前公司代码一直用grunt部署, 偶然了解gulp后;学习gulp并用gulp和grunt在一小项目中实践,对两者之间的用法及区别有所了解后总结这一篇小博文;本文根据实战的项目配置文件,简单讲解实现相同功能时gulp与grunt的用法比较;
大家都知道gulp grunt是部署代码的工具(合并、压缩、加密、编译等),故本文不讲解gulp、grunt的历史、使用场景,有兴趣的同学可以细看本文后的参考文档;
一.项目部署任务说明
本文对应的项目:三国杀FAQ(已下线), 本项目为静态页面,开始只作为bootstrap练习项目;本地打开速度很快,但上线后因为所有数据均初始化时加载,故打开会很慢(有多慢?请参考github源码中,项目开发日志中加载时间截图:devLog.md)。
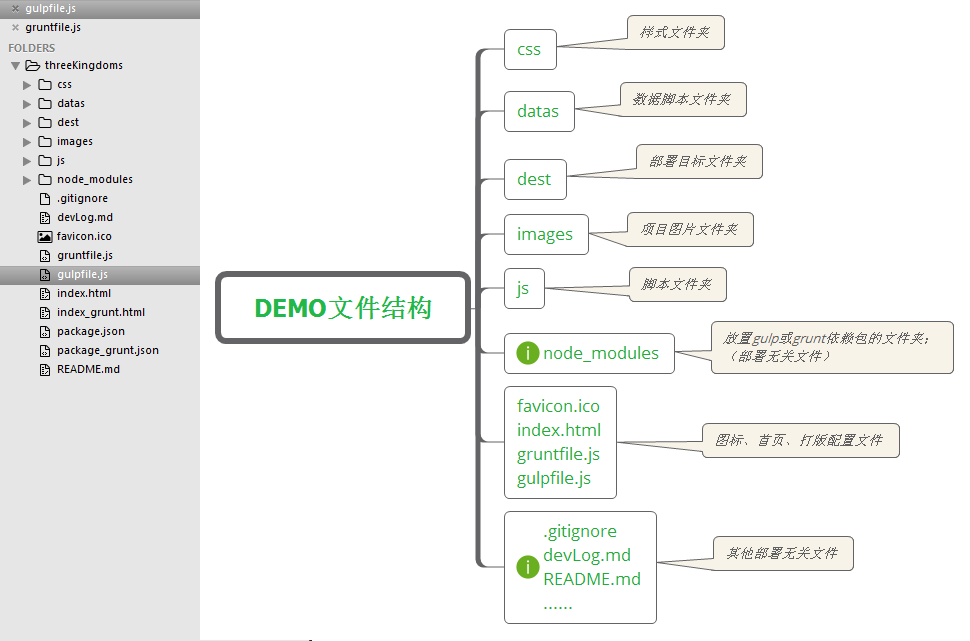
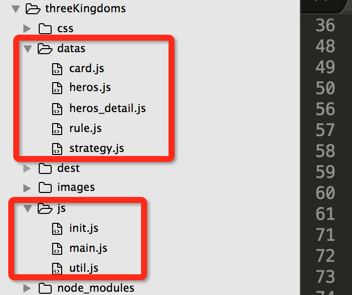
对该项目感兴趣的朋友可以下载对应源码,新版本将改成动态页面,缓慢开发中(年关公司项目比较赶,空闲时间较少);本demo项目文件结构图:

