1. sparent 透明的
2. placeholder 提示语
写页面
1.搞清结构层次
2. 保证模块化 让它们之间不能收到影响。
(1) 元素性质
(2)标准流
浮动带来的脱离文档流撑不起父级的高度的问题可以采用清楚浮动的方式消除影响。
absolute 和fixed 带来的脱离文档流撑不起父级高度,使用子元素设置高强制撑起父级。
1.css可以继承的属性哪些?
font系列 text系列 color line-height
2.border-radius 值的问题

四个值的顺序 左上 右上 右下 左下
3.white-space 规定段落中 的文本换不换行 往往值是nowrap 不换行
4.word-wrap 属性允许长时间的内容可以自动换行,属性值 break-word 允许 默认是不允许
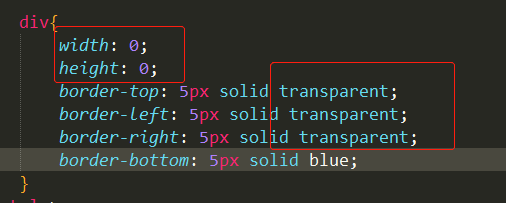
5.写三角形

宽高必须是0
6. margin 对布局的影响 双飞翼 圣杯布局
双飞翼布局 中间固定两端auto
圣杯布局 两端固定 中间auto
margin-bottom 为负数后当前元素不动 后面元素向上走,nargin-right为负数当前元素不动后面元素向左走
注意的 margin为负数会增大当前元素的宽 (前提是当前元素没有设置width)
在float下
Margin为负 也是我们常用的双飞翼 圣杯布局
中间自适应 两端固定
给元素margin-left为负数当前元素像左走 margin-right为负数后一个元素向左走会覆盖当前元素
absolute 下
margin为负
让元素剧中,前提是知道元素的宽高
div{
Position:absolute;
Left:50%;
Top:50%;
Margin-left:-width/2;
Margin-top:-height/2
}
margin为负无论在什么条件下都是释放自己的空间,如果中间的margin不够 就把自己的宽高贡献出来。