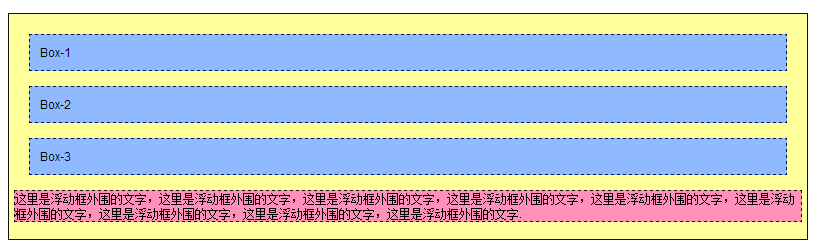
<!DOCTYPE html PUBliC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>float属性</title> <style type="text/css"> body{ margin:15px; font-family:Arial; font-size:12px; } .father{ background-color:#ffff99; border:1px solid #111111; padding:5px; } .father div{ padding:10px; margin:15px; border:1px dashed #111111; background-color:#90baff; } .father p{ border:1px dashed #111111; background-color:#ff90ba; } .son1{ /* 这里设置son1的浮动方式*/ } .son2{ /* 这里设置son1的浮动方式*/ } .son3{ /* 这里设置son1的浮动方式*/ } </style> </head> <body> <div class="father"> <div class="son1">Box-1</div> <div class="son2">Box-2</div> <div class="son3">Box-3</div> <p>这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字.</p> </div> </body> </html>



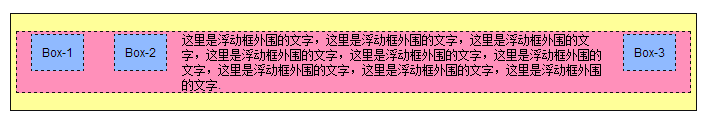
代码:
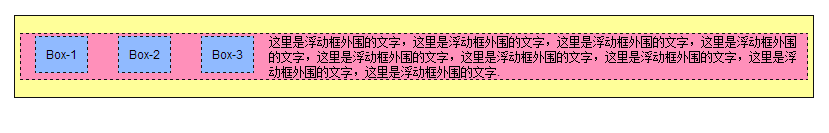
<!DOCTYPE html PUBliC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>float属性</title> <style type="text/css"> body{ margin:15px; font-family:Arial; font-size:12px; } .father{ background-color:#ffff99; border:1px solid #111111; padding:5px; } .father div{ padding:10px; margin:15px; border:1px dashed #111111; background-color:#90baff; } .father p{ border:1px dashed #111111; background-color:#ff90ba; } .son1{ /* 这里设置son1的浮动方式*/ float:left; } .son2{ /* 这里设置son1的浮动方式*/ float:left; } .son3{ /* 这里设置son1的浮动方式*/ float:left; } </style> </head> <body> <div class="father"> <div class="son1">Box-1</div> <div class="son2">Box-2</div> <div class="son3">Box-3</div> <!-- 当所有div都浮动的时候,块空间就不占据一行了,下面的内容会自动填充 ,div只占据属于自己的那一部分,后面的元素会自动补齐行剩余空间--> <p>这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字.</p> </div> </body> </html>
说明:浏览器宽度改变时,样子相应的也会改变,浮动之后,默认的占据一行的宽度没有了,剩下的是css中设置的padding、margin、width、height等效果。

代码:
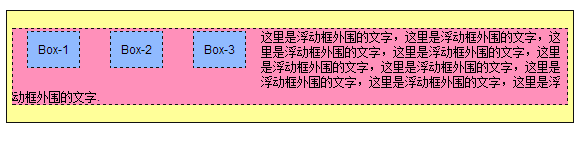
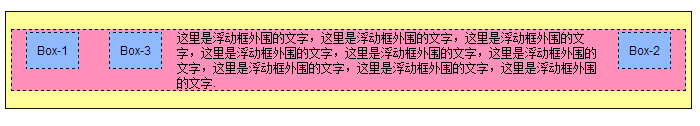
<!DOCTYPE html PUBliC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>float属性</title> <style type="text/css"> body{ margin:15px; font-family:Arial; font-size:12px; } .father{ background-color:#ffff99; border:1px solid #111111; padding:5px; } .father div{ padding:10px; margin:15px; border:1px dashed #111111; background-color:#90baff; } .father p{ border:1px dashed #111111; background-color:#ff90ba; } .son1{ /* 这里设置son1的浮动方式*/ float:left; } .son2{ /* 这里设置son1的浮动方式*/ float:left; } .son3{ /* 这里设置son1的浮动方式*/ float:right; } </style> </head> <body> <div class="father"> <div class="son1">Box-1</div> <div class="son2">Box-2</div> <div class="son3">Box-3</div> <p>这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字.</p> </div> </body> </html>
说明:div1、div2左浮动,div3右浮动,p文字被夹中间。

