今天小编给大家详细讲解一下 vue 的生命周期。希望大家多多指教,哪里有遗漏的地方,也请大家指点出来 谢谢。
一、 怎么理解 Vue 的生命周期的?
生命周期:从无到有,到到无的一个过程。Vue的生命周期对组件来说的 或 实例来说。
简单理解:比如我们都知道 js 中的定时器,定时器都有开始的那一秒,已经执行过程中,最后执行完毕,我们的 Vue 的生命周期就好像 定时器一样,有许多过程,他们就像钩子一样,相互牵连着。
1. 在Vue当中 组件(自定义的一些标签) 浏览器是无法解析的。
2. 那组件的自定义标签怎么使用的呢?
主要分一下几个过程:
从创建它 》到使用它》到使用完毕》在销毁它
3. vue实例对象是最大的组件(也可以称它为根组件)
什么是钩子函数?
因为 Vue 的生命周期都是分 一个阶段一个阶段的 并且都是相连的。
二、Vue的生命周期 主要分 四个阶段 和 八个过程
我们先说 哪四个阶段:
Create 创建
Mount 挂载(加载)
Update 更新
Destroy 销毁
又是哪八个过程呢:
Create之前和Create之后
Mount之前和Mount之后
Update之前和Update之后
Destroy之前和Destroy之后
debugger 断点调试 在工作当中会经常用得到的
Vue的生命周期都写在 Vue实例下
1. 第一个过程 beforeCreate
beforeCreate 实例初始化之前。数据没有加载(data),页面更没显示。
第一步初始化之前数据(data)还没有拿到呢,data还没有存在就会执行它。
// 这是个函数,初始化之前
beforeCreate(){
console.log(this.a) // 会打印 undefined 为什么是undefined?说明我在执行这个函数,没数据
debugger
}
数据还没有加载过来,往往在这个阶段做 loading 请求数据 请求状态,因为什么都没有

2. 第二个过程 created
1. Created 实例初始化之后。它仅仅只请求到了数据,事件,属性等。但是没有加载,页面依然没有显示。
在这个阶段 往往发送数据(ajax)请求,http请求
created(){
console.log(this.a)//能请求到数据,但页面不显示
debugger
}

2. 在created之后这个 $el 属性还是不可见的,它会在created和beforeMount判断一下有没有$el这个选项。
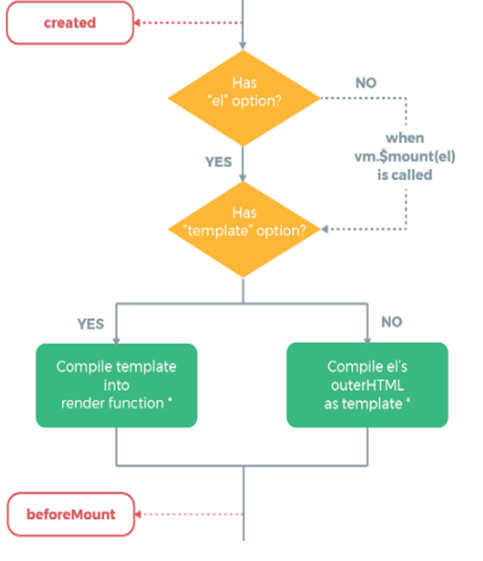
3. Create到beforeMount 有个判断:
1. Create到beforeMount主要是找模板,模板都是虚拟的
2. Create -之间的过程> beforeMount之间 vue会在options 中查找有没有 el 选项,有就把他作为模板,没有通过 vm.$mount() 这个方法去挂载。
说白了你指定模板可以通过 el:”#app”指定,也可以通过vm.$mount()去指定
}).$mount("#app") el:"#app",
3. 有el就继续判断,你有没有template属性,如果还要模板选项(属性),那就直接把模板渲染出去,没有就把el的东西渲染出去扔掉#app body里面。
4. 如果有模板就渲染模板的东西可以看的完全没有el了
5. Created之后数据请求过来了,就是找对应的模板


3. 第三个过程 beforeMount
beforeMount vue会将 el对应的模板加到 vm.$el 中去,但是还没有挂载出去,页面还没有显示。

现在有个问题?视图没渲染为啥页面会有{{a}},button?
首先视图没有出来不是说页面没有出来,浏览器在加载页面是从上到下,从上到下加载过程中,是先执行body,还是script?先执行body,body该解析的解析,像html标签能识别(有解析标签的功能),而{{a}},它给当作内容渲染了,load不识别,不识别就不管了,然后你在创建实例的时候,又把里面的东西当作模板重新再次渲染。
什么是视图:
是模板里面的东西,现在还没有加载就不是模板。什么时候是模板?created或beforeMount

在beforeMount的时候我们可以找到模板了,只是还没有加载
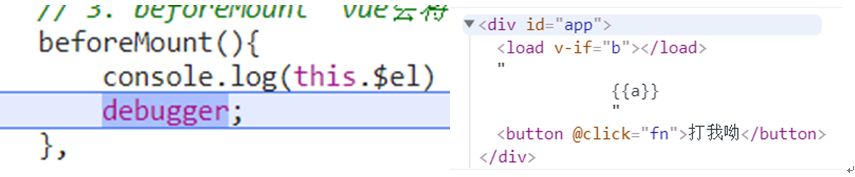
beforeMount(){
console.log(this.$el)
debugger;
},

