文摘摘自:https://blog.csdn.net/run65536/article/details/80568543
提示:右键点击图片选择在新窗口或新标签页中打开可查看大图。
一、Elements

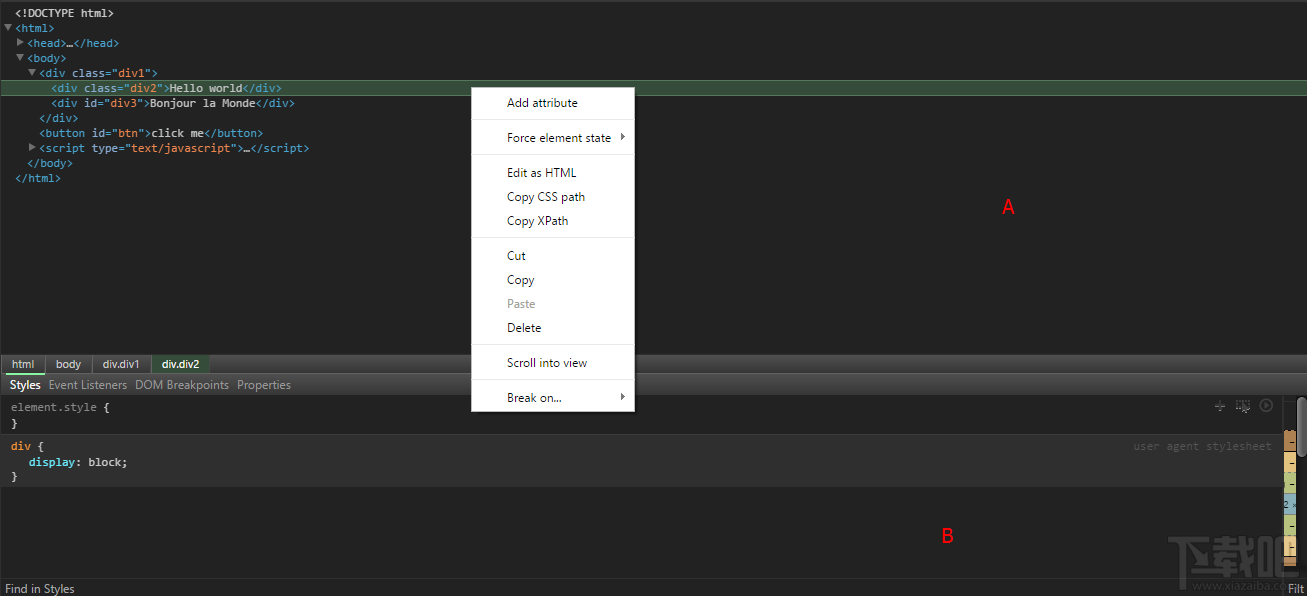
在Element中主要分两块大的部分:HTML结构面板(A)和操作dom样式、结构、时间的显示面板(B)。
1.在A中,每当你的鼠标移动到任何一个元素上,对应的html视图中会给该元素蓝色的背景。

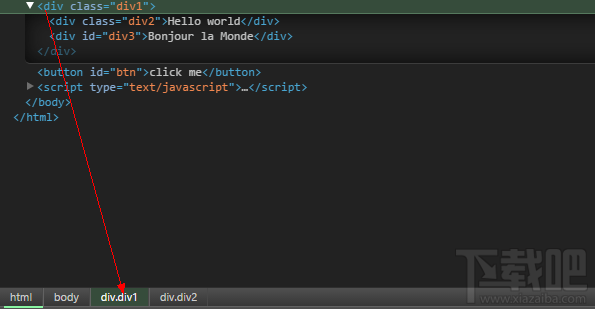
2.如果你单击选中一个元素,在A部分的底部,会显示该元素在html结构中的位置关系

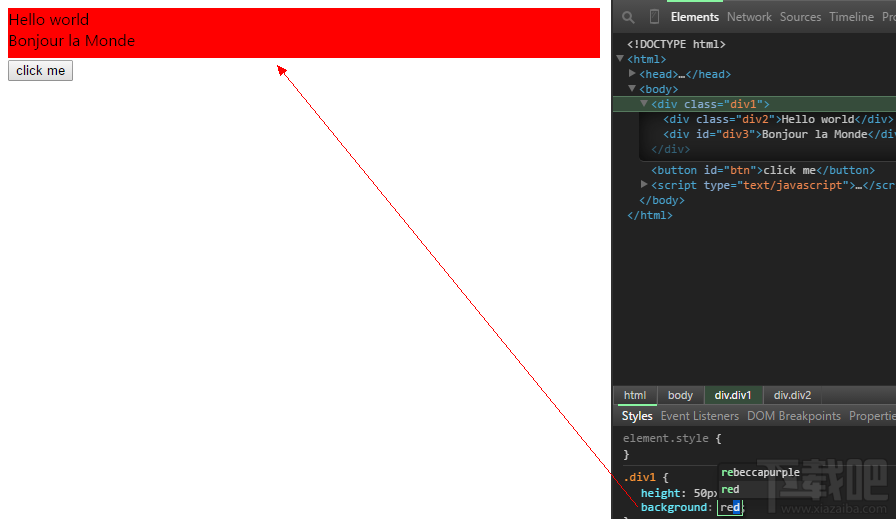
3.然后在B部分的styles选项中编辑该元素的样式,并且看到html结构的实时更新。

