废话不多说,在Nuxt中引入Nuxt其实很简单,分下面几步
一、安装element-ui依赖
打开nuxt项目以后,在Terminal中通过 npm i element-ui -S 即可安装element-ui依赖

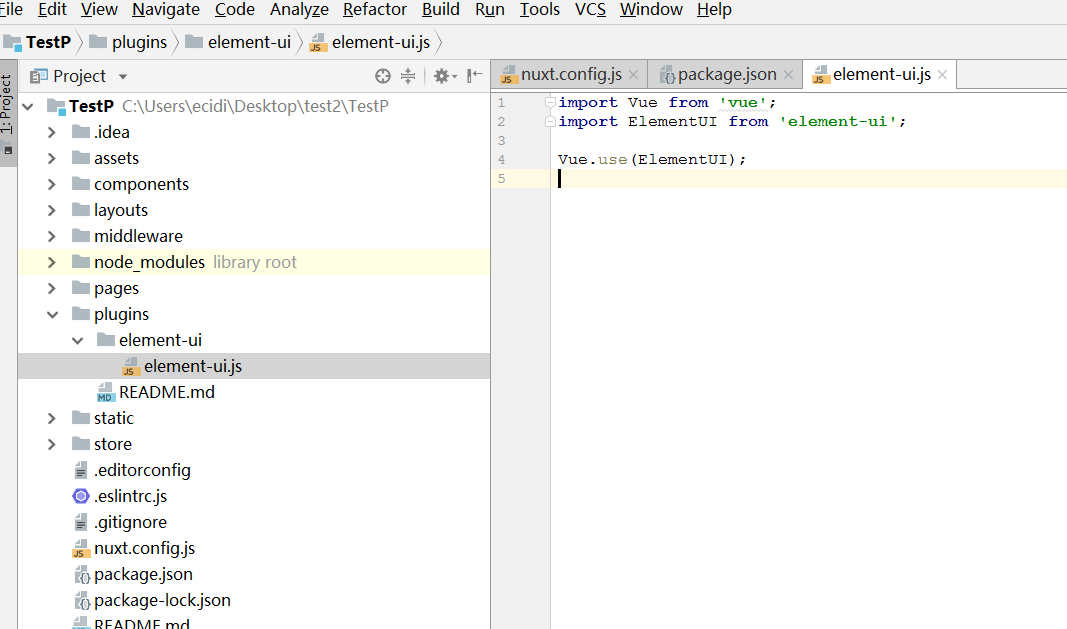
二、添加element-ui.js文件
在nuxt项目的plugins目录下新建element-ui目录,然后在element-ui目录下新建一个element-ui.js文件,内容如下所示
import Vue from 'vue'
import ElementUI from 'element-ui'
Vue.use(ElementUI)

