Blazor入手教程(十一)使用组件库AntDesign Blazor
AntDesign Blazor是基于AntDesign的一套组件库,组件相当丰富,且在不断完善中。
。除了基础的组件外还提供了图表库,国际化等功能。
官网地址:https://ant-design-blazor.gitee.io/zh-CN/docs/introduce
在Blazor 项目中使用的步骤:
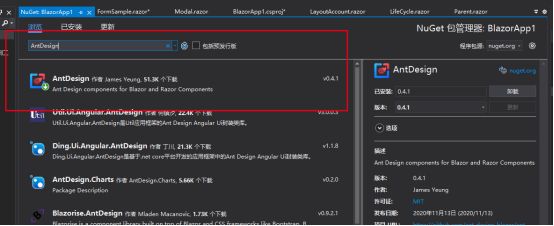
1,在Nuget搜索并安装AntDesign

2,在Index.html文件中引入css和js
<link href="_content/AntDesign/css/ant-design-blazor.css" rel="stylesheet" />
<script src="_content/AntDesign/js/ant-design-blazor.js"></script>

3,在入口文件注入服务 builder.Services.AddAntDesign();

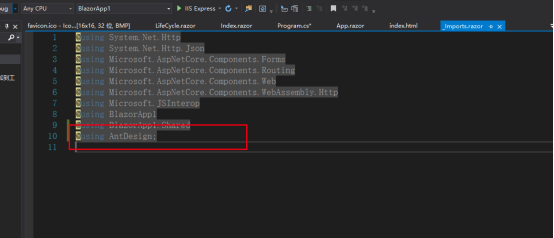
4,在_Import.razor文件引入命名空间

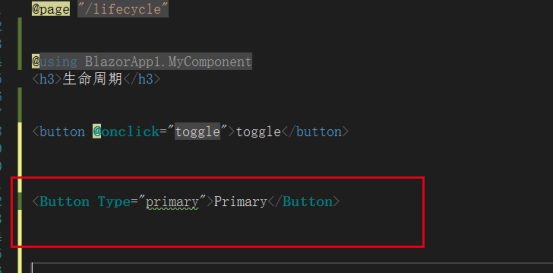
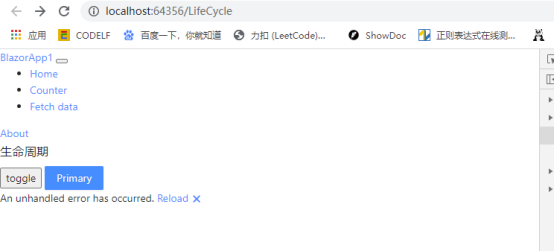
完成以上就可以使用了