dest 即为放置部署后文件的目标文件夹,部署该项目需要处理的事项:
1.删除上次部署的所有文件;
2.复制文件,网页依赖库、小图标等拷贝一份到dest文件夹内;
3.压缩、合并脚本(JS)文件;
4.压缩样式(CSS)文件;
5.压缩图片;
6.HTML文件压缩、依赖加载替换。
二.gulp grunt部署对比
gulp grunt的安装部署请阅读博文末尾的参考文档, 本部分主要详细对比两者的部署代码语法以及运行效果;
以上6个任务,每个分别使用gulp 、grunt部署详细讲解之;为了排版效果代码将以截图形式出现,想查看具体代码的朋友请点源码gulp配置文件源码grunt配置文件;
1.删除上次部署的所有文件;
部署必做的第一步就是清理上次部署的文件啦,当然如果是第一次部署本清除指令也不会报错;
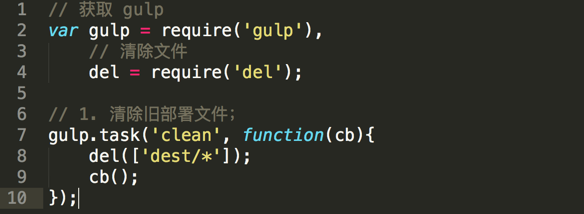
gulp实现:
清理文件,npm很多模块能实现,所以没用gulp扩展插件,直接用一简单的del扩展模块实现;


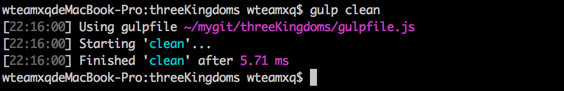
在项目文件路径下打开终端bash(mac)或cmd(window), 输入
gulp clean
就完成清理任务啦!(“clean”为自定义字符串)

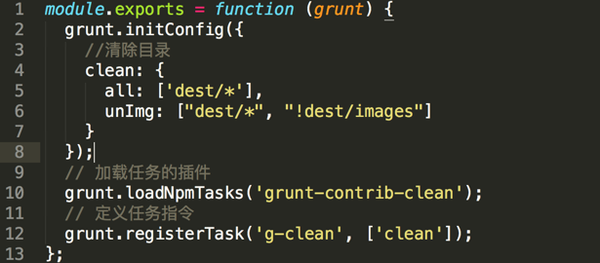
grunt实现:
grunt就使用了配套的“grunt-contrib-clean”插件实现!


在项目文件路径下打开终端bash(mac)或cmd(window), 输入
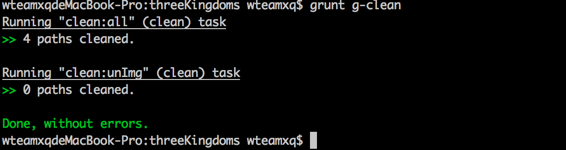
grunt g-clean
就完成清理任务啦!(g-clean是自定义任务名称)

对比:
1.上手难度:gulp实现包括require(引入模块),gulp.task(定义任务名称、任务执行)两部分(上述配置文件中的cb函数为连续任务时使用,单独用clean可以忽略cb);而grunt实现包括 grunt.initConfig(任务执行)、grunt.loadNpmTasks(引入模块)、grunt.registerTask(定义任务名称)三部分;所以gulp配置更容易掌握;
2.执行效率,gulp用了5.71ms, grunt使用时间也很快无法比较;
2.复制文件;
本demo项目中,依赖文件放阿里云访问速度不太理想,故后期本项目改为使用cdn加载, 故复制任务主要将 favicon.ico index.html文件拷贝到dest文件夹内;
gulp实现:
同样的,拷贝文件也没使用gulp扩展插件;直接使用npm第三方copy模块实现;

 在项目文件路径下打开终端bash(mac)或cmd(window), 输入
在项目文件路径下打开终端bash(mac)或cmd(window), 输入
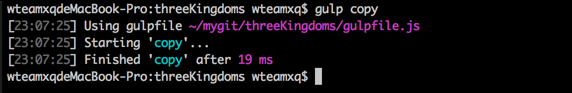
gulp copy
就完成拷贝任务啦!(gulp只拷贝了favicon.ico,因为后续压缩index.html时index.html文件会移动至dest)
 grunt实现
grunt实现
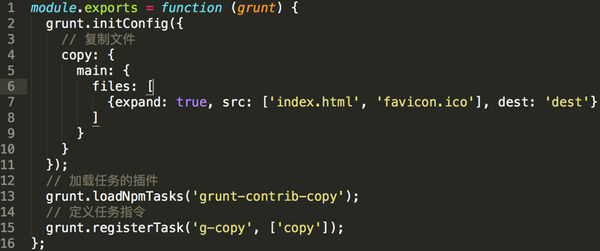
照旧,grunt还是使用grunt配套的“grunt-contrib-copy”插件实现