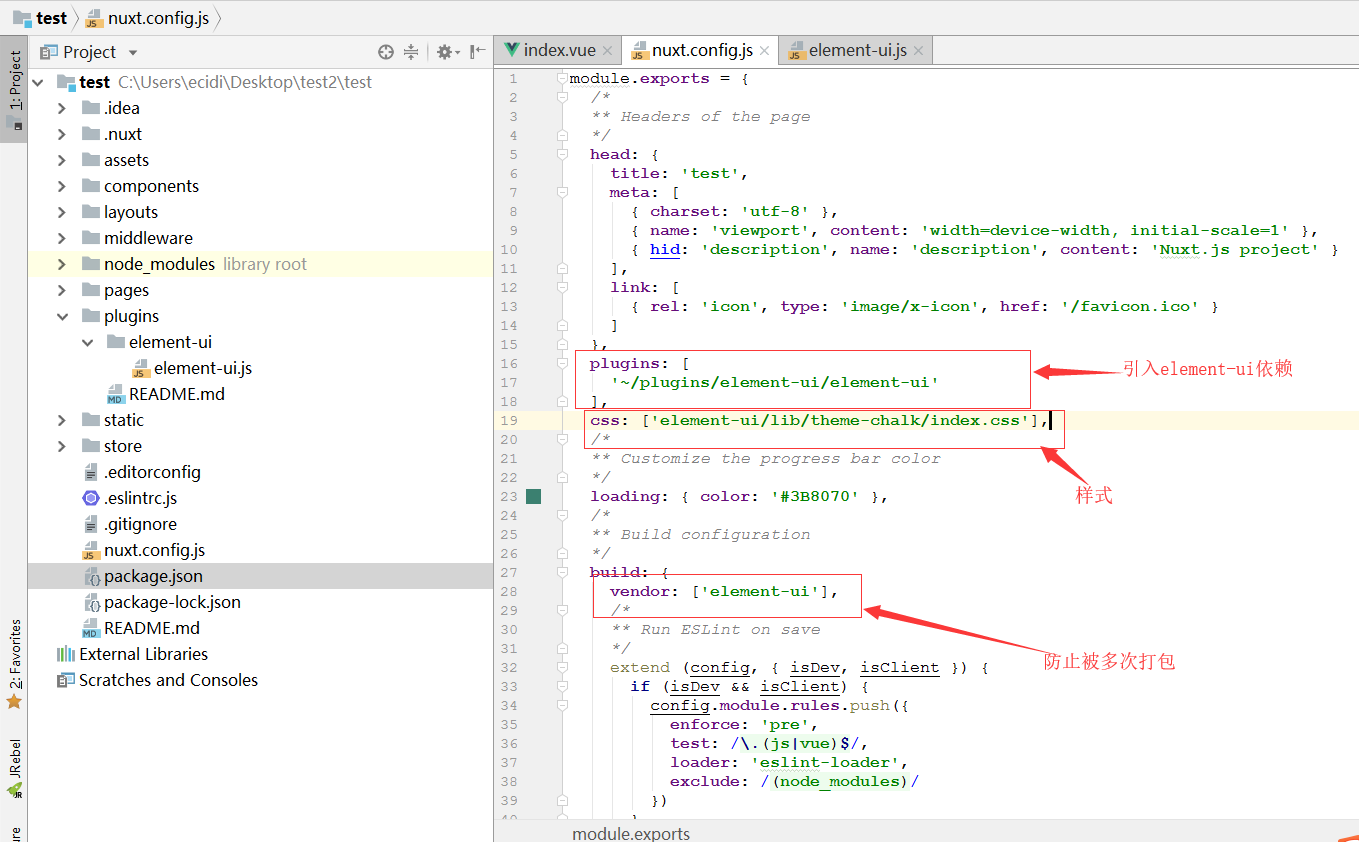
三、在nuxt.config.js中进行配置,如下图所示

四、输入npm install 进行安装依赖文件
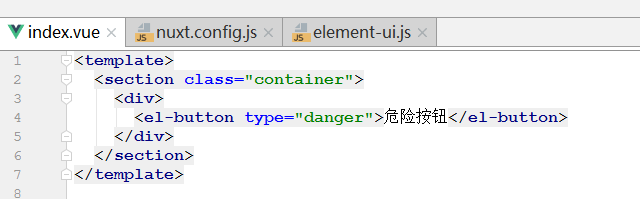
五、在页面中引入element-ui的组件,进行测试

六、npm run dev运行项目,观察是否有效果

这样引入的主题是element-ui默认的样式,我们可以根据自己的实际需求进行修改
Element 的 theme-chalk 使用 SCSS 编写,如果你的项目也使用了 SCSS,那么可以直接在项目中改变 Element 的样式变量。
一、在element-ui目录下新建一个样式文件 element-variables.scss,写入以下内容:

需要注意的是,覆盖字体路径变量是必需的,将其赋值为 Element 中 icon 图标所在的相对路径即可。
二、在项目的入口文件element-ui.js中,直接引入以上样式文件即可

还有一种方式是通过命令行主题工具,这里不做说明,请自行到element-ui官网进行学习 http://element-cn.eleme.io/#/zh-CN/component/custom-theme
嗯,就酱~