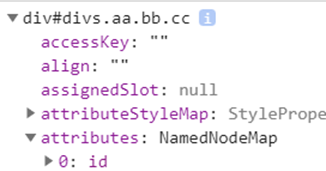
元素的属性


div.attributes 是所有标签属性构成的数组集合
dir.classList 是所有class名构成的数组集合
在classList的原型链上看一看到从 add()和remover()
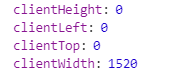
1.client 系列

(1)clientWidth/clientHeight 是我们设置的宽和高加上内边距(没有边框)
clientLeft/clientTop 就是我们设置的边框值
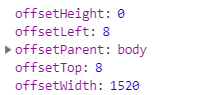
(2)offset系列

offsetWidth/offsetHeight 是我们设置的宽高和高加上边框内边距
offsetLeft/offsetTop 是元素外边距距离父级内边距的距离
这个父级由定位position:absolute;
offsetTop 参照物由父级元素身上的position:absolute/finxed决定的;如果父级元素没有就逐层向上查找知道body
offsetParent 返回这个元素的父级元素
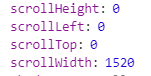
3.Scroll系列

scrollWidth/scrollheight 就是我们设置的宽高加上内边距(内容没有溢出的前提下如果超出范围就按照内容而定)
scrollLeft/scrollTop 滚动条卷走的高度和宽度
如果我们设置了小数,都会向上取整
案例分析
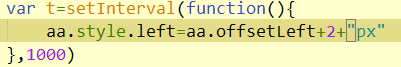
offset 往往和我们做的元素的运动有关
1.offsetLeft 必须和position 配合使用往往这个值还必须是absolute。
2.offsetLeft 有初始值 在标准浏览器下是8px 低版本没有
3.

document.body 获取的是文档中body的标签
document。documentElement 获取的是文档的根节点
docuemnt.body.clientWidth
document.docuemntElement.clientWidth

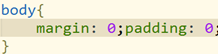
二者获取的width的值不一样差16px ,怎样让他们一样
 一个css就搞定了
一个css就搞定了
Ie6不支持document.documentElement,
兼容性写法
Var w=document.documentElement.clientWidth||document.body.clientWidth
获取浏览器可见区的宽度
逻辑运算 || && !
|| 遇到第一个为真就返回
&& 遇到第一个为假就终止,返回false,如果没遇到就返回最后那一个
5&&4&&2&&1 ==》1
5&&0&&3&&0 ==>0
5||2&&3 且的优先级高于或 2&&3=》3 5||3 ==》5