今天给大家说说vue3.0 composition api里面一些剩余的普通api的使用
provide & inject
provide和inject用于在一些高阶组件中常用,在2.x中也有一样的api那么在compositionapi中怎么用呢?
仅需要
import { provide } from 'vue'
setup () {
provide("msg", '透传一段数据')
}
import { inject } from 'vue'
setup() {
const testMsg = inject("msg")
}
如果需要传递一些响应式的我们可以这么做
<template>
<div>
<children></children>
<button @click="changeTest">
修改透传数据
</button>
</div>
</template>
<script>
import {
provide,
ref,
reactive,
toRef,
toRefs,
} from 'vue'
import Children from './ordinaryChild'
export default {
components: {
Children
},
setup() {
const msg = ref(0)
const state = reactive({
testMsg: '测试往下透传一个数据',
testMsg2: '透传一个静态'
})
const changeTest = () => {
state.testMsg = '修改了数据'
msg.value++
}
provide("testMsg", toRef(state, 'testMsg'))
provide("testMsg2", state.testMsg2)
provide("msg", msg)
return {
...toRefs(state),
changeTest,
msg,
}
}
}
</script>
孙子/子组件接收
<template> <div> {{ testMsg }} </div> <div> {{ testMsg2 }} </div> <div> {{ msg }} </div> </template> <script> import { inject } from 'vue' export default { setup() { const testMsg = inject("testMsg") const testMsg2 = inject("testMsg2") const msg = inject("msg") return { testMsg, testMsg2, msg } } } </script> <style scoped> </style>
readonly
顾名思义是一个只读属性,他接受一个对象(响应的或普通的)或一个ref,并将只读代理返回给原始代理。只读代理很深:访问的任何嵌套属性都将是只读的。使用如下:
import { readonly } from 'vue'
const msg = ref(0)
const readonlyMsg = readonly(msg)
不过不知道是为什么,也许是我使用有问题,也许是vue就这么设计的,当我修改这个readonly对象的时候,并没有禁止我使用,只是抛出一个警告

如果是我使用有问题,还望大佬们指点下
getCurrentInstance
这是一个很重要的方法!getCurrentInstance 方法获取当前组件的实例,然后通过 ctx 属性获得当前上下文,这样我们就能在setup中使用router和vuex了 使用如下:
import { getCurrentInstance } from 'vue'
const instance = getCurrentInstance()
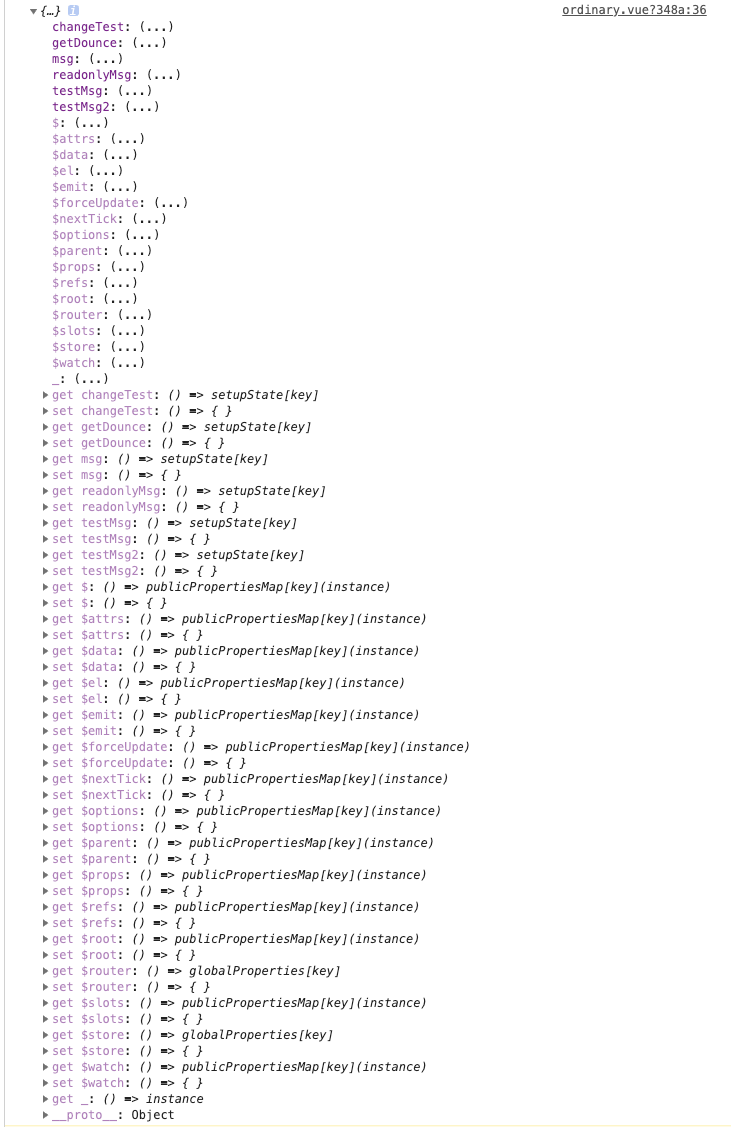
console.log(instance)
const { ctx } = getCurrentInstance()
console.log(ctx)
让我们来看下分别输出什么吧
intance

