在Scratch3.0的二次开发中,新功能的研发和扩展离不开积木块的添加,这篇主要讲解Scratch3.0中新增积木块部分
Scratch3.0中对于新增积木块有两种方式:
1. 初始化积木块方式
在scratch3.0界面默认打开时展现出的积木块(如运动、外观、声音、事件等)

2. 拓展方式
通过添加拓展实现新的功能和积木块的添加(如官方默认的画笔、microbit等拓展功能)

这篇会讲解第一种方式的添加方式,第二种方式请关注后续文章。
Scratch-blocks: Scratch Blocks是基于谷歌的Blockly实现的基于文本和图形格式编程的框架,Blockly主要的工作在于积木定义及代码转换,不过在Scratch Blocks对于Blockly的部门功能做了精简,如Blockly中的代码转换功能,这部分内容会在后续的硬件通讯和烧录中详述。第一种方式实现主要工作就在Scratch-blocks中。
blocks_common: 一些积木块中通用类型控件的定义,如积木中用到的颜色选择器
blocks_horizontal: 横向布局的积木定义,如scratchjr、lego wedo相关的app布局 - 主要针对的是积木块的布局定义
blocks_vertical: 竖向布局的积木定义,当前scratch3默认的布局方式
积木的定义在scratch-blocks下的blocks_vertical目录,以运动 -> 移动 积木为例

一个定义积木的结构:
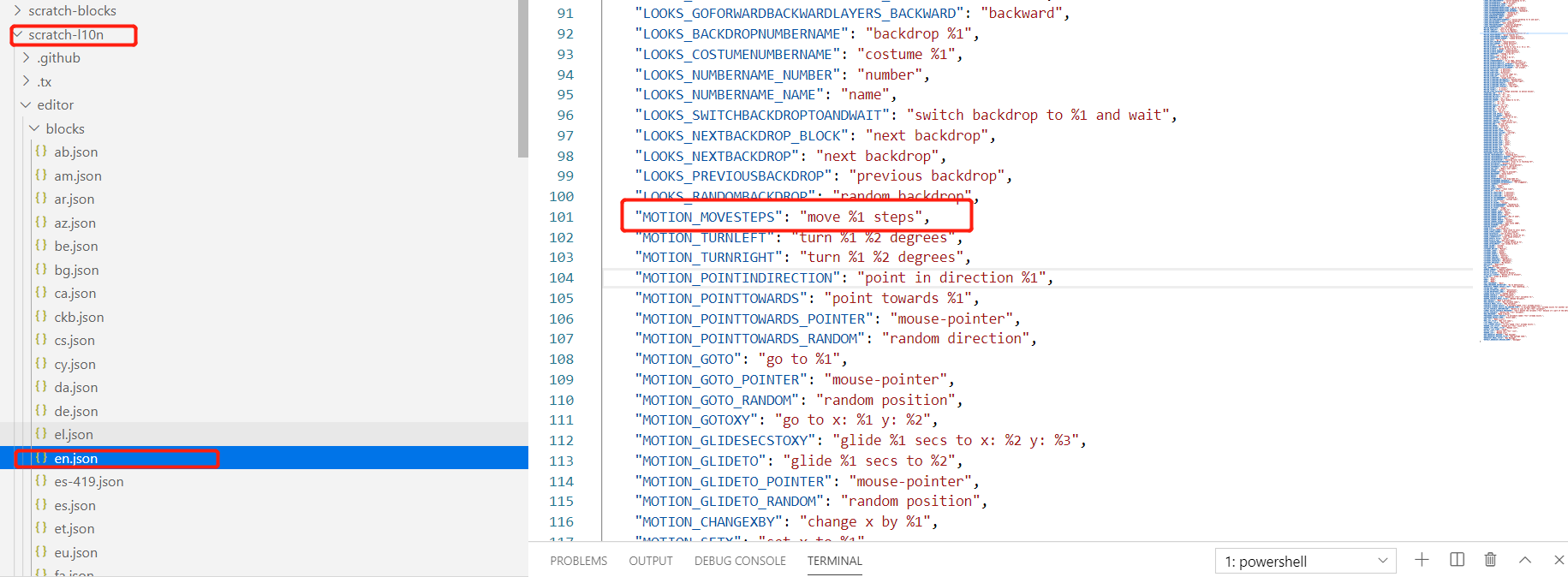
message0: 积木块的文本定义,这块采用了多语言库scratch-l10n,对于不同语言的定义在此库中进行添加