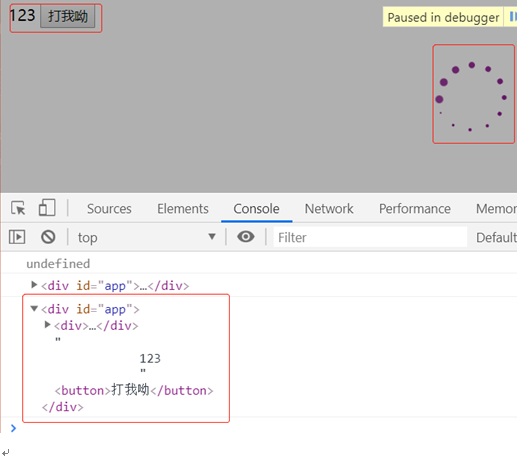
4. 第四个过程 mounted
mounted 页面加载出来了,所有的节点都出来了
mounted(){
console.log(this.$el)
debugger;
},

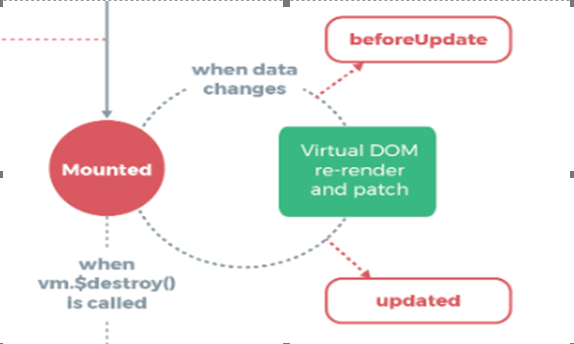
5. 第五个过程 beforeUpdated 更新也分两个 更新前 和 更新后
beforeUpdated 数据更新前
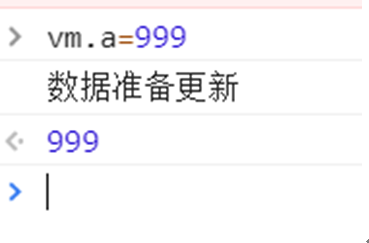
beforeUpdate(){
console.log("数据准备更新")
debugger;
},


在虚拟 dom 中使用 differ算法,在内存中实现,Mounted之前过程就不管了,更新就加载,加载过程中不是全部都加载,如果是全部加载又要回到出发点,哪里更新了我在虚拟dom进行对比下,对比完重新在去挂载,谁变了谁去挂载,谁去更新,之前的整个dom树不会跟着你一起更新,如果跟着你更新又会回到起点(beforeCreate),muntud之前都不管了。如果想看属性的变化可以使用 watch(属性监听)这个方法。
6. 第六个过程 Updated
Updated 更新完
更新完,在渲染,谁改变了渲染谁。不是整个dom树重新渲染

7. 第七个过程 销毁也分两个,销毁前和销毁后
销毁前 before Destory
销毁后 destroy
实例销毁需要人为触发
注意:这个地方问题很多尤其是组件拼接,组件里面套组件的时候
销毁:之前渲染好的保持不变 保留下来,后面再使用这个实例就不起作用了。
怎么销毁?
通过 vm.$destory()
三、组件的生命周期:
实例里面套组件
组件也有生命周期
嵌套组件生命周期的执行顺序:
先执行实例的vm.beforecreate -> 依然是vm.created -> 下一个还是vm.beforeMount ->这一块主要找el模板 模板里有组件,有组件开始走子组件里面的了是son.beforecreate。后期调数据的时候哪里该调哪里不该调,跟顺序有很大关系,如果调错了数据不会被更改的。

先执行实例的vm.beforecreate -> vm.created ->vm.beforeMount -> son.beforecreate -> son.created ->son.beforeMount ->继续执行 son.mountnd -> vm.mounted(又回到父级身上)
注意:正常加载是这样的:
先执行实例的vm.beforecreate -> vm.created ->vm.beforeMount ->先执行到父组件的beforeMount准备加载,再去找模板,发现模板里面有子组件然后对子组件进行渲染。son.beforecreate -> son.created ->son.beforeMount ->继续执行 son.mountnd ->,加载完之后再去加载父组件。
以上三个顺序是一样的,我给细节化,方便大家理解
注意:
1. 组件嵌套的时候数据怎么改都改不了,说明根生命周期顺序有关。
2. 请求的数据在子组件是a,但是在父组件还是原来的,所以给生命周期顺序有关。
更改组件类的数据 修改子组件的数据顺序:
先执行实例的vm.beforecreate -> vm.created ->vm.beforeMount -> son.beforecreate -> son.created ->son.beforeMount ->继续执行 son.mountnd -> vm.mounted(又回到父级身上) -> son.beforeUpdate -> son.updated
组件更新数据,只会调用自己的 beforeupdate和updated ,不会影响到其它组件的更新钩子。如果说父组件获取子组件中的标签中的内容(这个内容会被子组件修改),父组件获取的都是修改前的内容,因为子组件的更新,不会再去触发父组件的 mounted,this. $nexTick() 它是组件中(包括子组件)所有的钩子执行完毕之后才会触发。
作者:晋飞翔
手机号(微信同步):17812718961
希望本篇文章 能给正在学习 前端的朋友 或 以及工作的朋友 带来收获 不喜勿喷 如有建议 多多提议 谢谢!!!