table 的特性决定了它非常适合用来做布局,并且表格中的内容可以自动居中,这是之前用的特别多的一种布局方式
而且也加入了 display:table;dispaly:table-cell 来支持 teble 布局。
但是它也有自身的局限性,比如 table 比其它 html 标记占更多的字节(造成下载时间延迟,占用服务器更多流量资源),table 会阻挡浏览器渲染引擎的渲染顺序。(会延迟页面的生成速度,让用户等待更久的时间),但是某些情况下,当采用其他方式不能很好的达到自己的效果时,采用 table 布局能适应当前场景。
table 布局是最简单的布局方式了,下面我们来看一个简单的例子
1.简单布局
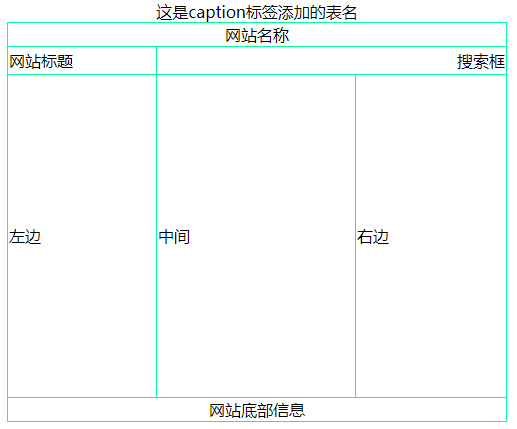
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>table布局</title> 6 <style> 7 table{ 8 border-collapse: collapse; /*用于合并表格边框*/ 9 } 10 11 </style> 12 </head> 13 <body> 14 <table align="center" width="500" height="400" border=1 bordercolor="#00ff99" cellspacing="1" cellspadding= "1"> 15 <caption>这是caption标签添加的表名</caption> 16 <thead> 17 <tr><td colspan="3" align="center">网站名称</td></tr> 18 </thead> 19 <tbody> 20 <tr> 21 <td width="30%" height="25">网站标题</td> 22 <td colspan="2" align="right">搜索框</td> 23 </tr> 24 <tr> 25 <td width="30%">左边</td> 26 <td width="40%">中间</td> 27 <td>右边</td> 28 </tr> 29 </tbody> 30 <tfoot> 31 <tr> 32 <td colspan="3" align="center" >网站底部信息</td> 33 </tr> 34 </tfoot> 35 </table> 36 </body> 37 </html>
输出:

这是一张整体的表格,使用了最新的HTML5语义,第一行和第四行分别跨度了三列,这里用colspan="3"来限制,而第二行的“搜索框”占用了两列的位置,用colspan="2"控制; align="center"是对表格内文字的对齐限制,center表示中间,right表示靠右,left靠左。
2.table-cell布局
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>table-cell表格布局</title> 6 <style type="text/css"> 7 .wrap{ 8 max-width: 800px; 9 display: table; 10 width: 100%; 11 height: 200px; 12 margin: 0 auto; 13 } 14 .wrap>div{ 15 display: table-cell; 16 } 17 .left{ 18 width: 300px; 19 background: red; 20 } 21 .right{ 22 width: 300px; 23 background: blue; 24 } 25 .center{ 26 background: pink; 27 } 28 29 </style> 30 </head> 31 <body> 32 <div class="wrap4 wrap"> 33 <div class="left">left</div> 34 <div class="center">表格布局</div> 35 <div class="right">right</div> 36 </div> 37 </body> 38 </html>
效果如下: