1.建立测试号
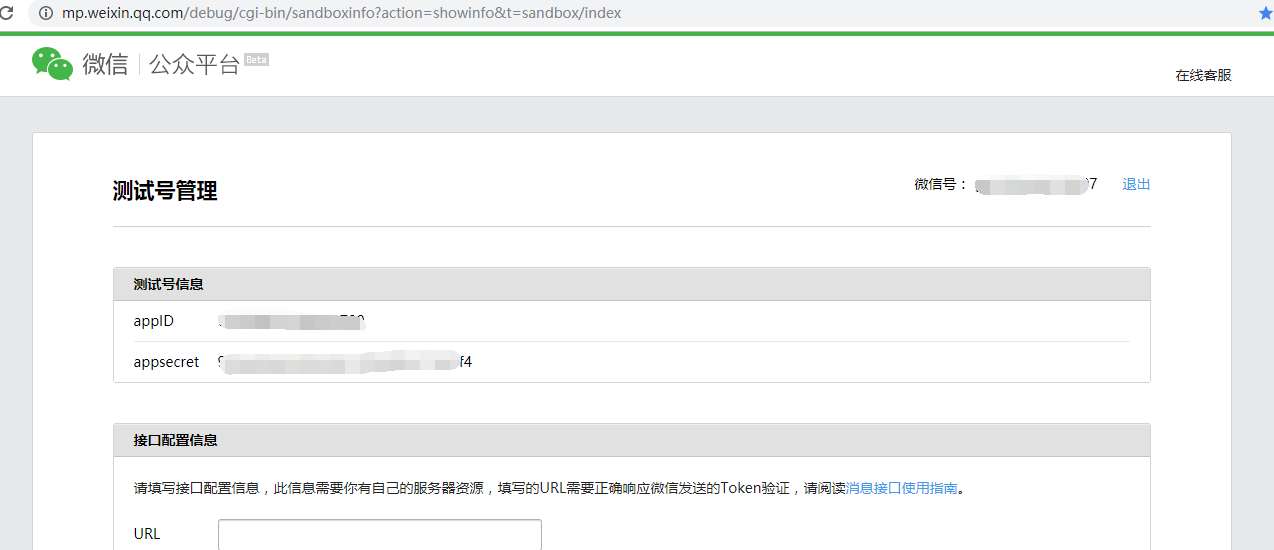
直接打开链接,微信扫码登录即可测试号管理页面 https://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/index ,如下图所示

2.在测试号中的【网页授权获取用户基本信息】中,设置回调地址IP(localhost,127.0.0.1均不能使用,请使用局域网IP或域名,测试号回调地址支持域名和ip,正式公众号回调地址只支持域名。)

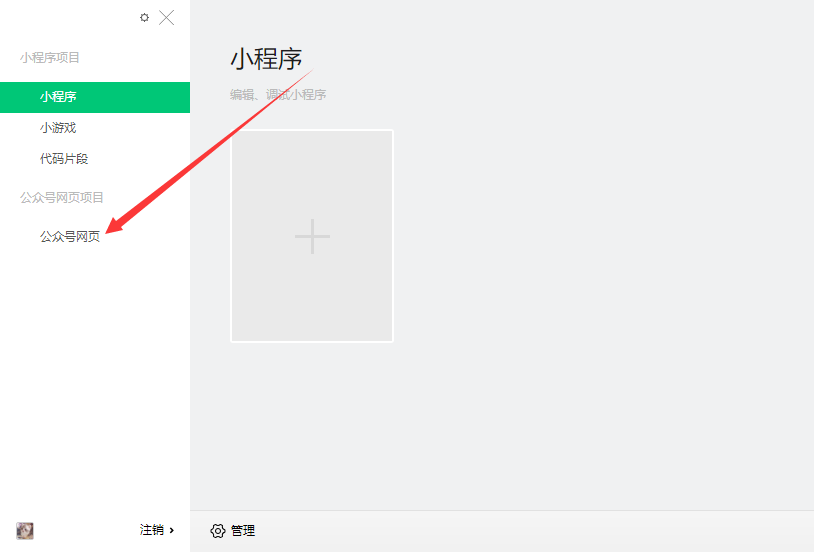
3.下载微信开发者工具,选择公众号网页开发


4.填写要测试的地址,修改rediect_uri回调地址, 访问腾讯服务器url规则如下:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=你当前测试号的appid&redirect_uri=你的接口路径(记得uri码)&response_type=code&scope=snsapi_userinfo#wechat_redirect
5.访问以上地址的话,微信服务器会转发到另一个地址,地址中包含code,可以通过code获取到用户的openId(openId是微信用户唯一凭证)
例如:http://www.baidu.com/spic&code=071kLtzG0DosVc2TypxG0RpwzG0kLtzF&state=
http://第4步中填写的接口路径?code=微信服务器返回的code值&state=
注意,每次访问第4步的地址,微信服务器都会返回不同的code,code只能使用一次,用完就失效了,每个微信用户的不同code,都指向用户唯一的oppenId
根据code获取用户openId的方法,可以前端来获取,也可以通过后端来获取,前端获取的方法我之前的博客里有写,这里不再叙述了~~
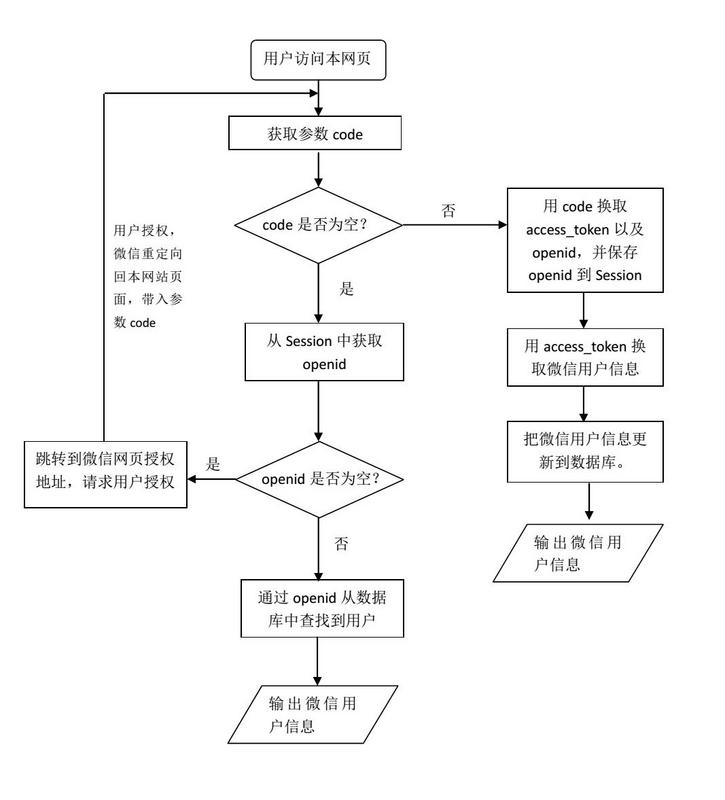
6.获取到用户的唯一凭证openId,然后可以根据openId来判断用户登录和认证的状态,然后根据业务执行不同的操作,如下图所示

