资料
WebKit概述
发展
- 开源的项目,专注于网页内容的展示,开发出一流的网页渲染引擎;包括:
WebCore,包含了对HTML,CSS等W3C规范的实现;WebView,为各个平台的移植并提供相对应的Web接口来操作和显示网页;
WebKit2: 新的API层,主要的变化在于将网页的渲染和接口层置于单独的进程,通过IPC来通讯;
*当网页渲染出现问题时,不会阻碍接口的调用者进程,在很大程度上帮助解决浏览器或调用者的稳定性和安全性问题;Blink:即从WebKi直接复制出来,整理并移除与chromium无关的接口;
*和WebKit差别越来越大;- 为
iframes内容创建单独的沙箱进程来渲染; - 将
DOM移入JavaScript中,使JS可以更快的访问DOM;
- 为
Chromium: 建立在WebKit/Blink之上的浏览器开源项目(浏览器);- 采用,如跨进程模型,沙箱模型等新技术;同时支持,如
WebGL,Canvas2D,CSS3以及其他HTML5规范;
- 采用,如跨进程模型,沙箱模型等新技术;同时支持,如
Chrome:基于chromium开源项目的浏览器,一般选择稳定的版本作为基础,同时整合Google的很多服务;
WebKit功能模块
HTML解析:负责HTML语言的解析;CSS解析:负责CSS的解析工作;- 图片解码:支持不同编码格式的图片;
JS引擎:JavaScript的解析引擎,缺省的是JavaScriptCore;但是目前V8更流行;- 正则表达式
- 布局:负责
layout的计算和更新工作; - 文档对象模型:
负责DOM`树及其相应的接口; - 渲染:与渲染相关的基础设施,如渲染树,渲染层次树等;
SVG支持;XML语言解析;XSLT语言的解析;URL解析器:URL规范的解析;Unicode编解码器:各种编码解码工作;- 移植:
WebKit中比较大的一部分,不同平台因的移植有不同的实现;
Chromium概述
Chromium功能模块
Cookie管理器:cookie生命周期的管理;- 历史管理器:历史记录的管理;
- 密码管理器:网页中密码登录信息管理;
- 窗口管理:多个
Tab的管理和切换; - 地址栏:地址栏功能,智能地址填充与书签的协同工作;
- 安全浏览黑名单管理:安全浏览机制
- 网络栈:与网络传输相关的工作
SSL/TLS:网络传输安全;- 磁盘缓存:磁盘缓存页面及其替换策略等生命周期的管理;
- 下载管理器:管理下载相关;
- 粘帖板:
clipboard的功能; - 书签管理:书签的组织和管理;
URL解析器:同WebKit;Unicode编解码器:同WebKit;- 沙箱模型,
NaCl,扩展机制,硬件加速架构等等;
Chromium界面
- 分成两个主要部分:网页内容和外边的修饰控件;
- chrome://chrome-urls/;
Chromium多进程模型
- 很大程度上也是
WebKit2产生的原因;
概述
-
多进程架构的好处:
* 避免单个页面的不响应或奔溃影响整个浏览器的稳定性;
* 第三方插件奔溃时候不会影响页面或浏览器的稳定性;
* 方便安全模型的实施; //沙箱模型是基于多进程架构的 -
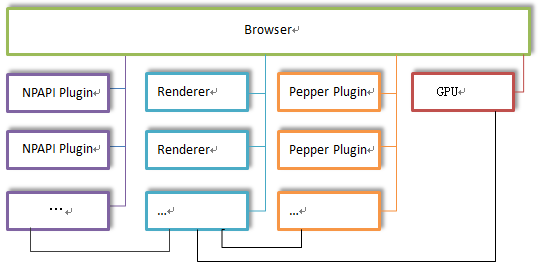
进程模型:方框代表进程,连接线代表
IPC进程间通信;

进程类型
Browser进程:浏览器的主进程,负责界面的显示,页面的管理,其他各种进程的管理;Render进程:页面的渲染进程,WebKit的工作主要在这个进程中完成;NPAPI插件进程:每种类型的插件只会有一个进程,每个插件进程可以被多个Render进程共享;GPU进程:最多只有一个,当且仅当GPU硬件加速打开的时候才会被创建,主要用于对3D加速调用的实现;Pepper插件进程:同NPAPI插件进程,不同的是为Pepper插件而创建的进程;
进程特征
browser进程和页面是分开的,这保证了页面的奔溃不会导致浏览器主界面的奔溃;- 每个页面是独立的进程,这保证了页面之间相互不影响;
- 插件进程独立,插件的问题不会影响浏览器主界面和页面;
进程模型的类型
Process-per-site-instance: 对同一个域的实例都会创建独立的进程;好处是每个页面互不 影响,坏处自然是资源的巨大浪费;Process-per-site: 不同一个域会创建独立的进程,同一域的不同实例共享同一个进程;好处是对于不同的域可以共享, 相对较小的内存消耗,坏处是可能会有特别大的Renderer进程;Process-per-tab: 为每个标签页创建一个独立的进程,这也是chrome/chromium的缺省行为;Single process: 不为页面创建任何独立的进程,所有渲染工作都在browser进程中;实验性质,不推荐使用;
沙箱模型
- 在页面的多进程模型中,页面的渲染是运行在沙箱模型中的
Render进程中实现的; - 这些渲染引擎没有访问本地资源的能力,这可以保护渲染引擎被入侵;