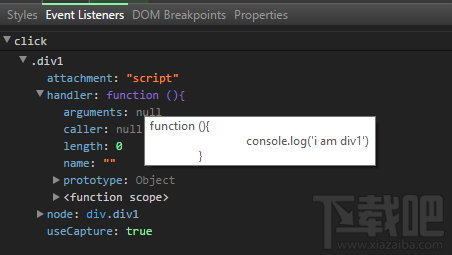
4.在B界面中切换到Event Listeners选项,观察该元素绑定的事件。

click 是事件名称
.div1 事件是索引名称(也就是通过什么绑定的)
attachment 事件来源
handler里面包含事件的毁掉主体内容
useCapture表示该事件是否向上冒泡
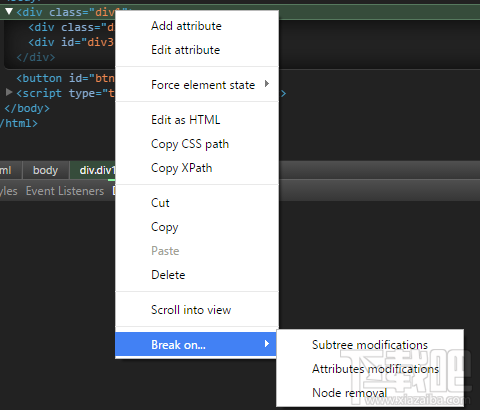
5.选中一个元素,右击鼠标,你会看到有一个弹出窗口出现,里面有若干选项。

Break on:为该元素添加dom操作事件监听。包含三个选项(树结构改变、属性改变、节点移除)。这个选项的作用是帮助我们监控和定位操作元素的代码。请参看下图事例:

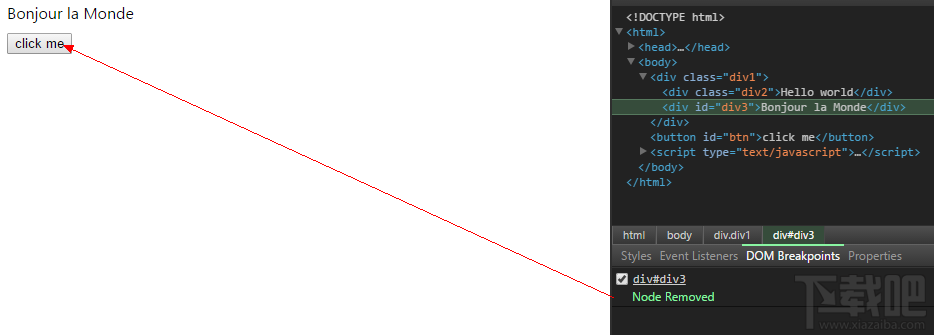
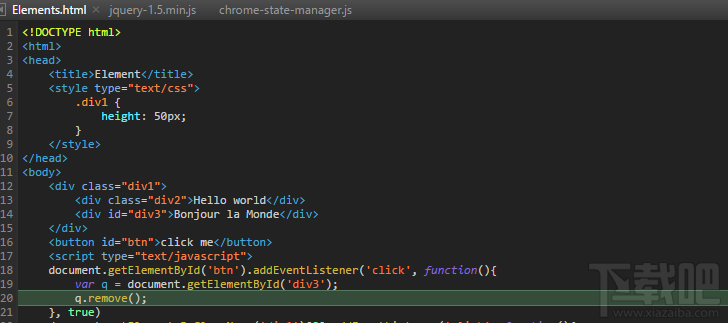
6.在A界面的弹出选项窗口中选择node removal,在B界面切换到DOM Breakpoints 选项,可以看到有注册信息。然后我们点击click me按钮触发删除div3的事件,可以看到浏览器自动为我们定位删除该元素的代码部分,并且停止执行js代码:

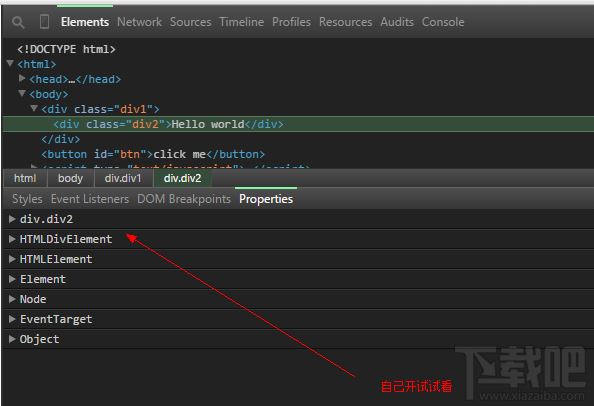
7.在B界面中切换到Properties选项,可以看到选中元素的各种信息(英文单词里面的介绍比较简单,就不一一介绍了)。

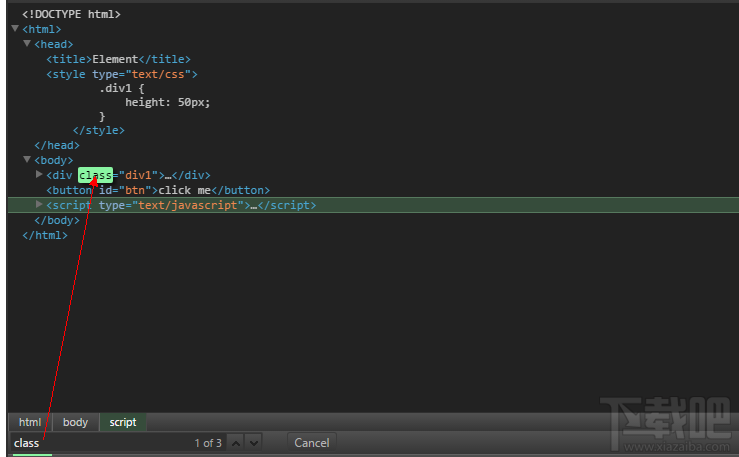
8.点击A界面的任意地方,按快捷键ctrl+F可以看到底部有输入框,在输入框中输入你想要查找的任何内容,如果匹配到了,都回在A面板中高亮显示

9.或者你可以点击左上角的问号图标,然后把鼠标移动到视图界面中,对准元素按下鼠标左键,对应的A界面会定位到选择的元素。

二、Network

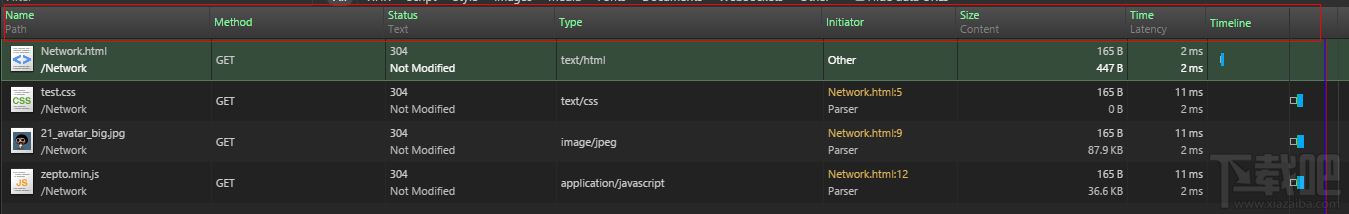
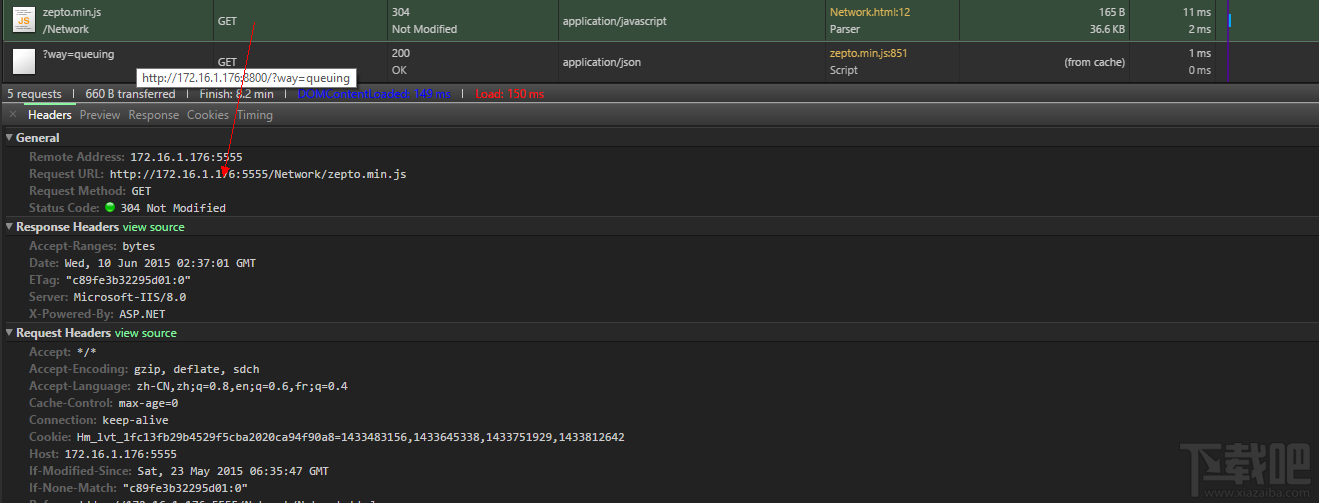
1.Network是一个监控当前网页所有的http请求的面版,它主体部分展示的是每个http请求,每个字段表示着该请求的不同属性和状态
Timeline:该链接在发送过程中的时间状态轴(我们可以把鼠标移动到这些红红绿绿的时间轴上,对应的会有它的详细信息:开始下载时间,等待加载时间,自身下载耗时)

