开题:
不冒任何险,什么都不做,什么也不会有,什么也不是。
本文目录
栈介绍:
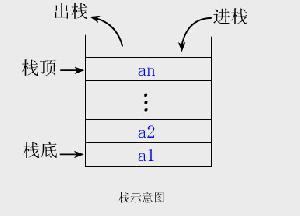
和队列一样,栈也是一种表结构,但是和队列的“先进先出”不同的是栈是“先进后出”的一种数据结构,它更像我们生活中向箱子里放东西,后放的在上面,最先被我们取出来。

由于栈是“先进后出”的结构,所以我们基本上都是对栈顶元素的操作,任何不在栈顶的元素都不能被访问,为了得到栈底的元素,我们需要删除栈顶的元素。
由以上可知,“出栈”和“入栈”操作是栈中主要的两个功能, 我们还需要设置top作为整个栈的指针,当向栈中压入元素时,该变量增大,指向最新的元素,有元素出栈时,该变量减小,指向现在的栈顶元素。我们可能只希望访问栈顶元素,并不想将它移出栈所以我们又需要一个getTop方法,再加上clear清除全栈、empty栈是否为空和length获取栈长度的方法基本上就满足了我们对于栈的使用需要。
JavaScript实现栈:
function Inn(){
var items = [];
var top = 0;
//入栈
this.push = function(obj){
items[top++] = obj;
};
//获取栈顶元素并删除
this.pop = function(){
return items[--top];
};
//获取栈顶元素但不删除
this.getTop = function(){
return items[top -1];
};
//清除栈数据
this.clear = function(){
top = 0;
};
//获取栈的长度
this.length = function(){
return top;
};
//栈是否为空
this.empty = function(){
return top === 0;
};
}
var i = new Inn();
i.push({
a: 1,
b: 2
});
i.push({
c: 3,
d: 4
});
console.log(i.length());
console.log(i.pop());
console.log(i.getTop());
console.log(i.length());
i.clear();
console.log(i.length());
输出结果为:
2
{c: 3, d: 4}
{a: 1, b: 2}
1
0
栈的应用:
实现一个优秀的算法需要一个好的数据结构来支撑,因此我们可以用栈来做好多事情,例如我们做ACM时的判断回文
1. 用栈判断回文
把相同的词汇或句子,在下文中调换位置或颠倒过来,产生首尾回环的情趣,叫做回文,也叫回环。(取自百度百科)
我们只考虑文字对应位置颠倒的情况,即文字从前往后和从后往前写都是一样的情况。比如单词“dad”,“racecar”就是回文;数字1001也是回文。
使用栈可以比较轻松的去判断一个字符是否是回文。我们可以将文字从左往右依次压入栈中,然后将将栈中数据依次弹出形成一个新的字符串,最后判断两个字符串是否相等即可。
function Inn(){
var items = [];
var top = 0;
//入栈
this.push = function(obj){
items[top++] = obj;
};
//获取栈顶元素并删除
this.pop = function(){
return items[--top];
};
//获取栈顶元素但不删除
this.getTop = function(){
return items[top -1];
};
//清除栈数据
this.clear = function(){
top = 0;
};
//获取栈的长度
this.length = function(){
return top;
};
//栈是否为空
this.empty = function(){
return top === 0;
};
}
var inn = new Inn();
var palindrome = '柳庭风静人眠昼,昼眠人静风庭柳';
for (var i = 0; i < palindrome.length; i++) {
inn.push(palindrome[i]);
}
var palindrome2 = '';
while(!inn.empty()){
palindrome2 +=inn.pop();
}
if (palindrome == palindrome2) {
console.log('这是一个回文字符串');
}else{
console.log('这不是一个回文字符串');
}
输出结果为:
这是一个回文字符串
2. 用栈实现进制转换
在进行实现转换时我们先看一下我们十进制转换为二进制的图

我们假设将数字n转换为以b为基数的数字,实现步骤如下:
- 最高位为n%b, 将结果压入栈中
- 使用n/b 代替n
- 重复 1、 2直到n为0且没有余数
- 将栈中的数据依次弹出直到栈为空,依次将这些数据拼接,就得到了这个以b为基数的数字的字符串形式
function Inn(){
var items = [];
var top = 0;
this.push = function(obj){
items[top++] = obj;
};
this.pop = function(){
return items[--top];
};
this.getTop = function(){
return items[top -1];
};
this.clear = function(){
top = 0;
};
this.length = function(){
return top;
};
//栈是否为空
this.empty = function(){
return top === 0;
};
}
/******* 进制转换 *******/
var n = 4396;
var inn = new Inn();
do{
inn.push(n % 2);
n = Math.floor( n / 2 );
}while(n > 0);
var n22 = '';
while(!inn.empty()){
n22 += inn.pop();
}
console.log(parseInt(n22));
输出结果为:
1000100101100