 在项目文件路径下打开终端bash(mac)或cmd(window), 输入
在项目文件路径下打开终端bash(mac)或cmd(window), 输入
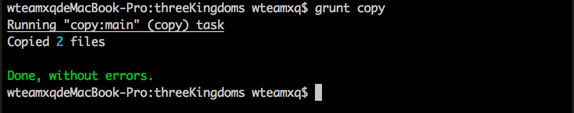
grunt g-copy
就完成拷贝任务啦!

对比:
同 clean 速度上都差不多,只是gulp使用更为简单些;
3.压缩、合并脚本(JS)文件;
本demo项目中, 主要将到datas、js文件夹中的脚本压缩、合并然后放置dest对应文件夹内;
gulp实现:
gulp使用的扩展插件分别为:gulp-uglifygulp-concat


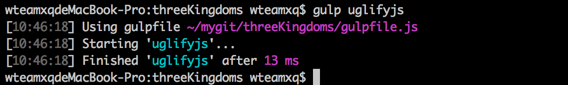
 执行指令(“uglifyjs”为自定义字符串,可以在上述配置文件中使用你任何喜欢的字符串代替):
执行指令(“uglifyjs”为自定义字符串,可以在上述配置文件中使用你任何喜欢的字符串代替):
gulp uglifyjs
 grunt实现
grunt实现
grunt实现的扩展插件为:grunt-contrib-concatgrunt-contrib-uglify

 配置代码:
配置代码:
 执行指令:
执行指令:
grunt g-uglify
 对比:同上
对比:同上
4.压缩样式(CSS)文件;
本项目样式文件比较少, 就压缩一文件而已, 如果是用sass、less、stylus编译样式的同学就得加载其他扩展插件;gulp实现:
gulp使用的扩展插件是:gulp-minify-css
 额,官网提示,该插件已过时,建议改用gulp-cssnano; 不过本项目的CSS压缩需求太简单就不改啦(另一原因是懒-_-)
额,官网提示,该插件已过时,建议改用gulp-cssnano; 不过本项目的CSS压缩需求太简单就不改啦(另一原因是懒-_-)
 执行指令:
执行指令:
gulp cssmin
 grunt实现
grunt实现
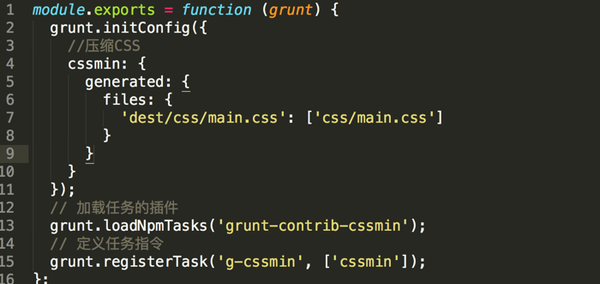
grunt使用的扩展库是:grunt-contrib-cssmin

