vue-i18n是一个针对于vue的国际化插件,使用非常简单
1. 下载包
npm install vue-i18n
2、创建中、英文包文件
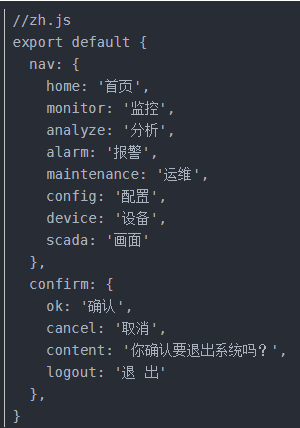
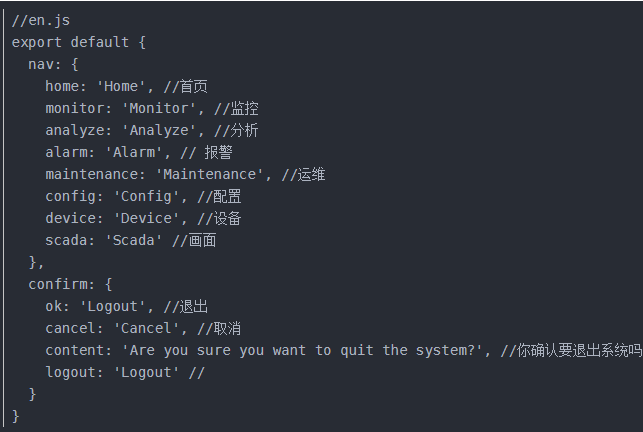
创建两个文件,一个为zh.js代表中文,en.js代表英文,具体内容格式如下
zh.js文件 en.js文件


3、配置main.js
// 引入插件和语言包
import VueI18n from 'vue-i18n'
import zh from './i18n/langs/zh'
import en from './i18n/langs/en'
Vue.use(VueI18n)
//实例化vue-i18n
const i18n = new VueI18n({
// 从本地存储中取,如果没有默认为中文,
// 这样可以解决切换语言后,没记住选择的语言,刷新页面后还是默认的语言
locale: localStorage.getItem('lang') || 'zh',
messages: {
'zh': zh, // 中文语言包
'en': en // 英文语言包
}
})
// 将i18n实例挂载到vue上
4. 在组件中使用
在组件中使用,主要有插值表达式中的使用,标签属性的使用,js中的使用
插值表达式中的使用
<span>{{$t('nav.home')}}</span>
标签中属性的使用
<span v-text="$t('nav.home')"></span>
:label="$t('dataCenter.commonTools.fastApplication.applyForm.amount')"
:placeholder="$t('dataCenter.commonTools.fastApplication.applyForm.holderOccupation')"
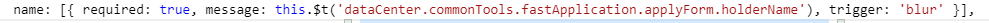
js中的使用