args: 积木参数的定义。在积木文本中通过换位符进行定义 %1 - args0, %2 - args1 。。。。。
参数类型定义根据不同需求,如下拉列表、文本框、颜色选择器等,可根据不同的现有积木进行参考。
Scratch-blocks编译:
参考官方上的编译步骤进行操作
注:scratch-blocks在windows下由于文件长度限制编译会失败,需要在liunx等其他平台下进行编译。
设置GUI展示新增的积木:
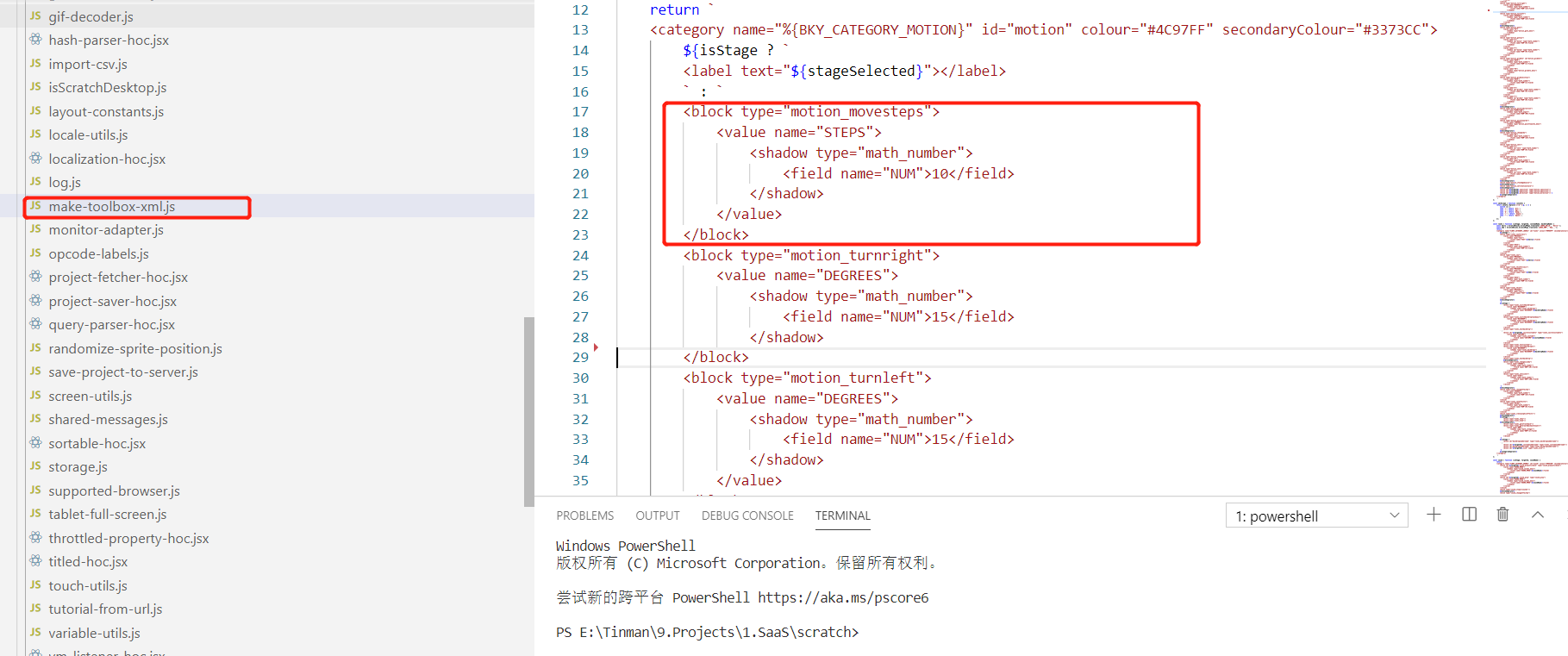
需要在gui中的默认toolbox xml定义中加入新增加的积木块项
具体路径:scratch-gui/src/lib/make-toolbox-xml.js

Scratch3仍处于官方修复阶段,二次开发甚至官方说明比较少,对于二次开发的先行者在使用和开发的过程中会遇到种种问题!
欢迎志同道合者多多沟通、相互交流!
QQ群:452783077 - Scratch3.0二次开发交流群
个人QQ:438759715