一.js的几种常用的输出方式:
1.alert(内容) 在浏览器弹出一个窗口,输出我们的内容 。在真实项目中,如果有一个提示层,我们基本上不用alert,而是自己用js写一套插件来实现 ;
2.confirm("我们是好好学呢,还是好好学呢?");确定和取消两个按钮,浏览器自带的提示选择弹出层
3.①console.log(内容) 在控制台输出我们的内容,所有浏览器按F12打开控制台(推荐大家安装谷歌浏览器),找到console这个页卡,我们输出的内容在那里可以看到
② console.dir();在控制台输出内容 比log输出的详细一些
③console.table();在控制台以表格的形式输出内容
4.document.write(内容) 在页面中输出内容 做广告的插入例:document.write("哈哈哈哈哈!");
5.innerHTML/innerText 把内容添加到指定的元素之中,项目中我们通常使用innerHTML,因为innerHTML不仅仅可以添加文字,而且在添加内容的时候,如果遇到内容中包含html标签,innerHTML可以把标签进行有效的识别,而innerText不能识别标签。
二.js的组成
javascript是一门轻量级的脚本编程语言,它是由三部分组成的:
ECMAScript:规定了js的基本语法、命名规范、数据类型、操作语句等等...是js的基本核心
DOM:document object model 文档对象模型,提供了让我们能操作html标签的属性和方法
BOM:browser object model 浏览器对象模型,提供了让我们操作浏览器的相关的属性和方法
ECMAScript
Ⅰ.js的命名规范
①.js中是严格区分大小写的,test和Test是两个名字.
②.使用驼峰命名法 ,第一个首字母小写,其余每一个有意义的单词的首字母都要大写例:学生信息 studentInfo studentInfo(ps:这一条是用来约束自己,大家最好这样写,不是js命名规范里必须的)
③.可以使用字母、数字、下划线、$命名,但是数字不能作为开头。例:人员的重要信息 personImportInfo, $person:通常项目中这种名字代表的是jQuery专用的名字
④.不能使用关键字和保留字。关键字:js中具有特殊意义的词,我们不能随便拿来命名;保留字:未来可能会成为关键字的。http://www.php100.com/html/webkaifa/javascript/2008/1105/1566.html
Ⅱjs中的变量及数据类型
①变量:可变的量 js中的变量是用来存储值和代表值的
var 变量名;
var num = 12;定义一个变量num,并且给这个变量赋值12,那我们说num存储了一个12的值 ,console.log(num);num在这里代表了12这个值 在控制台输出num这个变量所代表的值 (在js中 "=" 是赋值:=左边是变量 =右边是值(哪怕看上去不是值,也是代表一个值的,例如:右边是一个变量的话,意思是把变量代表的值赋值给我们的左边))var num1 = 12; //var num2 = num1;//把num1这个变量所代表的值赋值给我们的num2这个变量,
js中的变量存在一个特点:是松散类型的,因为它可以存储任何的数据类型值
var num = 12;//数字 //
var str = "珠峰培训";//字符串 用""或者''包起来的都是字符串
// var boo = true;//布尔类型值 true/false //
var n = null;//null
var u = undefined;//undefined
var obj = {name: "珠峰"};//对象数据类型的值
var ary = [12, 23, 34];//数组
var reg = /^[+-]?(?:d|[1-9]d+)(.d+)?$/;//正则
var fn=function(){//函数 // // }
js中的数据类型:
1、基本数据类型(值类型) 看上去数据结构比较的简单 //数字(number) 字符串(string) 布尔(boolean) null undefined
2、引用数据类型 看上去数据结构相对复杂的 //对象数据类型(object):{}对象 []数组 /^$/正则 时间(Date) ..... 函数数据类型(function)
这么多数据类型,浏览器如何的去分辨呢? -->js中检测数据类型的方式:
A、typeof 检测数据类型的运算符,返回的结果:首先是一个字符串,字符串中包含了当前值的数据类型,例如:"number"、"string"、"boolean"、"undefined"、"object"、"function"
1)typeof null ==> "object"
2)局限性:不能够具体的检测对象数据类型的详细分类,例如:typeof [12,13] ==> "object" typeof /^$/ ==>"object" ...
var num = 12; //console.log(typeof num); //==> "number"
腾讯公司关于typeof的一个面试题: //console.log(typeof typeof typeof typeof [12, 23, 34]);// "string"
typeof [12, 23, 34] ==> "object"
分析:typeof "object" ==> "string";typeof "string" ==> "string";typeof "string" ==> "string";因为typeof返回的首先是一个字符串,所以出现两个及以上的typeof同时使用的时候,最终结果一定是"string"
B、instanceof
C、constructor
D、Object.prototype.toString.call()
基本数据类型与引用数据类型的区别:
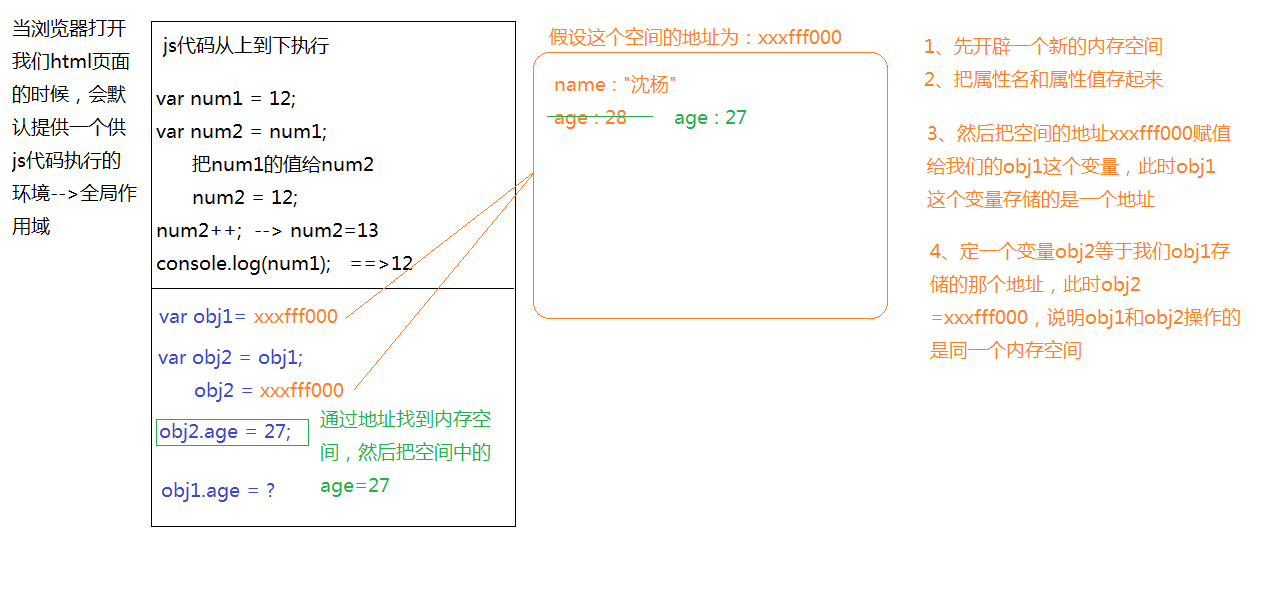
var num1 = 12; var num2 = num1; num2++;//num2+=1 num2=num2+1 自身的值累加1
// num2-->13;console.log(num1);//12
基本数据类型:是直接按照值来操作的;1、定义一个变量num1,然后把值12直接的给了我们的num1
2、定义一个变量num2,把num1的值12赋值给了num2,此时num2=12
3、num2++,自身加1后num2=13 //
4、上述三个步骤,num2的值改变了,但是并没有改变num1的值,所以num1还是12
var obj1 = {name: "沈杨", age: 28};
var obj2 = obj1;
obj2.age = 27; //obj2.age --> 27
console.log(obj1.age);//27
引用数据类型:操作的是对空间的一个引用的地址
1、首先开辟一个新的内存空间(地址:xxxfff000),然后把对象中的属性名和属性值存储到这个空间中
2、把地址给我们的obj1这个变量 obj1=xxxfff000
3、定义变量obj2=obj1存储的值,也就是 obj2=xxxfff000,此时我们的obj1和obj2都是通过一个地址操作相同的内存空间
4、obj2.age=27 obj2通过xxxfff000这个地址,把空间中的age改成了27
5、obj1.age=? obj1通过地址访问空间,找到的age已经变成了27了

思考题:
var obj1 = {name: "张三", age: 19};
var obj2 = obj1; var obj3 = obj2;
obj3.age = 24;
obj2 = {name: "李四", age: 20};
console.log(obj1.age);
console.log(obj2.age);
console.log(obj3.age);
结果:
20
24
20
number数据类型详细解读
number数据类型中都包含哪些值?正数、负数、零、小数 NaN //NaN:not a number 不是一个有效的数字,但是它属于number类型的
