
两边还会有些距离,这是body默认的。
代码:
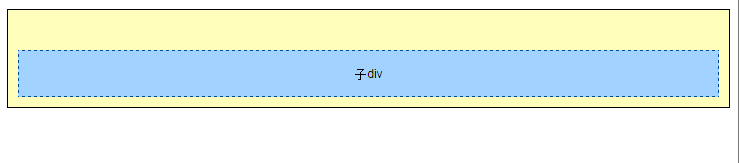
<head> <title>父子块的margin</title> <style type="text/css"> /* body{ margin:0 0; } */ div.father{ /* 父div */ background-color:#fffebb; text-align:center; font-family:Arial, Helvetica, sans-serif; font-size:12px; padding:10px; border:1px solid #000000; } div.son{ /* 子div */ background-color:#a2d2ff; margin-top:30px; margin-bottom:0px; padding:15px; border:1px dashed #004993; } </style> </head> <body> <div class="father"> <div class="son">子div</div> </div> </body>

两边没有了距离
<head> <title>父子块的margin</title> <style type="text/css"> body{ margin:0 0; } div.father{ /* 父div */ background-color:#fffebb; text-align:center; font-family:Arial, Helvetica, sans-serif; font-size:12px; padding:10px; border:1px solid #000000; } div.son{ /* 子div */ background-color:#a2d2ff; margin-top:30px; margin-bottom:0px; padding:15px; border:1px dashed #004993; } </style> </head> <body> <div class="father"> <div class="son">子div</div> </div> </body>
说明:子元素只能在父元素允许的空间中活动。默认情况下会自动填满父元素。

撑破了
代码:
<head> <title>设置父块的高度</title> <style type="text/css"> div.father{ /* 父div */ background-color:#fffebb; text-align:center; font-family:Arial, Helvetica, sans-serif; font-size:12px; padding:10px; border:1px solid #000000; height:40px; /* 设置父div的高度 */ } div.son{ /* 子div */ background-color:#a2d2ff; margin-top:40px; margin-bottom:0px; padding:15px; border:1px dashed #004993; } </style> </head> <body> <div class="father"> <div class="son">子div</div> </div> </body>
说明:设置父元素高度为40px,子元素在处理margin-top时,撑破了父元素。

代码:
<head> <title>设置父块的高度</title> <style type="text/css"> div.father{ /* 父div */ background-color:#fffebb; text-align:center; font-family:Arial, Helvetica, sans-serif; font-size:12px; padding:10px; border:1px solid #000000; height:40px; /* 设置父div的高度 */ width: 400px; } div.son{ /* 子div */ background-color:#a2d2ff; margin-top:40px; margin-bottom:0px; margin-left:400px; /*宽度有很大的伸缩空间,超过宽度也会被撑破*/ padding:15px; border:1px dashed #004993; } </style> </head> <body> <div class="father"> <div class="son">子div</div> </div> </body>
说明:宽度也会被撑破,不过有很大的弹性空间