一、cookie
什么是 Cookie?
"cookie 是存储于访问者的计算机中的变量。每当同一台计算机通过浏览器请求某个页面时,就会发送这个 cookie。你可以使用 JavaScript 来创建和取回 cookie 的值。" - w3school
cookie 是访问过的网站创建的文件,用于存储浏览信息,例如个人资料信息。
从JavaScript的角度看,cookie 就是一些字符串信息。这些信息存放在客户端的计算机中,用于客户端计算机与服务器之间传递信息。
在JavaScript中可以通过 document.cookie 来读取或设置这些信息。由于 cookie 多用在客户端和服务端之间进行通信,所以除了JavaScript以外,服务端的语言(如PHP)也可以存取 cookie。
为什么需要cookie?
Http协议是无状态的,也就导致服务器无法分辨是谁浏览了网页。为了维持用户在网站的状态,比如登陆、购物车等,出现了先后出现了四种技术,分别是隐藏表单域、URL重写、cookie、session。
注:假如是本地磁盘中的页面,chrome的控制台是无法用JavaScript读写操作 cookie 的,解决办法...换一个浏览器试试————一般情况下设置cookie是服务端的事^_^。
Cookie属性:
| Cookie属性 | 作用说明 |
| name字段 | 一个cookie的名称 |
| value字段 | 一个cookie的值 |
| domain字段 | 可以访问此cookie的域名 |
| path字段 | 可以访问此cookie的页面路径 |
| Size字段 | 此cookie大小 |
| http字段 | cookie的httponly属性,若此属性为True,则只有在http请求头中会有此cookie信息,而不能通过document.cookie来访问此cookie。阻止通过 JavaScript 发起的跨站脚本攻击 (XSS) 窃取 cookie 的行为 |
| secure字段 | 设置是否只能通过https来传递此条cookie。 |
| expires/Max-Age字段 | 设置cookie超时时间。如果设置的值为一个时间,则当到达该时间时此cookie失效。不设置的话默认是session,意思是cookie会和session一起失效,当浏览器关闭(并不是浏览器标签关闭,而是整个浏览器关闭)后,cookie失效。 |
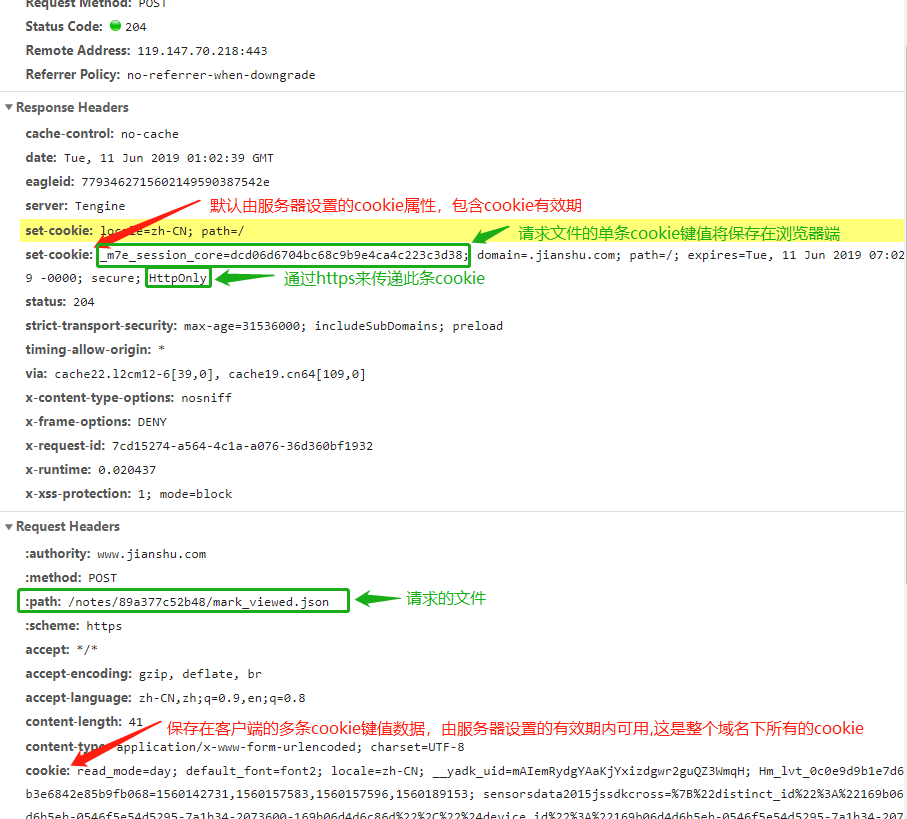
在 JavaScript 中通过 document.cookie 属性,你可以设置创建、维护和删除 cookie。创建 cookie 时该属性等同于服务器响应给客户端报文的Set-Cookie 消息头,而在读取 cookie 时则等同于客户端请求的Cookie 消息头。如下图:

注: cookie键值是否相同取决于服务端设置的路径和名字。数量:Firefox、chrome、IE8以上每个域名cookie限制为50个左右;每个cookie大小:4KB,当Cookie已达到限额,IE和opear会自动踢除最老的Cookie,以使给最新的Cookie一些空间,所以应尽量不要上限。
1.设置cookie
在使用JavaScript存取 cookie 时,必须要使用Document对象的 cookie 属性;一行代码介绍如何创建和修改一个 cookie :
如果要一次存储多个名/值对,可以使用分号加空格(; )隔开
document.cookie="userIdsss=666; userNameee=lucas;path=/; domain=www.google.cn; expires=30; secure"; //同时设置多个cookie
tip:cookie中所有属性均标识绿色