console.log(typeof NaN);//"number"
什么情况下出现我们的NaN?
1、数字+undefined
2、将其他的数据类型转换为number类型的时候,有可能会出现NaN --> 如何的将其他的数据类型转换为number类型?
Number(); 强制转换,例如:将字符串转换为number类型的,如果字符串中有一个字符不是数字,那么就不能转换,返回的结果是我们的NaN
console.log(Number("123"));//将字符串"123"变成数字123
console.log(Number(true));//true-->1 false-->0
console.log(Number("12px")); //NaN
parseInt和parseFloat:非强制转换
从左到右查找,把有效的数字字符转化为数字,当遇到一个非有效数字字符,我们查找停止(不管后面是否还存在有效的数字都不在找了)
console.log(parseInt("12px"));//12
console.log(parseInt("12p13"));//12
console.log(parseInt("aa12"));//NaN
console.log(parseInt("12.5px"));//12 parseInt不能识别小数点的
console.log(parseFloat("12.5.3px"));//12.5 parseFloat相对于parseInt可以识别第一个小数点
isNaN():用来检测某个值是否为有效的数字,如果是有效的数字返回false,相反不是有效的数字才返回true
当用isNaN检测值的时候,我们发现这个值不是number类型的,浏览器会默认的使用Number()先将值转换为number类型,然后在检测是否为有效的数字
console.log(isNaN(12));//false
console.log(isNaN(NaN));//true
console.log(isNaN("12"));//false Number("12")-->12 isNaN(12)-->false
console.log(isNaN("12px"));//true Number("12px")-->NaN isNaN(NaN)-->true
boolean数据类型详细解读
布尔类型中只有 true/false
!:首先将其他的数据类型转换为boolean类型,然后在把得到的布尔值取反
!!:将其他数据类型转换为布尔类型 和我们的Boolean()效果一样
将其他的数据类型转化为布尔类型,遵循下面的这个规律:只有0、NaN、空字符串、null、undefined 转换为false,其余的任何值都是truestring数据类型详细解读
string数据类型详细解读
js中用''或""包起来的叫字符串
js中用来操作字符串的常用的11种方法(ps:后面还会继续补充)
var str = "zhufengpeixun2015yangfanqihang";
字符串也是存在索引和length的
str.length 获取字符串的长度(字符的个数)
第一个字符的索引是0,第二个字符的索引是1...