div1 div3 左浮动 div2 右浮动

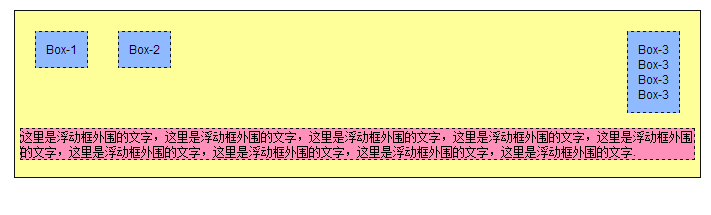
代码:
<!DOCTYPE html PUBliC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>float属性</title> <style type="text/css"> body{ margin:15px; font-family:Arial; font-size:12px; } .father{ background-color:#ffff99; border:1px solid #111111; padding:5px; } .father div{ padding:10px; margin:15px; border:1px dashed #111111; background-color:#90baff; } .father p{ border:1px dashed #111111; background-color:#ff90ba; clear:right; } .son1{ /* 这里设置son1的浮动方式*/ float:left; } .son3{ /* 这里设置son3 的浮动方式*/ float:right; } .son2 { /* 这里设置son2 的浮动方式*/ float:left; } </style> </head> <body> <div class="father"> <div class="son1">Box-1</div> <div class="son2">Box-2</div> <div class="son3">Box-3<br/>Box-3<br/>Box-3<br/>Box-3<br/></div> <!-- 换行重新占据了三行内容 --> <p>这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字.</p> </div> </body> </html>
说明:有了br之后,浮动元素所在行又被重新占据了,p元素不会上来填充。

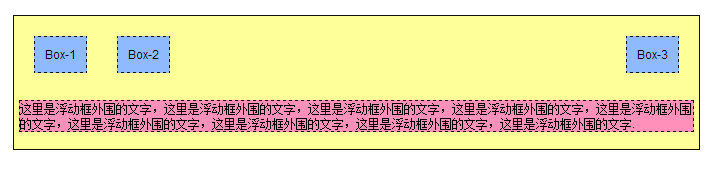
代码:
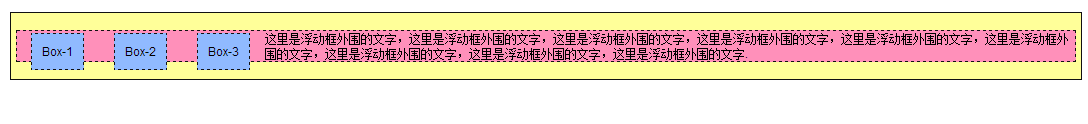
<!DOCTYPE html PUBliC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>float属性</title> <style type="text/css"> body{ margin:15px; font-family:Arial; font-size:12px; } .father{ background-color:#ffff99; border:1px solid #111111; padding:5px; } .father div{ padding:10px; margin:15px; border:1px dashed #111111; background-color:#90baff; } .father p{ border:1px dashed #111111; background-color:#ff90ba; clear:right; } .son1{ float:left; /* 这里设置son1的浮动方式*/ } .son2{ /* 这里设置son1的浮动方式*/ float:left; } .son3{ /* 这里设置son1的浮动方式*/ float:right; } .father .clear{ margin:0; padding:0; border:0; clear:both; } </style> </head> <body> <div class="father"> <div class="son1">Box-1</div> <div class="son2">Box-2</div> <div class="son3">Box-3</div> <div class="clear"></div> <p>这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字.</p> </div> </body> </html>
说明:添加一个clear:both;属性之后,之前的空当地方就会被清理掉,p元素就只能另起一行了。