定义:每个盒子都有:边界、边框、填充、内容四个属性;
每个属性都包括四个部分:上、右、下、左;这四部分可同时设置,也可分别设置;里的抗震辅料厚度,而边框有大小和颜色之分,我们又可以理解为生活中所见盒子的厚度以及这个盒子是用什么颜色材料做成的,边界就是该盒子与其它东西要保留多大距离。

案例代码:
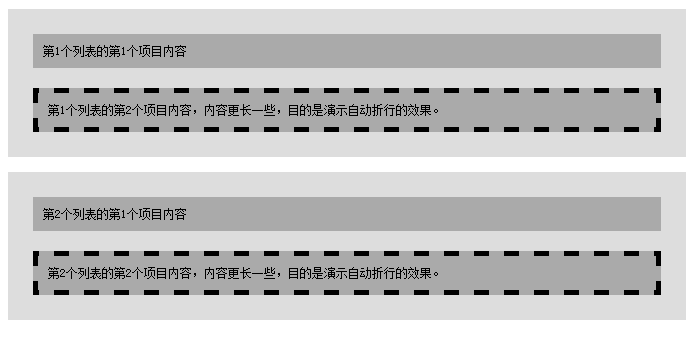
<!DOCTYPE html PUBliC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>盒子模型的演示</title> <style type="text/css"> body{ margin:0 0 0 0; font-family:宋体; font-size:12px; } ul { background: #ddd; margin: 15px 15px 15px 15px; padding: 5px 5px 5px 5px; /* 没有设置边框 */ } li { color: black; /* 黑色文本 */ background: #aaa; /* 浅灰色背景 */ margin: 20px 20px 20px 20px; /* 左侧外边距为0,其余为20像素*/ padding: 10px 0px 10px 10px; /* 右侧内边距为0,其余10像素 */ list-style: none /* 取消项目符号 */ /* 未设置边框 */ } li.withborder { border-style: dashed; border-width: 5px; /* 设置边框为2像素 */ border-color: black; margin-top:20px; } </style> </head> <body> <ul> <li>第1个列表的第1个项目内容</li> <li class="withborder">第1个列表的第2个项目内容,内容更长一些,目的是演示自动折行的效果。</li> </ul> <ul> <li>第2个列表的第1个项目内容</li> <li class="withborder">第2个列表的第2个项目内容,内容更长一些,目的是演示自动折行的效果。</li> </ul> </body> </html>
说明:这里采用的是ul li布局。
内容(CONTENT)就是盒子里装的东西;
而填充(PADDING)就是怕盒子里装的东西(贵重的)损坏而添加的泡沫或者其它抗震的辅料;
边框(BORDER)就是盒子本身了;至于边界(MARGIN)则说明盒子摆放的时候的不能全部堆在一起,要留一定空隙保持通风,同时也为了方便取出。在网页设计上,内容常指文字、图片等元素,但是也可以是小盒子(DIV嵌套),与现实生活中盒子不同的是,现实生活中的东西一般不能大于盒子,否则盒子会被撑坏的,而CSS盒子具有弹性,里面的东西大过盒子本身最多把它撑大,但它不会损坏的。