前天尤大正式从直播中详细介绍了vue3.0来袭,回想过去经历过1再到2.x版本,vue逐步的稳定的前进,为很大一批前端人提供了工作岗位,3.0来袭意味着诸位又要开启一波学习,作为尤大铁杆粉,我将最近每天抽时间分享一下3.0使用,废话不多说。开始今天的重点也是该系列第一篇---通过cli搭建一个3.0项目。
Vue 项目初始化
第一步:安装cli(已经安装的人不需要安装了)
相信很多人跟我一样不喜欢用cli,而是自己喜欢写webpack吧,不过由于本篇幅为给大部分人讲解快速入手vue3,所以就没有选择自己的webpack,后面等整个系列结束可以分享一篇关于自己webpack搭建vue的文章。
npm install -g @vue/cli
mac需要加 sudo,安装完成可以看到如下图

我们可以使用
vue -V
查看版本(注意大写V,或者使用--version)如果安装成功会出现对应版本

新建项目
npm安装vuecli完毕就可以正式的去新建项目了,我们输入下面的命令
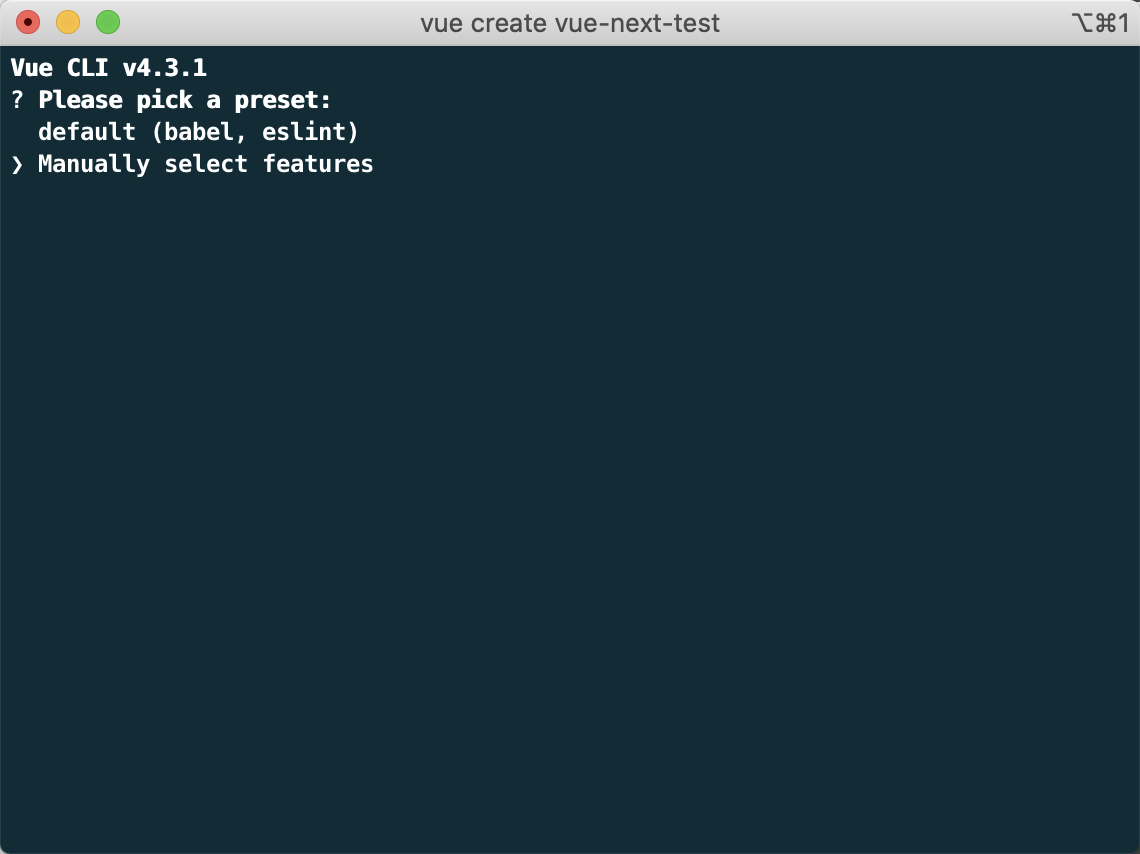
vue create vue-next-test
输入完成之后会进入到这个界面,我们选择Manually select features

