最近一直学习,主要处理java的分布式,MQ,RPC,通信,数据库,缓存等方向。
一般现在的MQ都是企业级的,庞大,功能齐全。最主要是代码量大,对于我们这些小程序员而言,太大,修改困难,修复更加困难,学习资料现在多了还要好点。因此自己写了个小MQ,取名也叫SmallMQ.
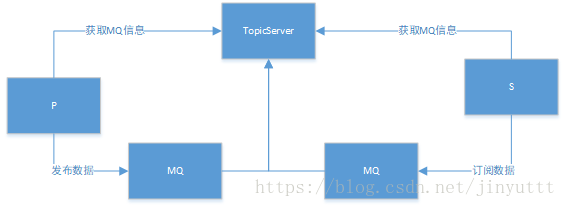
简单言之,三部分。topicServer,负责注册,注册中心。broker,也就是MQ中心另外就是客户端,负责数据订阅发布。
如图:
每部分简单实现:
(一)topicServer
启动之后监听信息,接收MQ注册信息及上报主题信息。以及客户端获取MQ.
(二)MQ
1.MQ.负责数据传输及主题生产。主动定时上报自己的发布订阅地址。
2.定时上报自己的主题信息
3.数据接收及传递,接收主题订阅
4.分发数据,将数据传递给订阅主题的客户端,同时接收客户端的请求,对POLL类型的订阅组,接收订阅者的请求,
将数据分发。
(三)客户端
监测broker(MQ),定时获取主题信息,将发布的主题数据传递给对应的MQ.
查找主题,向MQ订阅数据。
客户端的每个订阅者都要归到订阅组中,订阅组决定2个参数,1是PUSH还是POLL,2是全部复制还是轮训。
PUSH类型的订阅者,由MQ主动分发数据。POLL类型数据,需要订阅端主动发送数据请求,然后返回订阅主题的数据。
这就要客户端是否能够容纳推送数据,不能容纳就自己获取。
复制类型,决定了数据会向每个订阅者发送数据。会缓存数据。不是复制类型,则选择其中一个订阅者,将数据发送之后抛弃。
也就是类似负载均衡的意思。如果是POLL类型,则一个数据被取出,另外的POLL则取出另外的。
以Netty为通信基础。在研究了ZMQ订阅发布扩展之后,自己重新订阅打造了一款软件模拟。
当前基本功能已经测试,可以供大家学习参考,代码量不大,满足我们小程序员的使用。逻辑都是以最原始的方式磊出。
最后还有一个功能是HTTP服务,以netty为基础,在topicServer,实现最简单的,能够查询主题信息,但是我只复制了一个服务代码
没有具体去实现功能。
最后想了想,我以前写了一个DataStrom,差不多。