 执行指令:
执行指令:
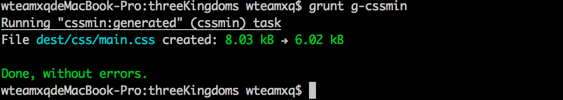
grunt g-cssmin
 对比:
对比:
用法、速度都同其他插件差不多,主要是执行指令后的提示:
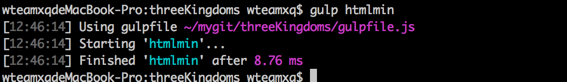
gulp 插件还是统一的列出执行指令的时间(执行时系统时间、执行任务消耗时间);
grunt 插件的提示终于比gulp有了一些亮点,列出了压缩前后的容量对比;
5.压缩图片;
压缩图片也是前端开发优化的一大部分,这部分要对比(tucao)的内容多一些;gulp实现
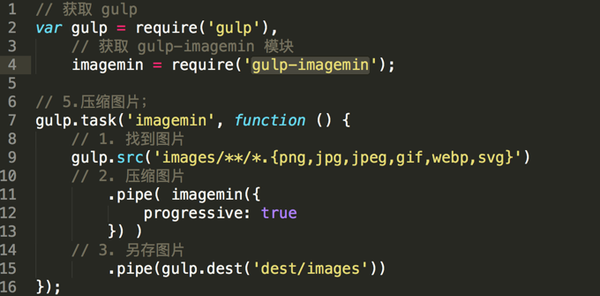
gulp使用的插件是:gulp-imagemin

 调用指令:
调用指令:
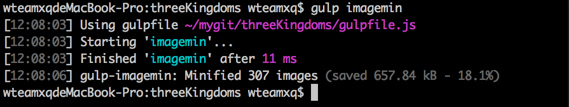
gulp imagemin
 grunt实现
grunt实现
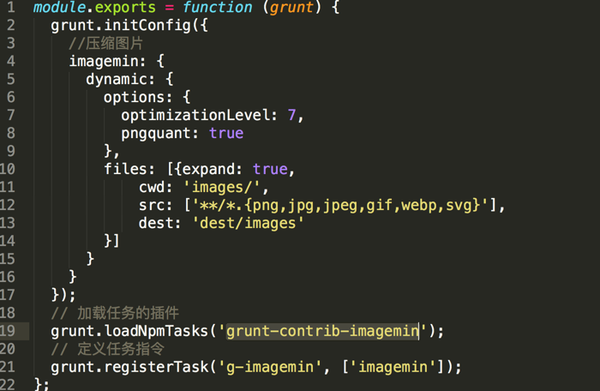
grunt实现的插件是:grunt-contrib-imagemin

 执行指令:
执行指令:
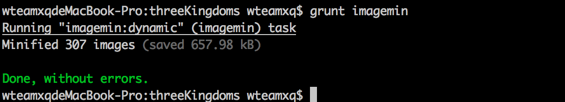
grunt g-imagemin
 对比:
对比:
1.grunt插件的旧版本有一些坑,具体来说就是相同的版本、相同的配置代码换一台电脑执行的时会报错(新版本已解决该bug, 建议使用最新版 );
2.最新版grunt插件在执行以上任务时(压缩307张图片),速度上的劣势就比较明显了,等待的时间比较长一些;
3.压缩出来的效果,本项目图片都是PS批量另存为“web所用格式”过,所以gulp跟grunt压缩后的容量几乎没变化;
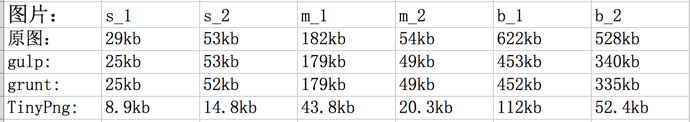
针对第三点,试过网上随机下载一些png(三种体积大小)做了一个小对比:
 发现grunt跟gulp插件压缩png的体积基本相同,均被TinyPng(熊猫png压缩)完爆,当然TinyPng这么可怕的压缩比,压缩过后显示质量不可能100%,压缩后的文件可能会有白斑(高清屏看比较明显);
发现grunt跟gulp插件压缩png的体积基本相同,均被TinyPng(熊猫png压缩)完爆,当然TinyPng这么可怕的压缩比,压缩过后显示质量不可能100%,压缩后的文件可能会有白斑(高清屏看比较明显);
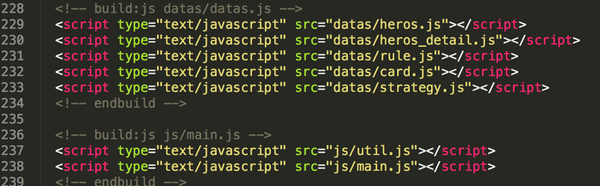
6.HTML文件压缩、依赖加载替换。
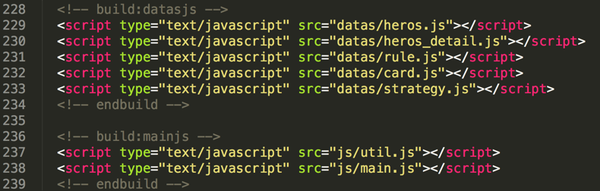
上述的样式文件、脚本文件合并后,调用它们的html文件怎么办呢?手动改太low!gulp、grunt这类部署工具当然提供了对应的插件;
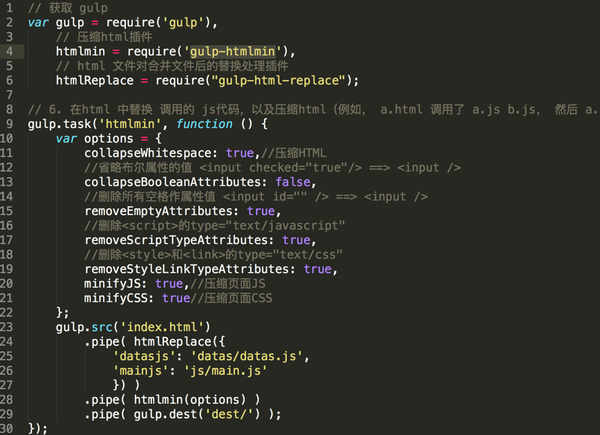
gulp实现
gulp实现的插件是:gulp-html-replace 、gulp-htmlmin