以上代码中’usernameee’表示 cookie 名称,’lucas’表示这个名称对应的值。假设 cookie 名称并不存在,那么就是创建一个新的 cookie;如果存在就是修改了这个 cookie 名称对应的值。如果要多次创建 cookie ,重复使用这个方法即可。
在输入cookie时的名或值中不能包含分号(;)、逗号(,)、等号(=)以及空格(需要使用escape()函数进行编码),在获取cookie时通过unescape()函数把值转换回来。
把cookie属性设置为secure(属于https协议),只保证 cookie 与服务器之间的数据传输过程加密,而保存在本地的 cookie文件并不加密。如果想让本地cookie也加密,得自己加密数据。
函数写法:
function setCookie(c_name, value, expiredays) { var exdate = new Date(); //初始化时间 exdate.setDate(exdate.getDate() + expiredays); //设置有效期
//路径要填写,因为JS的默认路径是当前页,如果不填,此cookie只在当前页面生效! document.cookie = c_name + "=" + escape(value) + ";path=/"+((expiredays == null) ? "": ";expires=" + exdate.toUTCString()); //如果给exiredays赋值则标签关闭清除cookie }
2.获取cookie
简易写法:
document.write(document.cookie)
函数写法:
function getCookie(name){ var strcookie = document.cookie;//获取cookie字符串 var arrcookie = strcookie.split("; ");//分割 //遍历匹配 for ( var i = 0; i < arrcookie.length; i++) { var arr = arrcookie[i].split("="); if (arr[0] == name){ return unescape(arr[1]); } } return ""; }
3.删除某cookie
删除一个cookie,可以将其过期时间设定为一个过去的时间或者当前时间,例如:
function clearCookie(name) { setCookie(name, "", -1); //此函数借鉴上面1.设置cookie }
cookie 有两种清除方式:
-
- 通过浏览器工具清除 cookie (有第三方的工具,浏览器自身也有这种功能)
- 通过设置 cookie 的有效期来清除 cookie
- 注:删除 cookie 有时可能导致某些网页无法正常运行
4.检查cookie
function checkCookie() { var user = getCookie("username"); if (user != "") { alert("Welcome again " + user); } else { user = prompt("Please enter your name:", ""); if (user != "" && user != null) { setCookie("username", user, 365); } } }
5.清除某域名下全部cookie
function clearAllCookie() { var keys = document.cookie.match(/[^ =;]+(?==)/g); if(keys) { for(var i = keys.length; i--;) document.cookie = keys[i] + '=0;expires=' + new Date(0).toUTCString() } }
二、session
Cookie方法的是把数据保存在客户端,而Session是把数据保存在服务器,而客户端具有一个唯一的ID.
