模板
<!-- 模板 -->
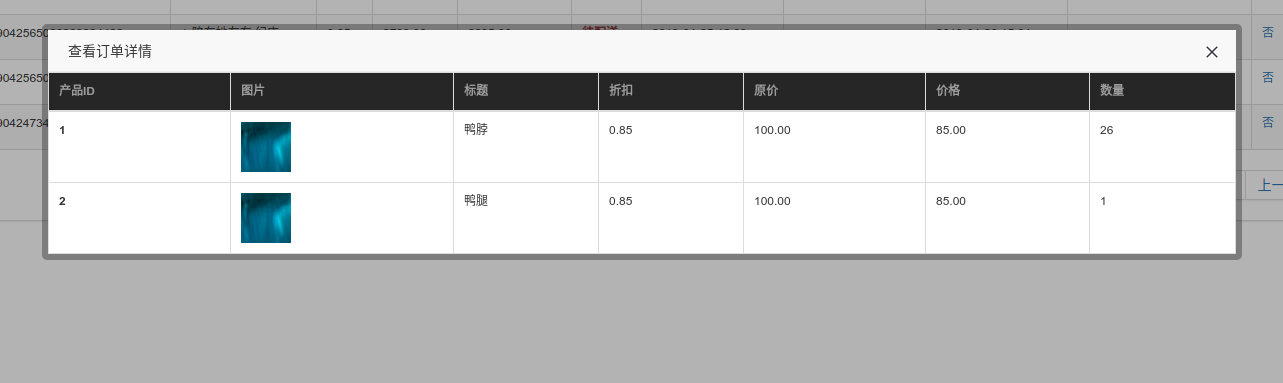
<script id="render-tpl" type="text/html">
<table class="table table-bordered">
<thead>
<tr>
<th>产品ID</th>
<th>图片</th>
<th>标题</th>
<th>折扣</th>
<th>原价</th>
<th>价格</th>
<th>数量</th>
</tr>
</thead>
<tbody>
{{ each data.product_list }}
<tr>
<th scope="row">{{ $value['product_id'] }}</th>
<td><img src="{{ $value['title_img'] }}" width="50"></td>
<td>{{ $value['title'] }}</td>
<td>{{ $value['discount'] }}</td>
<td>{{ $value['product_original_price'] }}</td>
<td>{{ $value['product_price'] }}</td>
<td>{{ $value['count'] }}</td>
</tr>
{{ /each }}
</tbody>
</table>
{{ if data.address_info.length !== 0 }}
<div class="jumbotron">
<h4> 地址信息:{{ data.address_info['consignee'] }},{{ data.address_info['telephone'] }}
{{ data.address_info['province_str'] }}
{{ data.address_info['city_str'] }}
{{ data.address_info['district_str'] }}
{{ data.address_info['detail'] }}
</h4>
</div>
{{ /if }}
</script>
js
$(".info_view").on('click',function () {
let id = $(this).data('id');
$.ajax({
type:'POST',
url:'ajaxGetOrderDetail',
data: {id: id},
dataType:'json',
success:function(data){
if(data.errno == 0){
let html = template('render-tpl', {data:data.data});
layer.open({
title : '查看订单详情',
type : 1,
skin : 'layui-layer-rim', //加上边框
area : ['1200px', 'auto'], //宽高
content : html
});
}else{
alert(data.errdesc);
return false;
}
}
});
});
php获取数据
/**
* 获取订单详情
*/
public function ajaxGetOrderDetail() {
if (!$id = $_POST['id']){
$this->json->printOutError('缺少参数',10001);
}
$order = M('order');
$order_info = $order->where(['id'=>$id])->field('id,uid,order_num,total_payed_price,total_price,save_price,status,create_time,order_time')->find();
if (!$order_info) {
$this->printOutError('订单不存在',10002);
}
$order_info['order_time'] = date('Y-m-d H:i',$order_info['order_time']);
$order_info['create_time'] = date('Y-m-d H:i',$order_info['create_time']);
$order_product = M('order_product');
$product = M('product');
// 获取订单商品
$order_product_list = $order_product->where(['order_num'=>$order_info['order_num']])->select();
foreach ($order_product_list as $ok=> &$ov) {
$product_info = $product->where(['id'=>$ov['product_id']])->find();
$ov['title'] = $product_info['title'];
$ov['title_remark'] = $product_info['title_remark'];
$ov['title_img'] = $product_info['title_img'];
$ov['is_discount'] = (double)$ov['discount'] < 1 ? 1 : 0;
}
$out_data = [];
$out_data['order_info'] = $order_info;
$out_data['product_list'] = $order_product_list;
// 获取地址信息
$addressService = new AddressService();
$order_address_info = $addressService->getAddressByOrderNum($order_info['order_num']);
$out_data['address_info'] = $order_address_info;
$userService = new UserService();
$user_info = $userService->getUserInfoByUid($order_info['uid']);
$out_data['user_info'] = $user_info;
$this->printOutSuccess($out_data);
}

很方便,很实用。