ctx

通过这个属性我们就可以操作变量、全局属性、组件属性等等,总之很重要,收藏吧!
一些判断数据的方法
包含四个:
isRef可以检测ref、readonly的ref数据、toRef的reactive
isProxy可以检测readonly的数据、reactive声明的对象
isReactive可以检测reactive声明的对象
isReadonly可以检测readonly的数据
使用方法都一样,从vue中引入,传入你要判断的数据即可
因为本次分享api比较多,下面放一下本文中全部代码:
ordinary.vue
<template>
<div>
<children></children>
只读数据 : {{ readonlyMsg }}
<button @click="changeTest">
修改透传数据
</button>
<button @click="getDounce">
获取数据类型判断
</button>
</div>
</template>
<script>
import {
provide,
ref,
reactive,
toRef,
toRefs,
getCurrentInstance,
readonly,
isProxy,
isRef,
isReactive,
isReadonly,
} from 'vue'
import Children from './ordinaryChild'
export default {
components: {
Children
},
setup() {
const instance = getCurrentInstance()
console.log(instance)
const { ctx } = getCurrentInstance()
console.log(ctx)
const msg = ref(0)
const state = reactive({
testMsg: '测试往下透传一个数据',
testMsg2: '透传一个静态'
})
const readonlyMsg = readonly(msg)
const changeTest = () => {
state.testMsg = '修改了数据'
msg.value++
// 会发出警告 failed: target is readonly.
readonlyMsg.value++
}
const getDounce = () => {
console.log('isRef可以检测ref、readonly的ref数据、toRef的reactive
', isRef(msg), isRef(readonlyMsg), isRef(state), isRef(state.testMsg), isRef(toRef(state, 'testMsg')))
console.log('isProxy可以检测readonly的数据、reactive声明的对象
', isProxy(msg), isProxy(readonlyMsg), isProxy(state), isProxy(state.testMsg), isProxy(toRef(state, 'testMsg')))
console.log('isReactive可以检测reactive声明的对象
', isReactive(msg), isReactive(readonlyMsg), isReactive(state), isReactive(state.testMsg), isReactive(toRef(state, 'testMsg')))
console.log('isReadonly可以检测readonly的数据
', isReadonly(msg), isReadonly(readonlyMsg), isReadonly(state), isReadonly(state.testMsg), isReadonly(toRef(state, 'testMsg')))
}
provide("testMsg", toRef(state, 'testMsg'))
provide("testMsg2", state.testMsg2)
provide("msg", msg)
return {
...toRefs(state),
changeTest,
msg,
readonlyMsg,
getDounce
}
}
}
</script>
<style scoped>
</style>
ordinary.vue
<template> <div> {{ testMsg }} </div> <div> {{ testMsg2 }} </div> <div> {{ msg }} </div> </template> <script> import { inject } from 'vue' export default { setup() { const testMsg = inject("testMsg") const testMsg2 = inject("testMsg2") const msg = inject("msg") return { testMsg, testMsg2, msg } } } </script> <style scoped> </style>
好了 本期 分享差不多了,到现在为止。应该基础api和属性应该都全了,后期发现在补充吧,compositionapi还剩下最后一章了,今天晚上吧 我一起更新了,主要是jsx、markRaw之类的,我也是新接手vue3,如果有哪里不对或者遗漏的,还望大家指出,祝大家前端路越走越宽