WEB端系统,经常会有一些导出功能。这些功能的导出,是后台经过各种拼装,以数据流的形式进行下载。这个过程,会随着数据量的增加,对服务器产生较大压力且下载时间变长。有时并发下载就会导致系统变的特别慢。为此,需要对导出功能进行下性能测试。
一、下载的关键
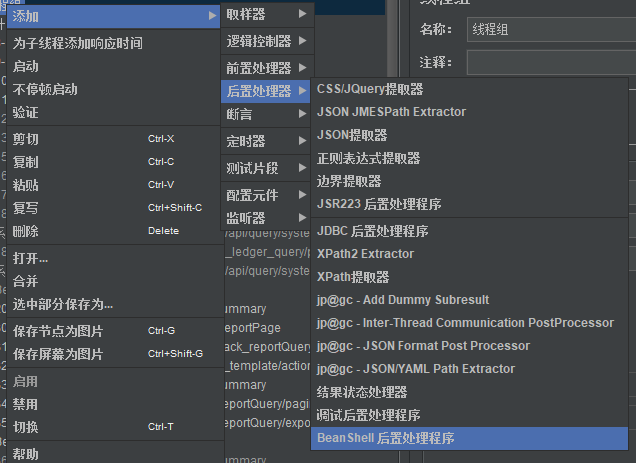
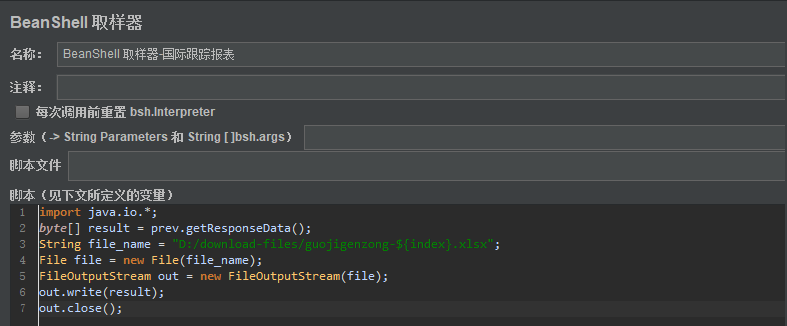
导出性能下载测试需要通过“BeanShell 取样器”,用到一段JAVA代码,用以获取下载文件。,代码如下:
import java.io.*;
byte[] result = prev.getResponseData();
String file_name = "D:/download-files/guojigenzong-${index}.xlsx";
File file = new File(file_name);
FileOutputStream out = new FileOutputStream(file);
out.write(result);
out.close();
二、下载测试的过程
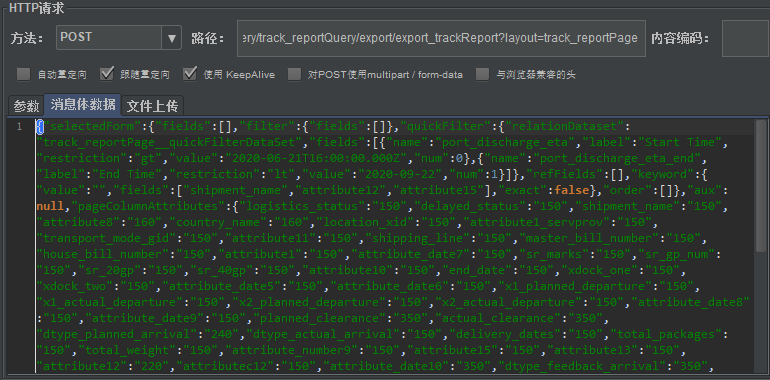
1、发送查询请求,比如查询某个时间段的数据

2、导出请求,导出对应的数据
页面查询出数据后,点击页面的导出或者export,会导出选中的数据,或者前面查询出的数据

3、使用“BeanShell 取样器,获取文件。


4、BeanShell代码文件中的index用以生成不同的序号进行区分,这个是在前面定义了一个计数器

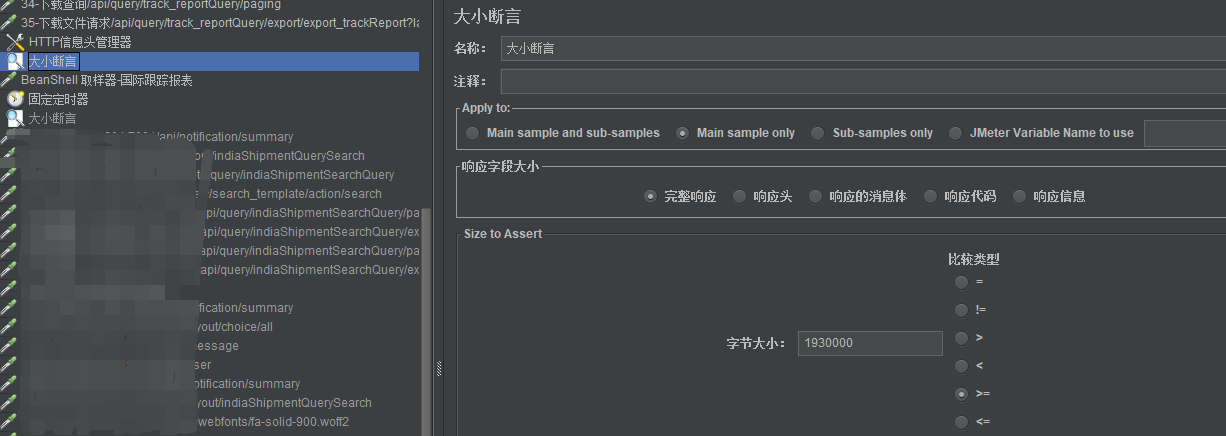
5、下载结果的断言
实际执行中,发现文件是能下载,但有时文件内容为空,那么可以增加一个断言,用以标明下载是否成功,当然下载不多时,也可以在下载文件夹中进行查看
此断言需要添加在步骤2后面

6、如果需下载多中类型的文件,可以修改代码中文件名字,用csv文件配置来读取
String file_name = "D:/download-files/${filename}-${index}.${fextension}";