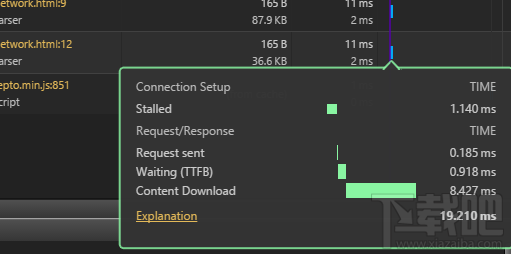
2.单击面板中的任意一条http信息,会在底部弹出一个新的面板,其中记录了该条http请求的详细参数header(表头信息、返回信息、请求基本状态---请参看http1.1协议内容对号入座)、Preview(返回的格式化转移后文本信息)、response(转移之前的原始信息)、Cookies(该请求带的cookies)、Timing(请求时间变化)

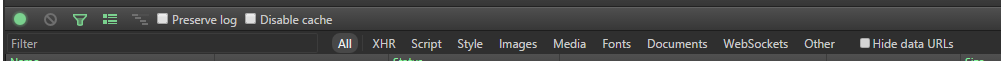
3.在主面板的顶部,有一些按钮从左到右它们的功能分别是:是否启用继续http监控(默认高亮选中过)、清空主面板中的http信息、是否启用过滤信息选项(启用后可以对http信息进行筛选)、列出多种属性、只列出name和time属性、preserve log(目前不清楚啥用)、Dishable cahe(禁用缓存,所有的304返回会和fromm cahe都回变成正常的请求忽视cache conctrol 设定);

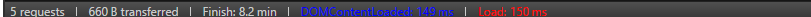
4.最后在主面板的底部有记录了整体网络请求状态的一些基本信息

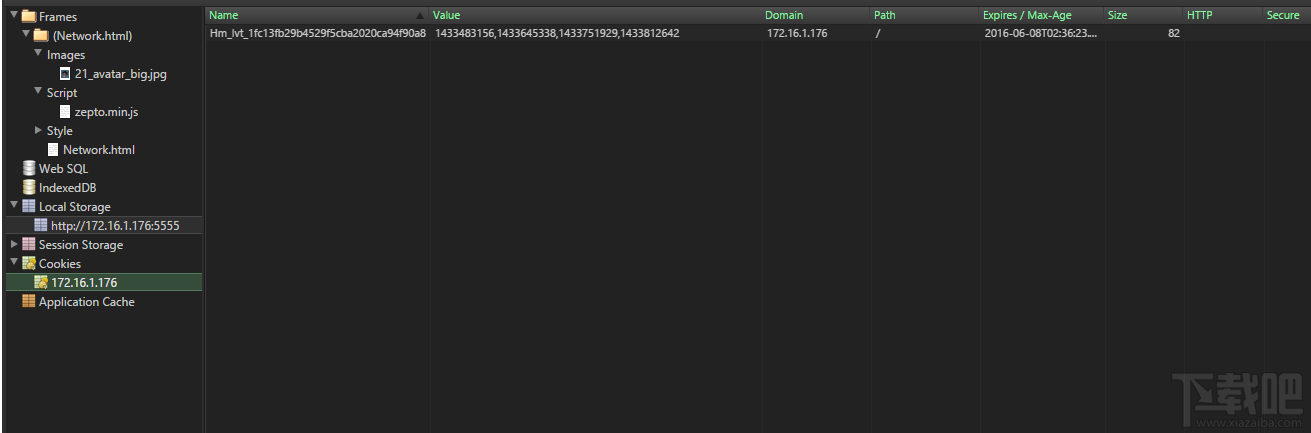
三、Resources
Resources部分较简单,主要向我们展示了本界面所加载的资源列表。还有cookie和local storage 、SESSION 等本地存储信息,在这里,我们可以自由地修改、增加、删除本地存储。