Blazor入手教程(六)组件的生命周期
Blazor中组件的生命周期和vue十分相似:大体上说都是创建,渲染,然后监听变量的改变重新渲染,最后销毁,当然细节上还是各有不同的。
|
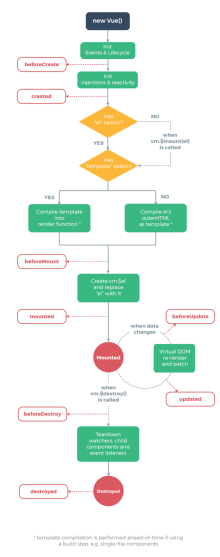
Vue组件的生命周期 |
Blazor组件的生命周期 |
|
|
|
|
Blazor组件生命周期 |
|
|
可覆写方法 |
说明 |
|
无可重写方法 |
创建组件实例 |
|
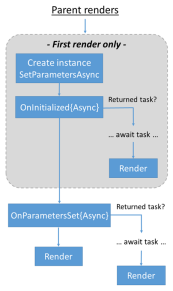
SetParametersAsync |
每次参数注入时或在父级被修改时调用。即从父级传过来的参数,或者祖先级传过来的级联参数,或者路由参数。在初始化之前,接受一个ParameterView类型参数,可枚举。 |
|
OnInitialized/OnInitializedAsync |
初始化,参数注入完成后 |
|
OnParametersSet/OnParametersSetAsync |
每次参数设置之后调用,完成之后开始渲染组件,如果是异步则等待完成后渲染 |
|
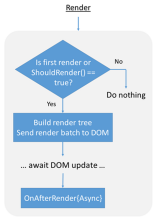
OnAfterRender /OnAfterRenderAsync |
每次渲染结束后调用,接受一个参数firstRender表示是否是首次渲染,只有在首次渲染是是true,其余均是false。 |
|
ShouldRender |
除了首次每次渲染完成后调用,返回一个bool值,表示是否进行渲染 |
|
|
每次渲染完成后调用,接 |
只有OnInitialized/OnInitializedAsync是只调用一次的,其他的都有可能调用多次。
框架里面的生命周期本来是没有销毁的。但是你可以通过组件继承IDispose接口来自定义组件的释放。
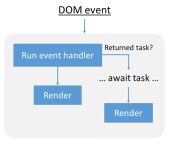
单个页面的生命周期

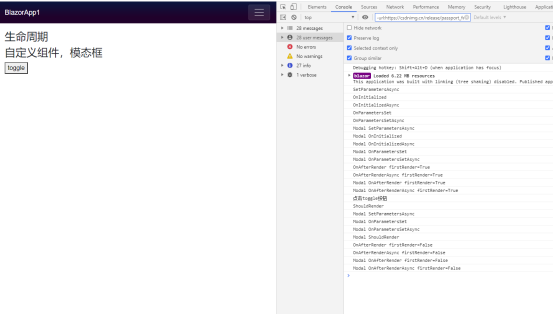
嵌入子组件时父组件和子组件Modal的各自的生命周期

在Blazor页面可以覆写这些方法。
@page "/lifecycle" <h3>生命周期</h3> @code { public override Task SetParametersAsync(ParameterView parameters) { Console.WriteLine("SetParametersAsync ParameterView=" + parameters); foreach (var item in parameters) { Console.WriteLine("parameters item.Name=" + item.Name + ",item.Value=" + item.Value); } return base.SetParametersAsync(parameters); } protected override void OnInitialized() { Console.WriteLine("OnInitialized"); base.OnInitialized(); } protected override Task OnInitializedAsync() { Console.WriteLine("OnInitializedAsync"); return base.OnInitializedAsync(); } protected override void OnAfterRender(bool firstRender) { Console.WriteLine("OnAfterRender firstRender=" + firstRender); base.OnAfterRender(firstRender); } protected override Task OnAfterRenderAsync(bool firstRender) { Console.WriteLine("OnAfterRenderAsync firstRender=" + firstRender); return base.OnAfterRenderAsync(firstRender); } protected override void OnParametersSet() { Console.WriteLine("OnParametersSet"); base.OnParametersSet(); } protected override Task OnParametersSetAsync() { Console.WriteLine("OnParametersSetAsync"); return base.OnParametersSetAsync(); } // // 摘要: // Returns a flag to indicate whether the component should render. protected override bool ShouldRender() { Console.WriteLine("ShouldRender"); return base.ShouldRender(); } }