持久cookie(有效期)是无法改成会话cookie(没设置有效期),除非删除这个cookie,然后重新建立这个cookie。
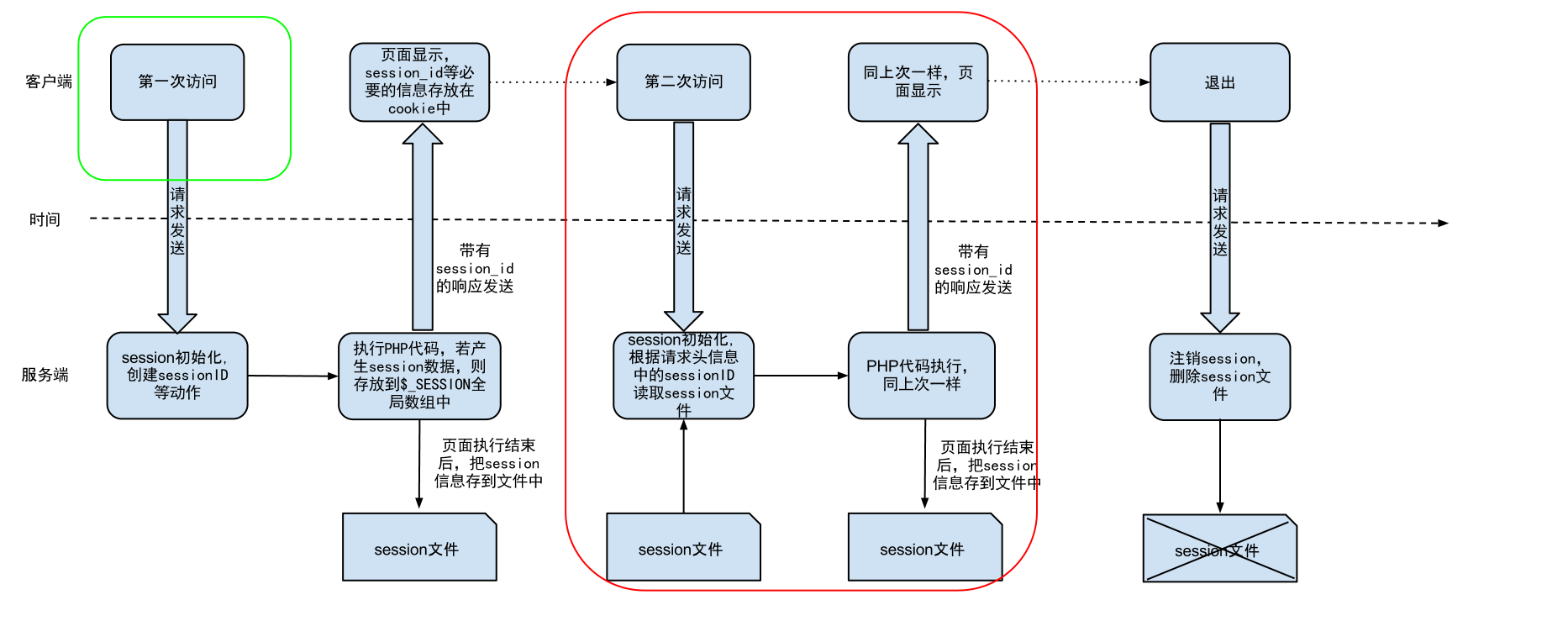
用下面这个图来了解下session的工作原理:


session是以cookie或URL重写为基础的,默认使用cookie来实现,系统会创造一个名为 JSESSIONID的输出cookie,我们叫做session cookie,
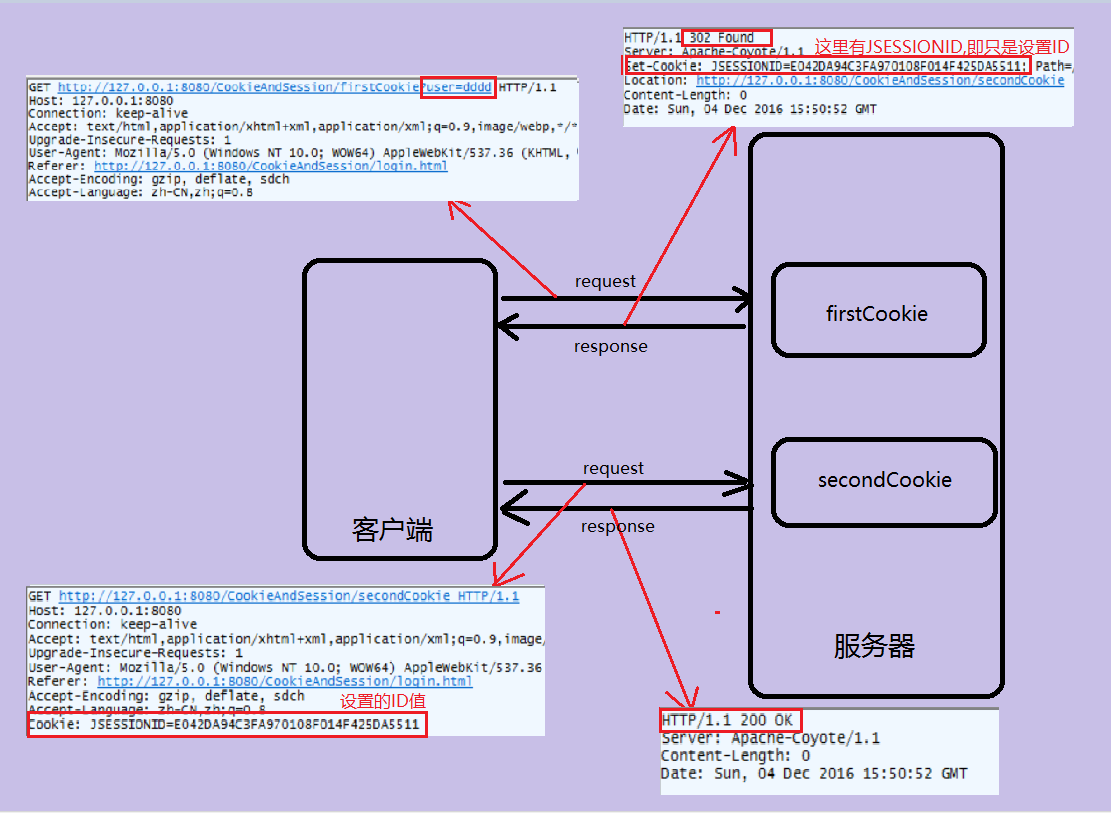
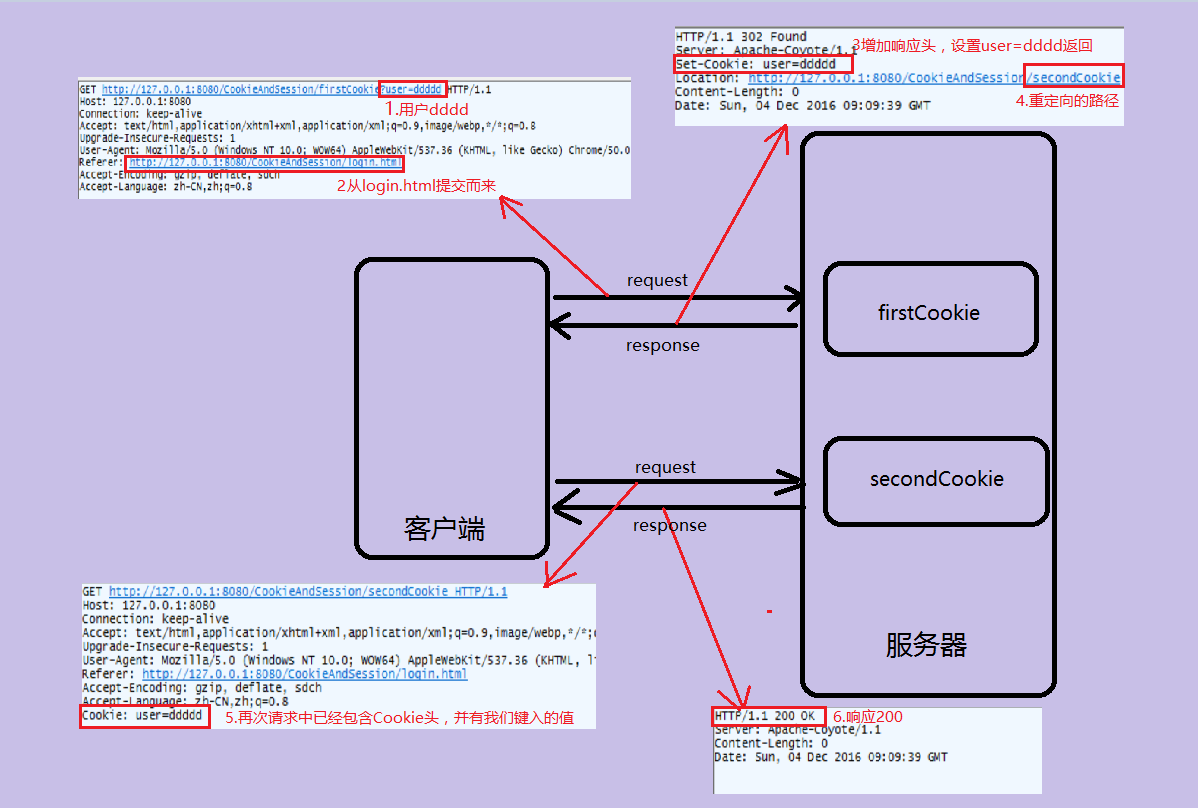
对比cookie的工作原理:

这里很清楚的可以看出客户端设置Cookie后,在请求头中会包含Cookie头,即客户端保存数据。如果服务器的set-cookie没有设置有效期,则数据存放在内存中,否则存在硬盘文件中。
可以看出Session中也有Cookie,只是其中保存的不再是直接的数据,而是一个ID,在服务器端,服务器根据客户端的JSESSIONID来判断。
服务器端是以键值对的方式保存数据的,这里的key就是JSESSIONID,根据key来获取value,如果没有这个JSESSIONID,就新创建加入Map中。
二者比较:
相同点:
cookie与session都是用来跟踪浏览器用户身份的会话方式。
不同点:
总的来说,cookie是采取的客户端保状态的会话方式,而session采取的是服务器保持状态的会话方式。
采用session的会话方式,用户量大时,因为数据保存在服务器,其服务器压力毫无疑问会比较大。还有其他的一些不同,如二者的存取方式等。
1.设置session(javascript)
sessionStorage.setItem("lucas","12580");
2.获取session
console.log(sessionStorage.getItem("lucas"));
3.1客户端删除session
sessionStorage.removeItem("lucas");
