刚入门 vue 的,可能会有这样的困惑:什么时候用new vue({}),什么时候用export default {} 呢?
比如,我们在用 cli 创建项目时
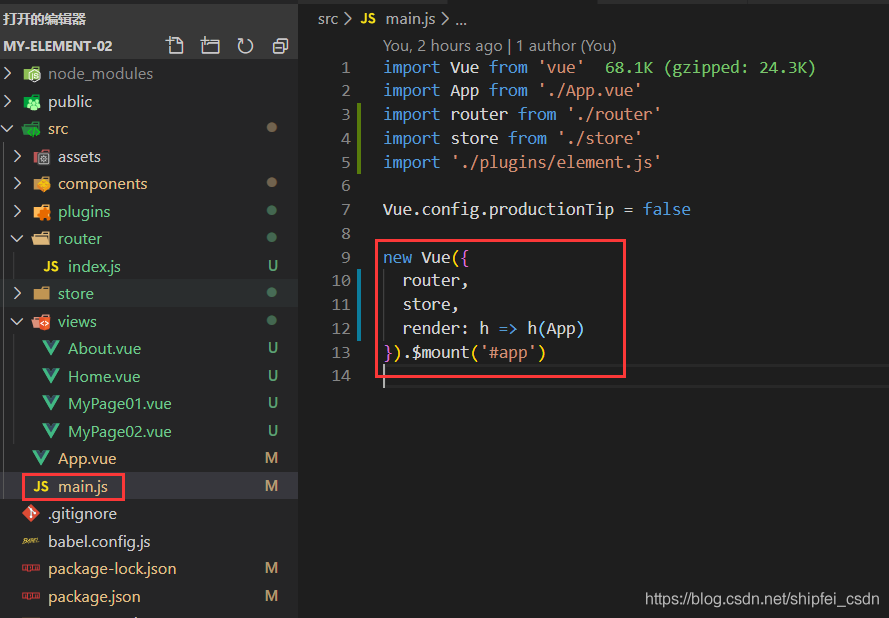
在 main.js 入口里面用的时new vue({})

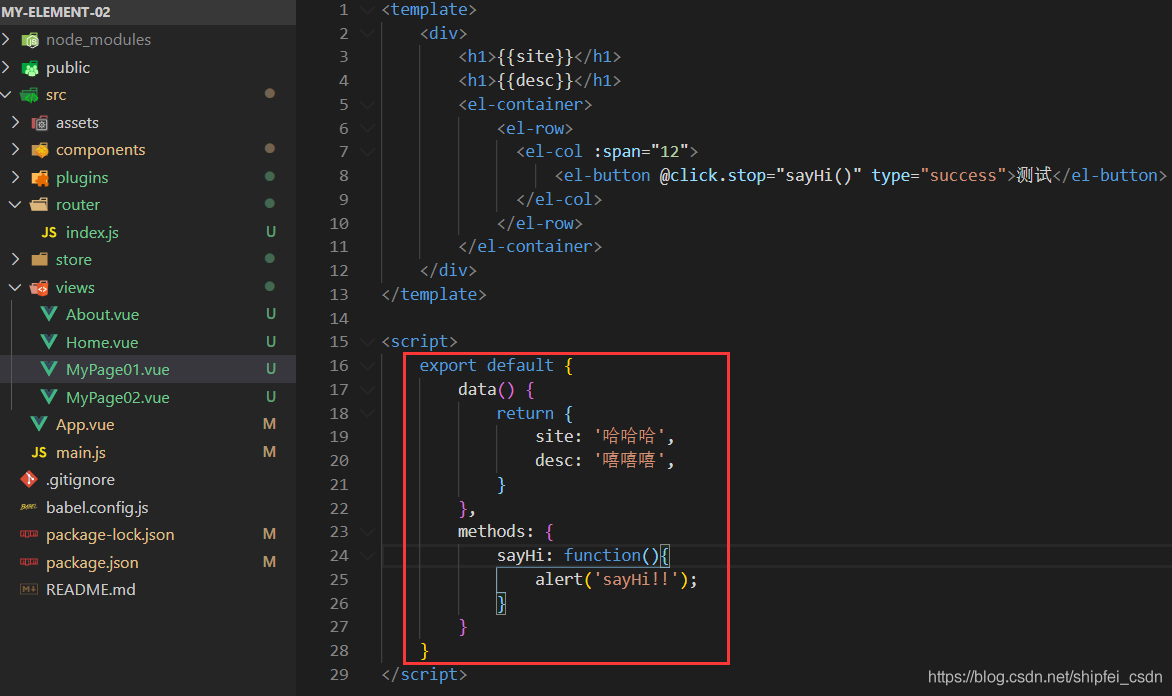
在其他组件里面用 export default {}

常见疑问:
new vue({}) 只在入口文件 main.js里使用,而其余组件的里的属性和方法的使用,为什么都要放在export default{}中,而不是每个组件都用new Vue({})来生成呢?
放在export default{}中它是作为一个class被导出的么?
写法也不一样。就data来说,给作为new Vue的参数,它是对象。而在 export default中,它就成了方法。
解释:
export default是ES6的语法,用来导出模块,Vue 的单文件组件通常需要导出一个对象,这个对象是 Vue 实例的选项对象,以便于在其它地方可以使用 import 引入。
而 new Vue() 相当于一个构造函数,在入口文件 main.js 构造根组件的同时,如果根组件还包含其它子组件,那么 Vue 会通过引入的选项对象构造其对应的 Vue 实例,最终形成一棵组件树。
export default命令并不是在每个文件中都是必须的。它的作用只是用于导出模块,在别的模块需要调用这个模块的时候,可以通过import命令引入使用的,里面的data()方法要return。
————————————————
版权声明:本文为CSDN博主「编程者说」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/shipfei_csdn/article/details/105737128