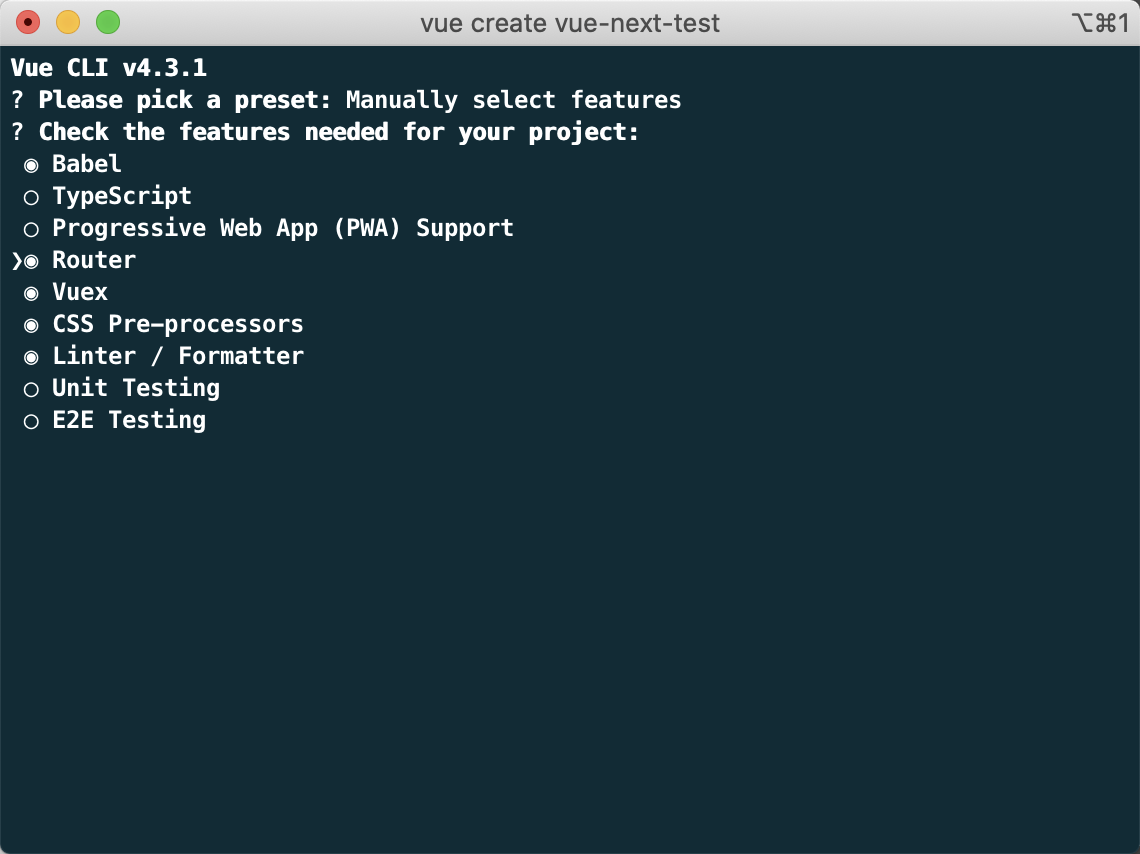
我们在其中选择我们需要的,如图我选择了常规项目中需要的一些

之后会出现下面的字符,这是询问我们是否使用history路由,我们可以根据喜好选择,我选择是,输入Y
Use history mode for router? (Requires proper server setup for index fallback in production)
回车,出现下面这段字符,这是询问我们使用那种css预处理器,还是根据喜好选择就行,我选择Sass/SCSS (with dart-sass),回车
Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported
by default): (Use arrow keys)
又出现了下面的这段 询问我们选择那种lint/formatter规则,我选择ESLint with error prevention only(仅错误提示)
Pick a linter / formatter config: (Use arrow keys)
接下来出现询问我们选择语法检查方式我们选择 lint on save(保存就检查)
Pick additional lint features: (Press <space> to select, <a> to toggle all, <i > to invert selection)
接下来出现询问我们保存到哪,我选择In dedicated config files(独立config文件)
Where do you prefer placing config for Babel, ESLint, etc.?
最后会出现,询问我们是否保存刚才的配置,我这就不保存了输入n
Save this as a preset for future projects?
然后vue就会开始安装了,等待即可

别急着高兴,远远没完事,下面我要告诉你一个不幸的消息,熟悉cli的同学应该都明白 这只是初始化vue2.x的一个正常流程,你可能想说,上面扯了那么多,你给我生成一个vue2.x干什么,首先我需要说明我没在逗大家玩,Vue 3.0 项目目前需要从 Vue 2.0 项目升级而来,所以务必要先初始化一个vue2.x才行(或者你可以自己写个命令让他自动升级)
重头戏:2.x升级3.0
两行指令让我们升级到3.0安装官方推荐我们的 vue-cli-plugin-vue-next(git地址:https://github.com/vuejs/vue-cli-plugin-vue-next)
cd vue-next-test
vue add vue-next
等待一段时间安装,这个期间说一下这个操作做了什么吧
- 安装 3.0 依赖
- 更新 loader ,使其能够支持新语法文件
- 创建 3.0 的模板
- 将 Vue Router 和 Vuex 升级到 4.0 版本
- 生成 Vue Router 和 Vuex 模板代码

如上图所示,我们升级成功了!看一下各个文件变化吧
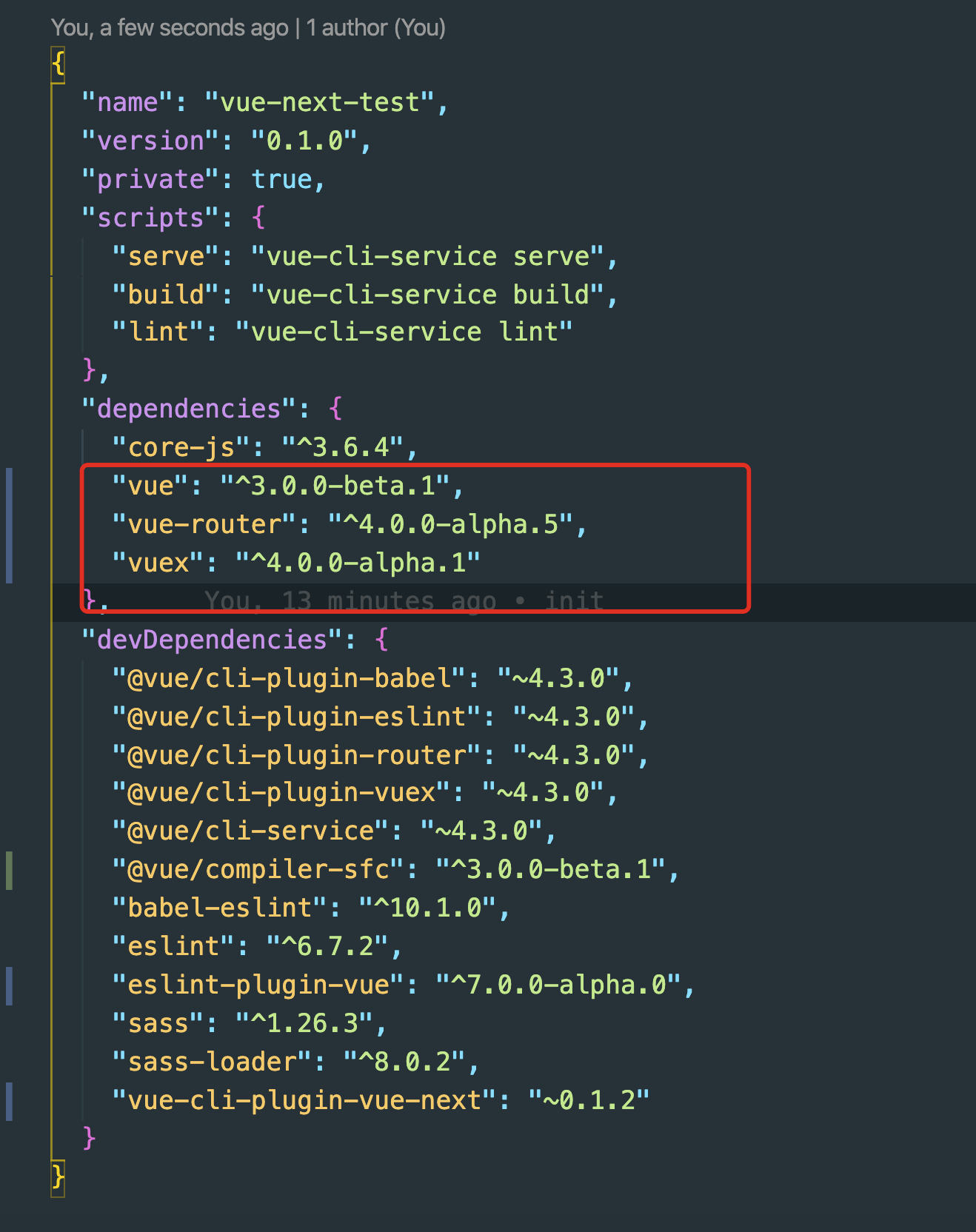
先是package.json,我们可以看到增加了vuevue-routervuex如下所示