3.2服务端删除session
会话关闭后,session会自动失效,如果想手动删除session,可以在服务器端编程实现。如PHP是这样做的
$_SESSION = array();
session_destory();
设置session有效期
单纯的js中不可以设置session.因为session是服务器端,js只是客户端的.不过你可以通过js访问服务器端代码(如ajax机制),从而操作session。
Session 是存放在服务器上的,过不过期取决于服务器设置,跟浏览器没什么关系,浏览器本地只是在 Cookie 里储存的 SessionID 而已。
首先说明当会话结束session也就随着消失了,而设置了有效期的cookie会存在于客户端硬盘上的一段文本(通常是加密的),而且可能会遭到cookie欺骗以及针对cookie的跨站脚本攻击,自然不如 session安全了。
Session是在用户第一次访问网站的时候创建的,那么Session是什么时候销毁的呢?其实,Session使用一种平滑超时的技术来控制何时销毁Session。默认情况下,Session的超时时间(Timeout)是20分钟,即用户保持连续20分钟不访问网站,则Session被收回。如果在这20分钟内用户又访问了一次页面,那么20分钟就重新计时了。也就是说,这个超时是连续不访问的超时时间,而不是第一次访问后20分钟必过时。
如果每次请求都刷新认证sessionID的过期时间,对服务器压力太大。
通过修改服务端的Web.config文件的配置项来调整这个超时时间:
<sessionState timeout="30"></sessionState>
在web.xml文件中可以手工配置session的失效时间:
<!-- 设置Session的有效时间:以分钟为单位--> <session-config> <session-timeout>15</session-timeout> </session-config>
还可以直接asp程序中设置:
Session.Timeout = "30"; //30分钟
