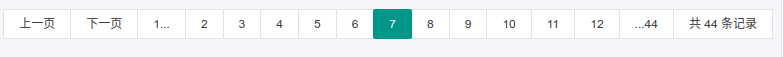
分页,包含一些基本元素。
比如:当前的URL,首页,尾页,上一页,下一页,总页数,以及数字链接(包含当前页)

组件化思想,就是把这些基本元素给整理出来,然后拼接。
// 分页显示定制
private $config = [
'header' => '<span class="rows">共 %TOTAL_ROW% 条记录</span>',
'prev' => '上一页',
'next' => '下一页',
'first' => '1...',
'last' => '...%TOTAL_PAGE%',
'theme' => '%UP_PAGE% %DOWN_PAGE% %FIRST% %LINK_PAGE% %END% %HEADER%'
];
/* 生成URL */
$this->parameter[$this->p] = '[PAGE]';
$this->url = Url::getCurrentTrimPageUrl($this->parameter);
/* 计算分页信息 */
$this->totalPages = ceil(MathUtil::div($this->totalRows , $this->listRows)); // 总页数
if (!empty($this->totalPages) && $this->nowPage > $this->totalPages) {
$this->nowPage = $this->totalPages;
}
// 上一页
$upRow = $this->nowPage - 1;
$upPage = $upRow > 0 ? '<a class="prev layui-laypage-prev" href="' . $this->url($upRow) . '">' . $this->config['prev'] . '</a>' : "<span>{$this->config['prev']}</span>";
// 下一页
$downRow = $this->nowPage + 1;
$downPage = ($downRow <= $this->totalPages) ? '<a class="layui-laypage-next" href="' . $this->url($downRow) . '">' . $this->config['next'] . '</a>' : "<span>{$this->config['next']}</span>";
// 第一页
$theFirst = '';
if ($this->totalPages > $this->rollPage && ($this->nowPage - $nowCoolPage) >= 1) {
$theFirst = '<a class="first" href="' . $this->url(1) . '">' . $this->config['first'] . '</a>';
}
// 最后一页
$theEnd = '';
if ($this->totalPages > $this->rollPage && ($this->nowPage + $nowCoolPage) < $this->totalPages) {
$theEnd = '<a class="end" href="' . $this->url($this->totalPages) . '">' . $this->config['last'] . '</a>';
}
// 数字连接
$linkPage = "";
for($i = 1; $i <= $this->rollPage; $i ++) {
if (($this->nowPage - $nowCoolPage) <= 0) {
$page = $i;
} elseif (($this->nowPage + $nowCoolPage - 1) >= $this->totalPages) {
$page = $this->totalPages - $this->rollPage + $i;
} else {
$page = $this->nowPage - $nowCoolPageCeil + $i;
}
if ($page > 0 && $page != $this->nowPage) {
if ($page <= $this->totalPages) {
$linkPage .= '<a class="num" href="' . $this->url($page) . '">' . $page . '</a>';
} else {
break;
}
} else {
if ($page > 0 && $this->totalPages != 1) {
$linkPage .= '<span class="current layui-laypage-curr"><em
class="layui-laypage-em"></em><em>' . $page . '</em></span>';
}
}
}
拼接
// 替换分页内容
$page_str = str_replace([
'%HEADER%',
'%NOW_PAGE%',
'%DOWN_PAGE%',
'%UP_PAGE%',
'%FIRST%',
'%LINK_PAGE%',
'%END%',
'%TOTAL_ROW%',
'%TOTAL_PAGE%'
], [
$this->config['header'],
$this->nowPage,
$downPage,
$upPage,
$theFirst,
$linkPage,
$theEnd,
$this->totalRows,
$this->totalPages
], $this->config['theme']);
return "<div class="layui-box layui-laypage">{$page_str}</div>";
这里需要注意的是,'%TOTAL_ROW%','%TOTAL_PAGE%'要放到最后,它会把其他元素中包含它们的给替换掉。