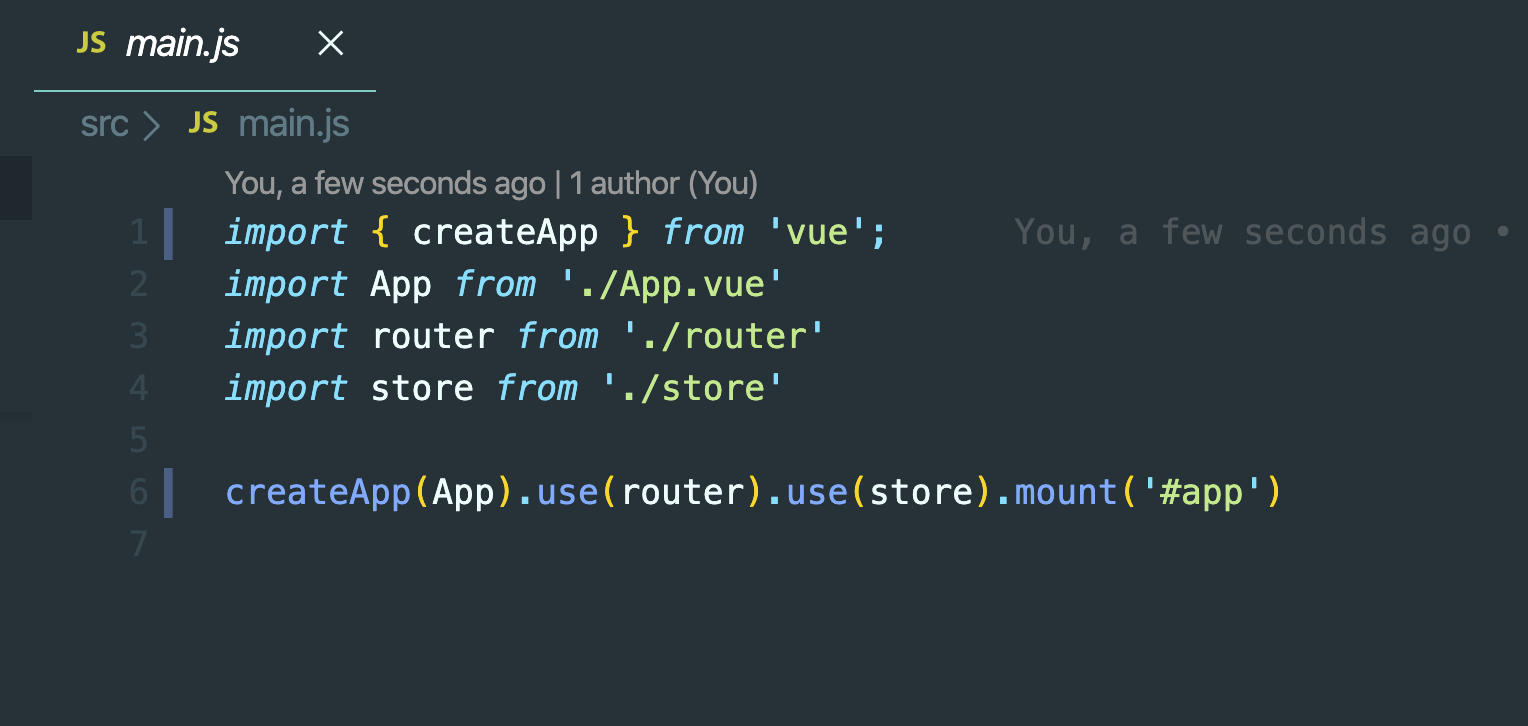
下一个变化是mainjs

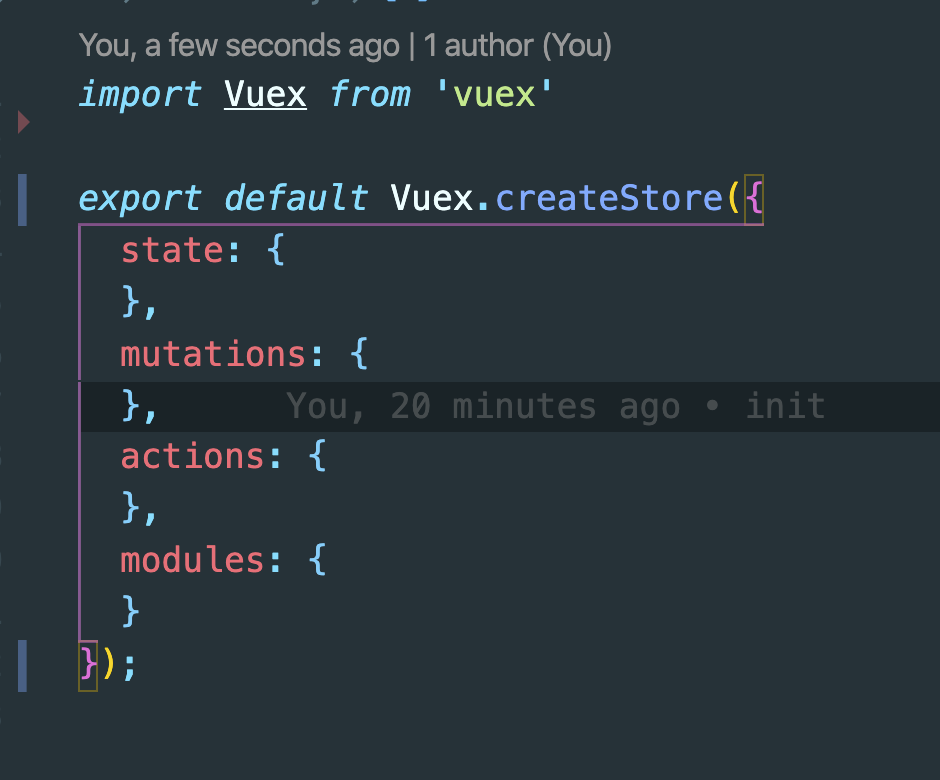
包括router文件和vuex文件


尾声:vue3.0已经来袭,技术不会等待我们,我们需要快速进阶,在其还未全面铺开之时,迅速掌握vue3,明天我将准备一个小的demo带大家快速掌握composition api之双向数据绑定,以及refs和reactive讲解,另外本项目已经放到git,欢迎大家查看https://github.com/JinZhenZon/vue-next-test,注:本人也是一名普通前端,只会给大家一点点深入,因为我也需要一点点深入去了解,每天分享主题都是我临时想到。不一定全面,欢迎大家给我提出意见,想要知道哪方面怎么写可以留言我,我会尽量帮大家吧3.0完全过一遍。