三、localStorage&sessionStorage
WebStorage这两种方式存储的数据不会自动发给服务器,仅仅是本地保存,有大小限制。这两个对象实际上是持久化关联数组,是名值对的映射表,“名”和“值”都是字符串。Web存储易于使用、支持大容量(但非无限量)数据存储同时兼容当前所有主流浏览器,但是不兼容早期浏览器。
他们均只能存储字符串类型的对象,localStorage本质上是对字符串的读取,如果存储内容多的话会消耗内存空间,会导致页面变卡
localStorage是持久化的本地保存,除非主动删除,不然会一直存在,而且在所有的同源窗口中都是可以共享的;sessionStorage生命周期为当前窗口或标签页,一旦窗口或标签页被永久关闭了,那么所有通过sessionStorage存储的数据也就被清空了。
不同浏览器无法共享localStorage或sessionStorage中的信息。相同浏览器的不同页面间可以共享相同的 localStorage(页面属于相同域名和端口),但是不同页面或标签页间无法共享sessionStorage的信息。这里需要注意的是,页面及标 签页仅指顶级窗口,如果一个标签页包含多个iframe标签且他们属于同源页面,那么他们之间是可以共享sessionStorage的。
1.设置保存存储的方法
sessionStorage.setItem("key","value");
sessionStorage.key="value"; //第二种写法
sessionStorage['name']=321
localStorage.setItem("key","value");
localStorage.key2="value11"; //key2是键名,=右边是键值
localStorage['keyname']=keyValue;
2.读取存储数据的方法
变量=sessionStorage.getItem("key");
//或者写成
变量=sessionStorage.key(0); //第一个key的值名,而非value
//或者写成
