参考:
链接:https://www.zhihu.com/question/20215561/answer/157908509
来源:知乎
作者:腾讯云技术社区
WebSocket 机制
以下简要介绍一下WebSocket的原理及运行机制。
WebSocket是HTML5下一种新的协议。它实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯的目的。它与HTTP一样通过已建立的TCP连接来传输数据,但是它和HTTP最大不同是:
- WebSocket是一种双向通信协议。在建立连接后,WebSocket服务器端和客户端都能主动向对方发送或接收数据,就像Socket一样;
- WebSocket需要像TCP一样,先建立连接,连接成功后才能相互通信。
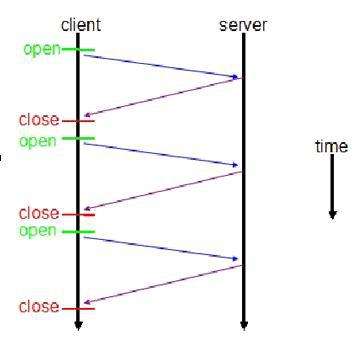
传统HTTP客户端与服务器请求响应模式如下图所示:

WebSocket模式客户端与服务器请求响应模式如下图:

上图对比可以看出,相对于传统HTTP每次请求-应答都需要客户端与服务端建立连接的模式,WebSocket是类似Socket的TCP长连接通讯模式。一旦WebSocket连接建立后,后续数据都以帧序列的形式传输。在客户端断开WebSocket连接或Server端中断连接前,不需要客户端和服务端重新发起连接请求。在海量并发及客户端与服务器交互负载流量大的情况下,极大的节省了网络带宽资源的消耗,有明显的性能优势,且客户端发送和接受消息是在同一个持久连接上发起,实时性优势明显。
相比HTTP长连接,WebSocket有以下特点:
- 是真正的全双工方式,建立连接后客户端与服务器端是完全平等的,可以互相主动请求。而HTTP长连接基于HTTP,是传统的客户端对服务器发起请求的模式。
- HTTP长连接中,每次数据交换除了真正的数据部分外,服务器和客户端还要大量交换HTTP header,信息交换效率很低。Websocket协议通过第一个request建立了TCP连接之后,之后交换的数据都不需要发送 HTTP header就能交换数据,这显然和原有的HTTP协议有区别所以它需要对服务器和客户端都进行升级才能实现(主流浏览器都已支持HTML5)。此外还有 multiplexing、不同的URL可以复用同一个WebSocket连接等功能。这些都是HTTP长连接不能做到的。
在开发方面,WebSocket API 也十分简单:只需要实例化 WebSocket,创建连接,然后服务端和客户端就可以相互发送和响应消息。在WebSocket 实现及案例分析部分可以看到详细的 WebSocket API 及代码实现。
——VUE—App.vue——
<template>
<div id="app">
<router-view />
</div>
</template>
<script>
export default {
created() {
this.initWebSocket();
},
methods: {
initWebSocket() {
//初始化weosocket
let url = 'wss:wss.xxxxxxx.com:8282'
const wsuri = url; //ws地址
this.websocket = new WebSocket(wsuri);
this.websocket.onopen = this.websocketonopen;
this.websocket.onerror = this.websocketonerror;
this.websocket.onmessage = this.websocketonmessage;
this.websocket.onclose = this.websocketclose;
},
websocketonopen() {
console.log("WebSocket连接成功");
let data = {
type: "user_init",
userid: 'xxx'
}
this.websocket.send(
// 发送数据
JSON.stringify(data)
);
},
websocketonerror(e) {
//错误
// this.initWebSocket()
console.log("WebSocket连接发生错误");
},
websocketonmessage(e) {
//数据接收
var that = this;
var data = JSON.parse(e.data);
this.$store.commit('SET_ws', data)
console.log("接收数据");
//操作处理...
},
websocketsend(agentData) {
//数据发送
this.websocket.send(agentData);
},
websocketclose(e) {
//关闭
console.log(JSON.stringify(e));
},
},
}
</script>