console.log(str[2]);
1、charAt(index):通过索引index获取指定位置的字符
console.log(str.charAt(3)); -->"f"
charCodeAt(index):通过索引index获取指定位置的字符对应的Unicode编码值
console.log(str.charCodeAt(3)); -->"f"对应的Unicode值102
var str = "zhufengpeixun2015yangfanqihang";
2、截取字符串
substr(n,m):从索引n开始截取m个字符
console.log(str.substr(3,10)); -->"fengpeixun"
substring(n,m):从索引n开始截取到索引m处(不包含m)
console.log(str.substring(3,10)); -->"fengpei"
slice(n,m):从索引n开始截取到索引m处(不包含m)
console.log(str.slice(3,10)); -->"fengpei"如果只写n不写m,从索引n开始找到末尾
slice支持负数作为索引
console.log(str.slice(-4));//index=str.length-4
console.log(str.substring(-4));
var str = "zhufengpeixun2015yangfanqihang";
3、通过制定的字符获取索引
str.indexOf("字符") 获取字符在字符串中第一次出现位置的索引
str.lastIndexOf("字符") 获取字符在字符串中最后一次出现位置的索引
console.log(str.indexOf("h")); -->1
console.log(str.lastIndexOf("h")); -->26
console.log(str.indexOf("2015")); -->13
特殊作用:可以判断字符串中是否包含某一个字符,包含返回索引,不包含返回-1
if(str.indexOf("2015")>-1){
包含
}else{
不包含
}
var str = "zhufengpeixun2015yangfanqihang";
4、大小写转换
console.log(str.toUpperCase());//字母转大写
console.log(str.toLowerCase());//字母转小写
var str = "zhu feng pei xun 2015 yang fan qi hang";
5、和数组中join对应的方法-->split:按照指定的字符,把字符串拆分成数组
console.log(str.split(" "));//["zhu", "feng", "pei", "xun", "2015", "yang", "fan", "qi", "hang"]
var str = "珠峰培训";//“zhufeng”
6、replace(old,new):将老字符替换成新的字符
console.log(str.replace("珠峰","zhufeng")); -->"zhufeng培训"
在不使用正则的情况下,一次replace执行只能替换一次
var str = "13/01/25"
console.log(str.replace("/",":").replace("/",":"));
console.log(str.replace(///g, ":")); //正则方式
console.dir(String.prototype);//可查看字符串下所有方法
字符串的简单应用
var timeStr = "2015-8-2 14:41:2";将timeStr 变成"2015年08月02日 14时41分02秒"的形式
var ary = timeStr.split(" ");
var s1 = ary[0];
var s2 = ary[1];
var ary1 = s1.split("-");
var ary2 = s2.split(":");
var str = ary1[0] + "年" + addZero(ary1[1]) + "月" + addZero(ary1[2]) + "日 " + addZero(ary2[0]) + "时" + addZero(ary2[1]) + "分" + addZero(ary2[2]) + "秒";
console.log(str);
//补充0,如果字符串的长度小于2补充0,否则不用管
function addZero(val) {
return val.length < 2 ? "0" + val : val;
}
引用数据类型下节继续,先说一下数据类型直接的转换
两个值用==比较的时候,左右两边的数据类型不同,浏览器会默认的先进行数据类型转换
①对象 == 对象 :肯定不相等,因为不是同一个内存地址 例如:[]==[] false
②对象 == 字符串:将对象转换为字符串(toString) 例如: []=="" true
③对象 == 布尔:都转换为数字 Number(对象.toString()) true-->1 false-->0 例如:[]==false Number("")-->0 true
④对象 == 数字:对象转化为数字 例如:[]==1 false
⑤字符串 == 布尔:都转化为数字 字符串调用Number转换为数字
⑥字符串 == 数字:字符串转换为数字
⑦布尔 == 数字:布尔转换为数字
⑧数字 == 数字:NaN==NaN 是false
⑨null==undefined -->true
⑩null和undefined和其他任何的一个数据类型比较都是false
"5"+3 --> "53" “+”不只是数学运算,还是字符串的拼接
"5"-3 --> 2 “- * /”只有数学运算