1、问题背景
查找到h1-h6,并遍历它们,打印出内容
2、实现源码
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>查找标题</title>
- <script type="text/javascript" src="js/jquery-2.2.3.js" ></script>
- <script>
- $(function(){
- //查找h1-h6
- $(":header").each(function(){
- $(this).click(function(event){
- console.info(event.target.innerText);
- console.log(event.currentTarget.innerHTML);
- });
- });
- });
- </script>
- </head>
- <body>
- <h1>Hello H1</h1>
- <h2>Hello H2</h2>
- <h3>Hello H3</h3>
- <h4>Hello H4</h4>
- <h5>Hello H5</h5>
- <h6>Hello H6</h6>
- </body>
- </html>
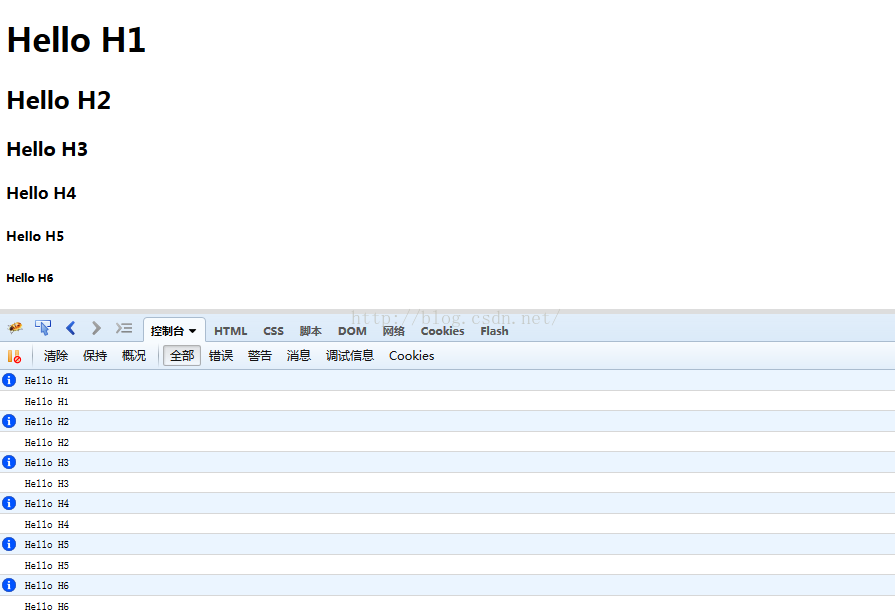
3、实现结果

4、结果说明
(1)$(":header")
选择所有标题元素
(2)each函数
遍历h1-h6
(3)event.target.innerText
获取点击元素内容内容
(4)event.currentTarget.innerHTML
获取点击元素内容内容
版权声明:本文为博主原创文章,未经博主允许不得转载。