前后分离的总结
我们遇到了什么问题?
1.前端无法调试后端未完成的 API:如果后端同学还没有完成 API 开发,那么前端同学就不能对这个 API 进行开发。之前我们都是在代码里直接通过给变量赋假数据,又或者是在后端 Controller 里直接 return JSON 的方式来进行调试的。这样的方式很容易会出现的情况就是,每次提交 commit 都要把它删除掉,有时忘了没有删除掉,那么提交历史就会变得很脏。
2.没有自动化测试:前端对接口的调用没有做自动化的测试。
3.前端需要依赖后端开发环境:前端需要后端环境来在本地测试,像我们使用的方案就是 Vagrant + 虚拟机的来开发。这样的方式其实很笨重,不但每次启动虚拟机都得等一段时间,而且会占用一定的 CPU 和内存资源,拖慢机器。然而,前端需要的只是数据。
如何去解决这些问题? ——前后端分离
大部分的互联网公司都分成了前端团队和后端团队。在软件设计中,我们有一个思想就是 Separation of Concerns (Soc),也就是 关注点分离 的思想。既然我们采用了前后端由不同团队开发的模式,那么我们应该有分治的思想,也就是说,我们要尽可能更多地关注自己从事的领域。
一.为什么要前后端分离?
1.框架层面
前后端仓库的分离:
整个前端工程使用git subtree从后端Git工程中切分出来。后端应用均使用同一个前端代码库。前端只clone前端代码,启动前端工程。前端使用sever来mock数据渲染ftl模板以及页面展示
2.开发层面
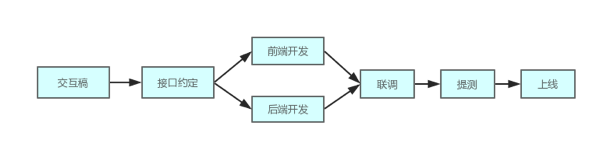
前后端约定好接口,各自开发;节约时间(但联调的时间可能增加),接口有更新及时沟通

上线可以只上前端或后端代码
二.如何实现前后端分离
怎么做前后端分离,我们认为的前后端分离
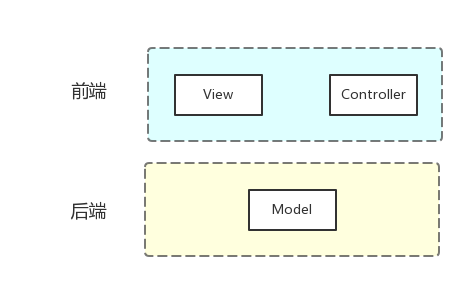
前端:负责View和Controller层。
后端:负责Model层,业务处理/数据处理等。

试想一下,如果前端掌握了Controller,我们可以做url design,我们可以根据场景决定在服务端同步渲染,还是根据view层数据输出json数据,我们还可以根据表现层需求很容易的做 Bigpipe,Comet,Socket等等,完全是需求决定使用方式。
实际上,现在很多的成熟的网站都没有做到上面的设计,很多时候后端也负责一部分View的渲染,例如很多的后端模版,有的时候这是很需要的。所以我们现在所谈的前后端分离,更多的是基于上面我们所遇到的问题出发,即基于现有的前后端共同渲染View,但前端又能独立开发的优化角度出发。
方案一:采用 SPA 架构
业界很多公司会采用 SPA(Single Page Application,单页应用)的架构,这种架构是天然的前后端分离的。所有的数据都是后端通过 JSON 的形式来传递到前端,前端本身也有自己的 MV* 框架,从物理上实现了前后端分离。
WEB服务中,SPA类占的比例很少。很多场景下还有同步/同步+异步混合的模式,SPA不能作为一种通用的解决方案。
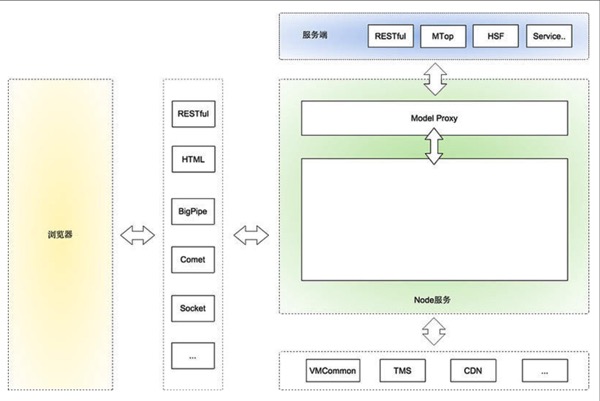
方案二:淘宝 UED 的大前端方案(中途岛)

上图是淘宝基于Node的前后端分离分层,以及Node的职责范围。简单解释下: -最上端是服务端,就是我们常说的后端。后端对于我们来说,就是一个接口的集合,服务端提供各种各样的接口供我们使用。因为有Node层,也不用局限是什么形式的服务。对于后端开发来说,他们只用关心业务代码的接口实现。 -服务端下面是Node应用。 -Node应用中有一层Model Proxy与服务端进行通讯。这一层主要目前是抹平我们对不同接口的调用方式,封装一些view层需要的Model。 -Node层还能轻松实现原来vmcommon,tms(引用淘宝内容管理系统)等需求。 -Node层要使用什么框架由开发者自己决定。不过推荐使用express+xTemplate的组合,xTemplate能做到前后端公用。 -怎么用Node大家自己决定,但是令人兴奋的是,我们终于可以使用Node轻松实现我们想要的输出方式:JSON/JSONP/RESTful/HTML/BigPipe/Comet/Socket/同步、异步,想怎么整就怎么整,完全根据你的场景决定。 -浏览器层在我们这个架构中没有变化,也不希望因为引入Node改变你以前在浏览器中开发的认知。 -引入Node,只是把本该就前端控制的部分交由前端掌控。
淘宝 UED 的大前端方案的思想是非常先进的,在前端 HTML/CSS/JS 和后端 Java 之间,架设了一层 NodeJS,把 View 层和 Controller 层都交由前端团队去开发,后端团队只负责 Modal 层。然而,这种方案对项目的改动将非常大,改造成本非常高。做到了真正的前后端分离。这并不是我们所要谈论的。有兴趣的可以搜索下相关的文章。
方案三:构建 Mock Server
Mock Server 的概念非常简单,就是在开发环境构建一个模拟的服务器,然后构建假数据(Mock Data),再利用构建的假数据来进行开发。
这种方法的好处:
灵活性高:它小到可以只拦截一个 HTTP 请求,对某一个 API 进行调试;大到前端可以完全使用 Mock Server 进行开发,在本地完全不需要跑后端服务器。所以它可以以非常平滑柔和的方式融入到前端项目的开发当中。
构建简单:我们甚至只需要通过 Fiddler 或者 Charles 等抓包拦截软件,就可以完成一个 Mock Server 的构建。
能自动生成 API:由于数据和接口都是确定的,所以我们可以利用它来创建 API 文档,便于前后端开发。
能为自动化测试铺路:同样是由于数据和接口都是确定的,所以我们还可以利用它来做单元测试。
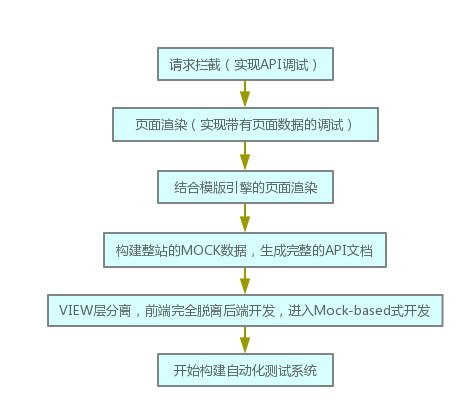
三.如何对我们的项目进行改造?

四.具体的实现
我们想要的Mock数据的样子:
1.全工程的数据都要Mock; 2.在固定平台上创建接口,接口的请求参数和返回参数灵活配置; 3.能通过简单的命令实现数据的Mock; 4.只启动前端工程,不启动后端工程;
网上有很多的开源技术,可以实现Mock数据的功能;
1.sosoapi

2.taobo rap的项目,RAP

上面开源技术的优缺点:
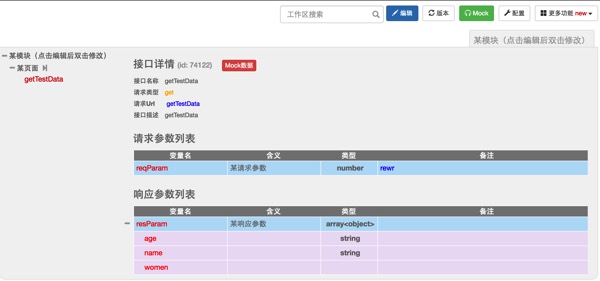
特点:友好的图形界面,完整的接口文档
缺点:接口完全托管在网站上,安全隐患
简单的数据伪造,只实现本地的数据伪造(无接口文档)
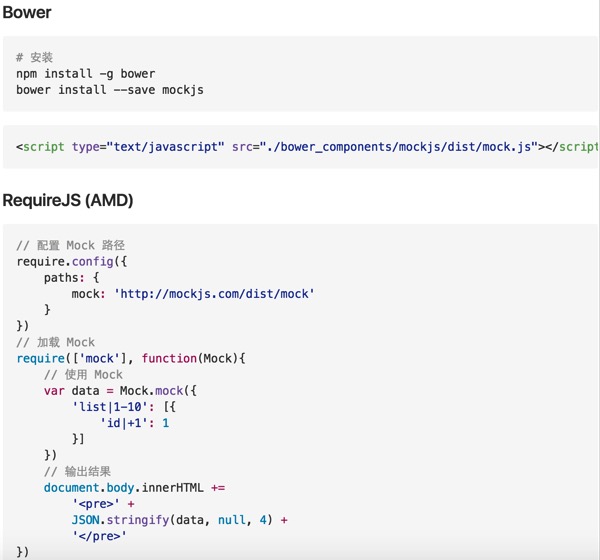
1.Mock.js

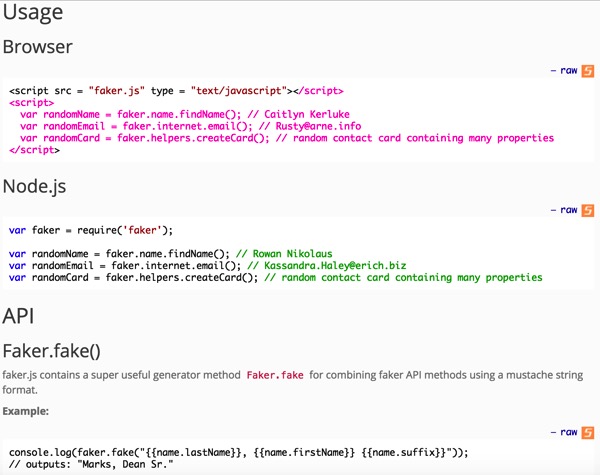
2.faker.js

特点:安全性高,产生本地数据;根据语法产生对应的数据
缺点:无图形界面,手动编写接口文档
很多时候,我们写单页面应用时,都需要启动一个本地sever,这里推荐puer。简而言之,Puer是一个可以实时编辑刷新的前端服务器;同时它还兼有模拟数据的功能。
文档型

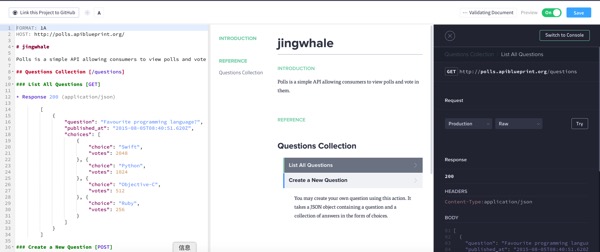
特点:优美的接口文档
缺点:无图形界面,编写文档学习成本高;适合后端编写接口文档
总结:
如果要做工程性的,要建立起我们开始介绍固定站点,图形化录入和展示接口;并建立起和工程结合的mock数据功能。
如果我们只是开发单页面应用,可以使用Mock.js来模拟单一化的数据。
如果要写接口文档,建议使用apiary。
简单的先做以上的介绍。