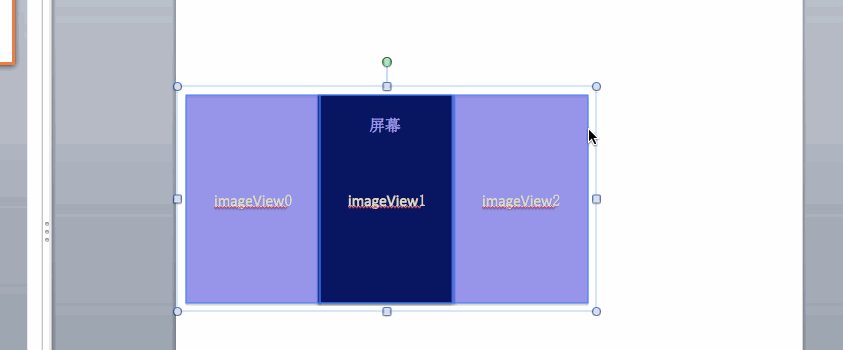
无限轮播图相信是很多开发人员常用的一个功能,这里总结一下常用的两种方式的实现原理

- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView
{
NSInteger leftIndex;
NSInteger rightIndex;
if (scrollView.contentOffset.x == bannerScrollViewW * 2) {
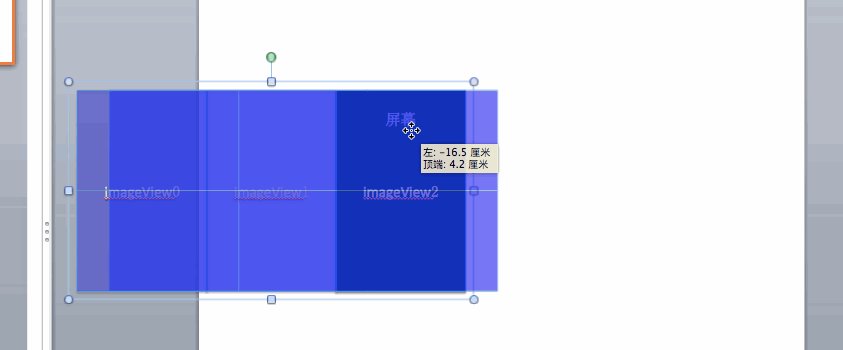
/** 向左滑 计算 左 中 右 的下标索引*/
leftIndex = self.centerIndex % self.imageNames.count;
self.centerIndex = (self.centerIndex+1) % self.imageNames.count;
rightIndex = (self.centerIndex +1) % self.imageNames.count;
//NSLog(@"往左滑");
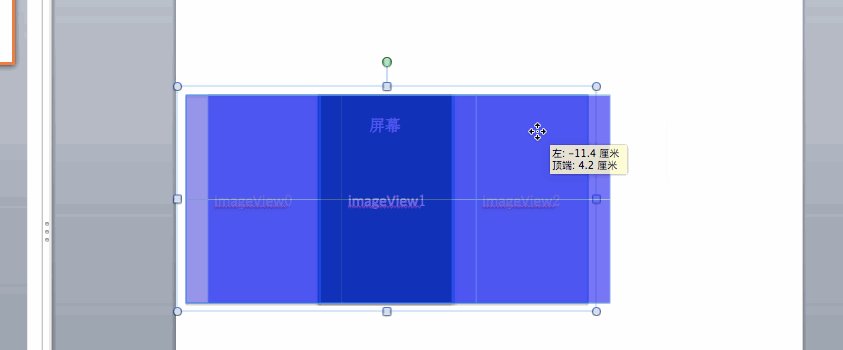
}else if (scrollView.contentOffset.x == 0) {
/** 向右滑 计算 左 中 右 的下标索引*/
rightIndex = self.centerIndex;
self.centerIndex = (self.centerIndex - 1) < 0?(self.imageNames.count - 1):(self.centerIndex - 1);
leftIndex = (self.centerIndex - 1) < 0?(self.imageNames.count - 1):(self.centerIndex - 1);
//NSLog(@"往右滑");
}else{
// 没有滑走 什么都不做,直接return
return;
}
/** 设置图片 */
self.leftImageView.image = [UIImage imageNamed:self.imageNames[leftIndex]];
self.centerImageView.image = [UIImage imageNamed:self.imageNames[self.centerIndex]];
self.rightImageView.image = [UIImage imageNamed:self.imageNames[rightIndex]];
/** 设置pageControl currentPage 因为永远显示中间的图片,故此currentPage=centerIndex */
self.pageControl.currentPage = self.centerIndex;
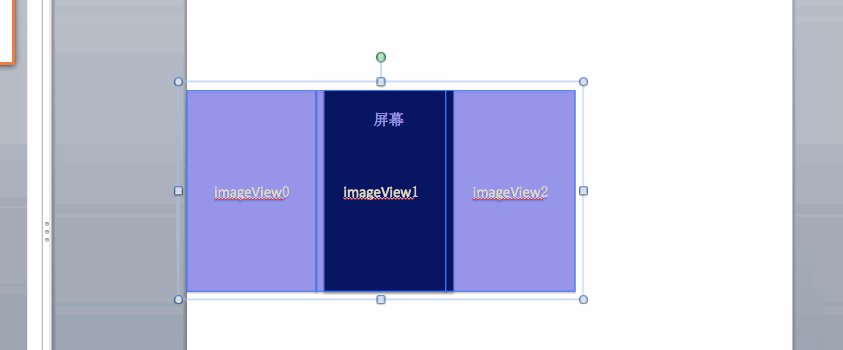
// 将 bannerScrollView 拉回到中间图片的位置 显示图片
[scrollView setContentOffset:CGPointMake(bannerScrollViewW, 0) animated:NO];
}
- (void)scrollViewDidEndScrollingAnimation:(UIScrollView *)scrollView;当我们滑动cell是是无法触发这个函数的,虽然它是动画结束后就可以触发,但是它指的动画是系统原生动画,如我们的手动滑动是无法触发该函数的。