OFFICE 文档在线预览方案很多:
- 服务器先转换为PDF,再转换为SWF,最后通过网页加载Flash预览,比如flexpaper
- Office文档直接转换为SWF,通过网页加载Flash预览
- 微软的Office365
- 在浏览器中直接打开
- 转换为html
今天,我们要用的方案是转换为html来预览。
技术方案:
- office文档转换为pdf:使用libreoffice
- pdf转html,使用pdf2htmlex
测试环境:
操作系统:ubuntu 12.04
1. office文档转pdf
1.1 安装libreoffice
apt-get install libreoffice-common- 1
1.2 启动转换服务
soffice --accept="socket,host=127.0.0.1,port=2002;urp;" --nofirststartwizard- 1
1.3 文档转换
网上一般介绍的都是使用JODConverter ,通过java来调用转换服务,其实还有一种替代方案,就是使用pyodconverter,python版本的转换脚本https://github.com/mirkonasato/pyodconverter/
下载后,进行测试:
python DocumentConverter.py Website_Information_Form.doc new.pdf- 1
soffice 可以正常转换为pdf,但是中文显示为乱码
1.4 中文乱码问题修复
google一下,乱码问题大概是字体缺失的问题,于是尝试将windows下的字体拷贝过去,复制windows下的字体到/usr/share/fonts下,然后刷新字体缓存
sudo fc-cache -fv 2>&1 | grep failed | cut -f1 -d":" | xargs -i sudo touch {} && sudo fc-cache -fv- 1
再重启转换服务,再次测试,已经OK了!
2.pdf转html
pdf转html,使用国人开源的pdf2htmlex,一开始尝试通过源码编译安装,依赖组件太多,安装非常麻烦!感兴趣的可以执行编译安装,参见(https://github.com/coolwanglu/pdf2htmlEX/wiki/Building)
下面介绍简单安装方式:
2.1 通过apt安装
sudo add-apt-repository ppa:coolwanglu/pdf2htmlex sudo apt-get update sudo apt-get install pdf2htmlex- 1
- 2
- 3
2.2 测试pdf2htmlex
pdf2htmlEX --zoom 1.3 xiaoshujiang.pdf- 1
可以看到,当前目录生成了xiaoshujiang.html
2.3 转换脚本
写一个脚本,将两次转换放到一起,方便调用:
#convert2html.sh temp=$(date +%Y%m%d%H%m%s) python DocumentConverter.py $1 ${temp}.pdf pdf2htmlEX --zoom 1.3 $temp.pdf mv $temp.html $2 rm $temp.pdf- 1
- 2
- 3
- 4
- 5
- 6
3. 测试
3.1 word (doc.docx)测试
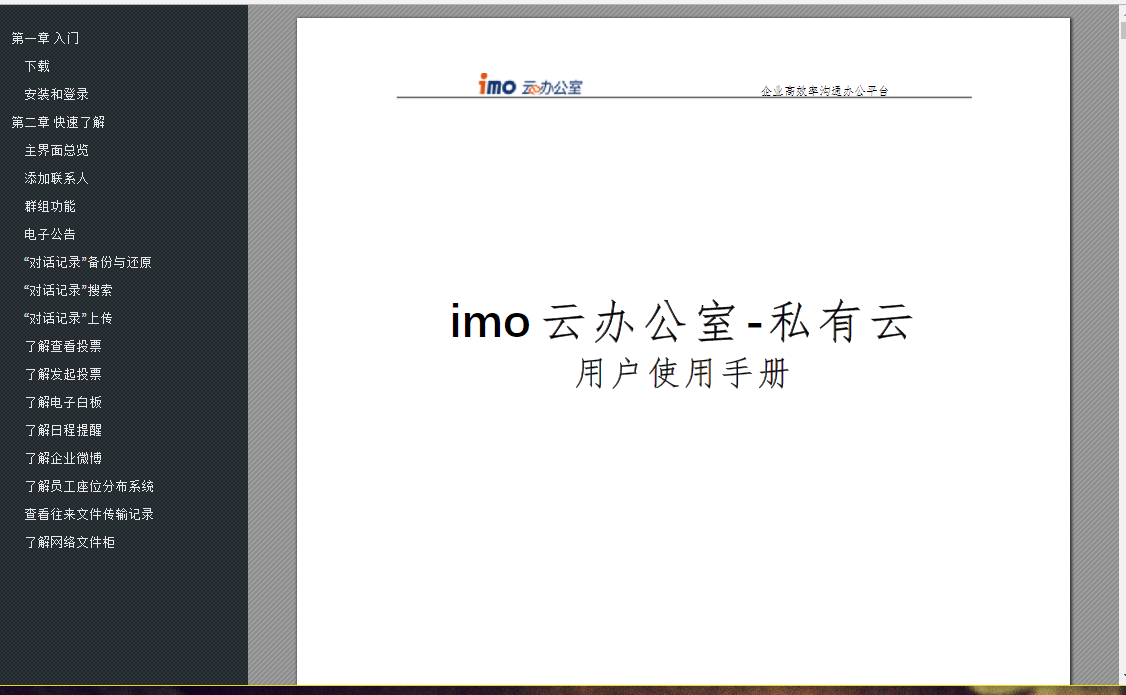
convert2html.sh imo云办公室-私有云用户使用手册V2.0.doc imo-doc.html- 1
效果:

3.2 表格 (xls)测试
convert2html.sh xxx.xlsx xxx.html- 1
3.3 PPT (pptx)测试
./convert.sh xxx.pptx xxx.html- 1
4. 总结
本文介绍了一种在服务端将office文档转换为html以方便预览的方法。
实际使用时,可以将生成好的html放到网站路径下,通过拦截器,设置访问权限。