表单----结合0504文件老师讲的实例来看。
<form id="" name="" method="post/get"服务端">
id不可重复,name可重复,get提交有长度限制,并且编码后的内容在地址栏可见,
post提交没有长度限制,且编码后内容不可见。
</form>
1.文本输入
文本框<input type="text" name="" id="" value="" />
密码框<input type="password" name="" id="" value="" />
文本域<textarea name="" id="" cols=""(字符多少) rows=""(几行高)></textarea>
隐藏域<input type="hidden" name="" id="" value="" />
value-------作用:值/默认值/跟数据库的数据对比,如果输入的值对了,则进入。
2.按钮
提交按钮<input type="submit" name="" id="" disabled="disabled" value="" />点击后转到form内的提交服务器的地址
重置按钮<input type="reset" name="" id="" disabled="disabled" value="" />
普通按钮<input type="button" name="" id="" disabled="disabled" value="" />
图片按钮<input type="image" name="" id="" disabled="disabled" src="图片地址" />
disabled使按钮失效
enable使按钮可用
3.选择输入
单选按钮组<input type="radio" name="" checked="checked" value="" />
name的值用来分组,value的值看不见,提交给程序用的,checked设置默认选项。
复选框组<input type="checkbox" name="" checked="checked" value="" />
文件上传<input type="file" name="" id="" />
4.下拉列表框
<select name="" id="" size="" multiple="multiple">
--size为1时,为菜单;>1时,为列表。multiple为多选。
<option value="值">内容1</option>
<option value="值" selected="selected">内容2</option>
--selected,设为默认
<option value="值">内容3</option>
</select>
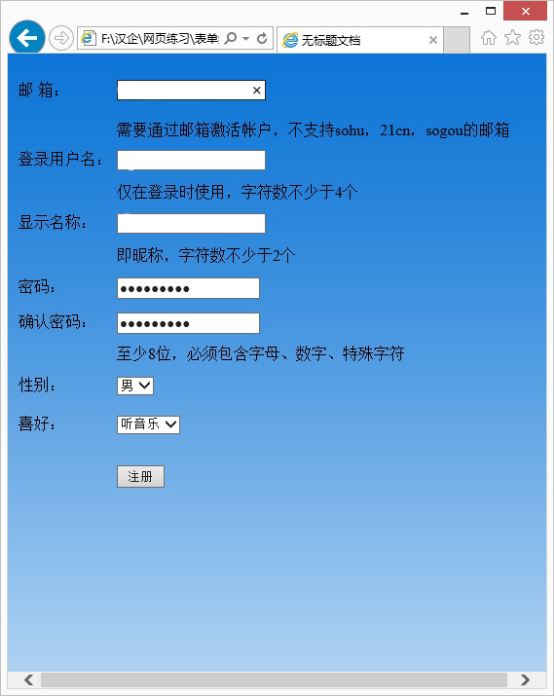
实例:

<form>
<table width="1000" height="600" align="center" border="0">
<tr>
<td height="100" width="200">邮箱:
</td>
<td><br><br><input type="text"/ value="dadhak5@qq.com"><br /><br />
需要通过邮箱激活账户,不支持sohu,21cn,sogou的邮箱
</td>
</tr>
<tr>
<td height="100">登录用户名:</td>
<td><br><br><input type="text"/><br/><br/>
仅在登录时使用,字符数不少于4个
</td>
</tr>
<tr>
<td height="100">显示名称:</td>
<td><br><br><input type="text"/><br/><br/>
即昵称,字符数不少于2个
</td>
</tr>
<tr>
<td height="100">
密码:<br><br>确认密码:
</td>
<td><br><br><input type="password"><br><br><input type="password" />
<br><br>至少8位,必须包含字母,数字,特殊字符
</td>
</tr>
<tr>
<td height="100">性别:<br><br>喜好:</td>
<td><input type="radio" name="sex" />男
<input type="radio" name="sex" />
女<br><br>
<select size="1" disabled="ensabled">
<option selected="selected">听音乐</option>
<option>篮球</option>
<option>游戏</option>
<option >游泳</option>
</select></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="注册">
<input type="reset" value="重置"></td>
</tr>
</table>
</form>