7.设置微信公众号的自定义菜单
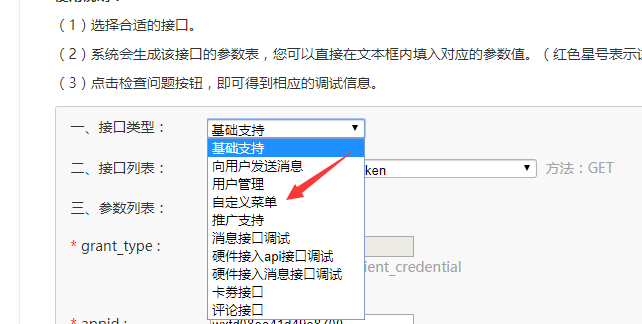
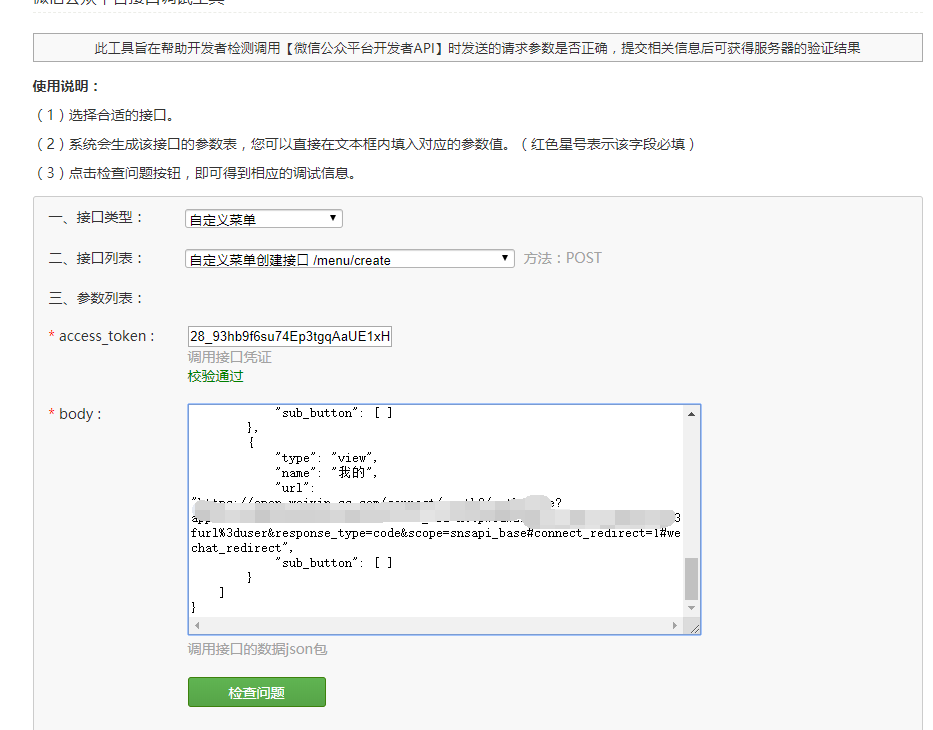
打开链接 https://mp.weixin.qq.com/debug/ ,选择基础支持,让填写测试号的appID和appsecret来获取token,如图所示,然后选择自定义菜单功能,填入token和用户自己写好的菜单栏JSON,来检验菜单是否正确,操作如图所示
{
"button": [
{
"name": "查询",
"sub_button": [
{
"type": "view",
"name": "菜单目录",
"url": "https://open.weixin.qq.com/connect/oauth2/authorize?appid=XXXXXXXX&redirect_uri=XXXXXXXX&response_type=code&scope=snsapi_userinfo#wechat_redirect",
"sub_button": [ ]
},
{
"type": "view",
"name": "菜单目录",
"url": "https://open.weixin.qq.com/connect/oauth2/authorize?appid=XXXXXXXX&redirect_uri=XXXXXXXX&response_type=code&scope=snsapi_userinfo#wechat_redirect",
"sub_button": [ ]
},
{
"type": "view",
"name": "菜单目录",
"url": "https://open.weixin.qq.com/connect/oauth2/authorize?appid=XXXXXXXX&redirect_uri=XXXXXXXX&response_type=code&scope=snsapi_userinfo#connect_redirect=1#wechat_redirect",
"sub_button": [ ]
}
]
},
{
"type": "view",
"name": "菜单目录",
"url": "https://open.weixin.qq.com/connect/oauth2/authorize?appid=XXXXXXXX&redirect_uri=XXXXXXXX&response_type=code&scope=snsapi_base#connect_redirect=1#wechat_redirect",
"sub_button": [ ]
},
{
"type": "view",
"name": "菜单目录",
"url": "https://open.weixin.qq.com/connect/oauth2/authorize?appid=XXXXXXXX&redirect_uri=XXXXXXXX&response_type=code&scope=snsapi_base#connect_redirect=1#wechat_redirect",
"sub_button": [ ]
}
]
}



8.其他就是前端项目的搭建(我前端项目采用的Nuxt + Vant框架)、项目内部业务处理了~~
嗯,就酱~~