1.逻辑运算 || && !
1||2 5&&4 !0
||
遇到第一个为true 的数字就终止并返回
&&
遇到第一个为false 的值 就终止 返回false 的值 如果没有false 就返回最后那个数
|| 和&& 在一起
&& 的优先级比较高 高于||
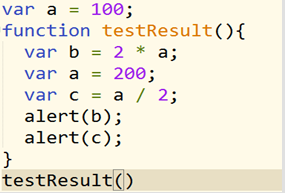
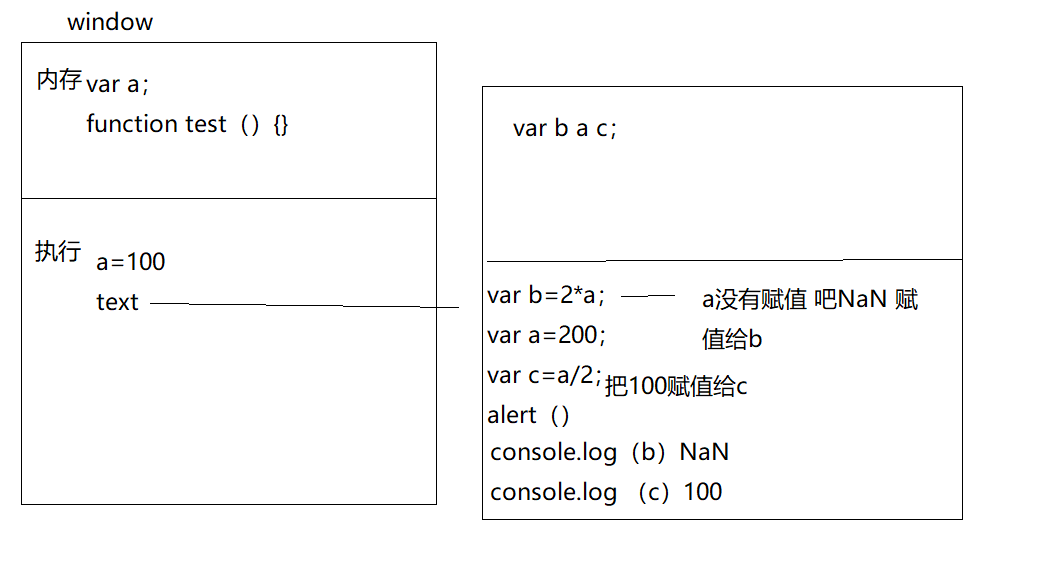
2.作用域问题
1. js代码如何让执行
2.js 环境
3. 栈 堆
js代码在客户端执行前,浏览器会给这个js一个全局环境,这个全局环境
分两个部分。
一个是内存模块,一个是执行模块,内存模块找到当前作用域下所有带var和
function的关键字,var 进行变量声明,function 声明定义。
执行模块逐行向下(会出现语句和代码块) 如果是函数执行。
函数执行:会开辟一个类似与window 的私有作用域,在这个私有作用域下
又分两个模块,内存模块和执行模块。内存模块找到当前环境下所有带var
和function的关键字,还需要注意函数的形参,因为他也是私有变量,带var
的进行变量声明为私有变量
function 声明和定义都完成了,然后是执行模块逐行执行。
阿里面试题


Dom 对象dom的全程 document object model
Dom 主要研究 html 中的节点 (标签)对节点进行操作,改变标签属性样式
,添加事件等。Dom 研究是对象是document
操作流程
document.getElementById(“idname”) 通过id名获取元素
document.getElementsByTagName(“div”) 标签获取
获取整个网页中所有的div构成的一个数组集合
Document.getElementsByClassName(“name”) 通过class
获取整个网页中class叫name的数组聚合

2输出
1) document.Write()在整个文档输出
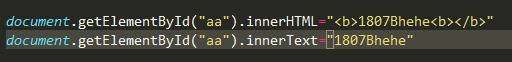
2) 指定的元素中输出 element.innerHTML=
innerHTML指的是元素中的内容
指定的元素中输出Element.innerText=
二者区别
innerHTML中可以嵌套标签
innerText 中只能是文本;