has(selector选择器或DOM元素) 将匹配元素集合根据选择器或DOM元素为条件,检索该条件在每个元素的后代中是否存在,将符合条件的的元素构成新的结果集。
下面举一个例子:
<ul> <li>list item 1</li> <li>list item 2 <ul> <li><div><span>a</span></div>list item 2-a</li> <li>list item 2-b</li> </ul> </li> <li>list item 3</li> <li>list item 4</li> </ul>
jquery代码:
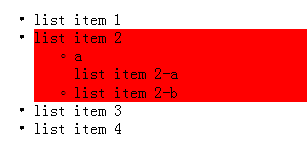
$('li').has('span').css('background-color', 'red');
效果:

这个例子可以看出:在匹配li时,要检查该li的后代元素中是否包含了span,如果包含,则该元素包含在结果中。如果不包含,那么就排除。
注意:has只起判断作用。以has参数中的选择器或DOM元素做为条件,检测原结果集中的元素是否符合。去掉不符合的元素,将符合的元素构成一个新结果集。
这与find()方法不同,find()方法是获得在当前结果集中每个元素的后代。参数(选择器、jquery集合或DOM元素)做为过滤条件,满足过滤条件的则保留,保留的是后代。而has()方法中,参数只做为条件,符合条件的,它的前元素加入新的结果集,而不是后代加入新的结果集。
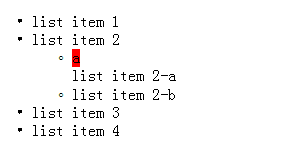
$('li').find('span').css('background-color', 'red');
结果为:

filter()方法与has()方法中的参数,都是过滤条件。不同的是filter()方法,条件作用于自身;has()方法条件是作用于它的后代元素中。
以下面的例子为例:filter()方法中,条件作用于自身li,has()方法条件是作用于li的后代元素
<ul> <li class="a">list item 1</li> <li>list item 2 <ul> <li><div><span>a</span></div>list item 2-a</li> <li>list item 2-b</li> </ul> </li> <li>list item 3</li> <li>list item 4</li> </ul>
jQuery代码:
$('li').filter('.a').css('background-color', 'red');
结果为:
