CSS控制图片和文字在同一行显示且对齐的3种方法
在 HTML 代码中,有时会需要在文字旁边加上一个图标。
默认情况,是图片置顶对齐,文字置底对齐,所以通常图片高,文字低,不能水平居中对齐。
常见方法有3种:1、通过添加css的“vertical-align:middle;”;2、如果图片是背景图片,可以在css中设置背景图片;3、把文字和图片分别放入不同的div中。上面三种方法都可以让图片和文字在同一行显示,下面我们用实例来应用一下。
1、添加上“vertical-align:middle”属性
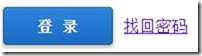
我们用“登陆”这个在实际情况做实例,把“登陆”做成图片,“找回密码”设置成文字其html代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div > <img src="logo.jpg" alt="" style="vertical-align:middle"><a href="">找回密码</a> </div> </body> </html>
显示如下:
2、把图片设置为背景图片
如果我们的图片本身是一个背景图片的话,可以在css中使用“background”来设置该图片,html代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .haokan{ width: 300px; height: 50px; line-height: 50px; background-color: red; background: url(logo.jpg) no-repeat left center; } .haokan a{ display: block; margin-left: 116px; } </style> </head> <body> <div class="haokan"> <a href="">找回密码</a> </div> </body> </html>
同样显示如下:
3、分别把图片和文字放入不同的div中,html代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .divs .imgs{ display: inline-block; vertical-align: middle; } .divs .infos{ display: inline-block; } </style> </head> <body> <div class="divs"> <div class="imgs"><img src="logo.jpg" alt=""></div> <div class="infos"><a href="">找回密码</a></div> </div> </body> </html>
显示如下:
-------------------------------------------------------------------------------------------------------------------------------------
建议使用第一种方法。
完
转载需注明转载字样,标注原作者和原博文地址。
关注微信公众号获得及时推送