变量=sessionStorage.['key'];
变量=localStorage.getItem("key");
//或者写成
变量=localStorage.key(1); //第二个key的值名,而非value
//或者写成
变量=localStorage.['key'];
3.删除&清空存储数据的方法
localStorage.removeItem("key");//删除名称为“key”的信息。
localStorage.clear();//清空localStorage中所有信息
sessionStorage.removeItem("key");
sessionStorage.clear();
通过getItem或直接使用localStorage["key"]获取到的信息均为实际存储的副本。
例如:
localStorage.key = {value1:"value1"};
localStorage.key.value1='a';
这里是无法对实际存储的值产生作用的,下面的写法也不可以:
localStorage.getItem("key").value1="a";
cookie 、sessionStorage与localStorage的区别:

localStorage && sessionStorage也可存储Json对象:存储时,通过JSON.stringify()将对象转换为文本格式;读取时,通过JSON.parse()将文本转换回对象。
var userinfo = { name: 'lucas', age: 22 }; // 存储值:将对象转换为Json字符串 sessionStorage.setItem('user', JSON.stringify(userinfo)); // 取值时:把获取到的Json字符串转换回对象 var userJsonStr = sessionStorage.getItem('user'); userinfo = JSON.parse(userJsonStr); console.log(userinfo.name); // => lucas