执行指令:
gulp htmlmin
 grunt实现
grunt实现
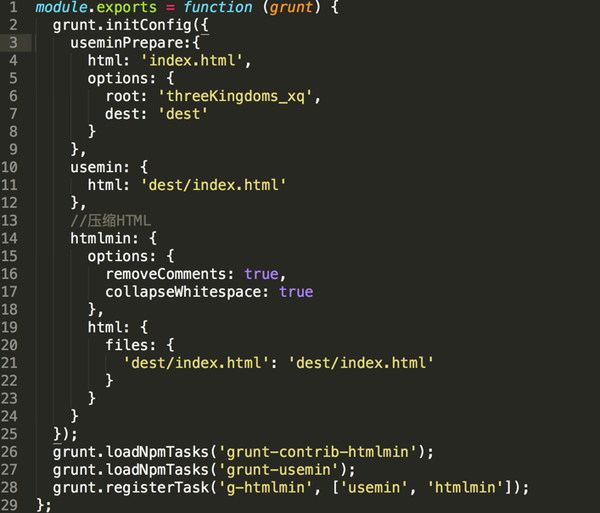
grunt实现的插件是:grunt-contrib-htmlmin 、 grunt-usemin


对应配置:
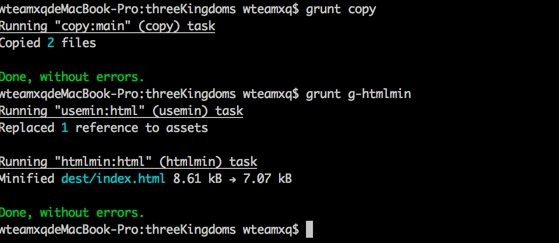
 执行指令(此处 grunt配置依赖copy, copy指令执行完成后才能成功):
执行指令(此处 grunt配置依赖copy, copy指令执行完成后才能成功):
grunt g-htmlmin

对比:
如果说前面几个插件,grunt都这样多一个步骤倒没什么并不影响配置效率;但grunt-usemin这个插件就体现出grunt插件的混乱了,使用方式跟其他几个插件差太多;
该配置是使用grunt遇到最大的一个坑!使用方式复杂不说,官网上的demo说明也是一塌糊涂,实现过程查了很多资料才配置出来;而且上面实现的配置方式并不优雅(依赖copy指令);
合并以上指令:
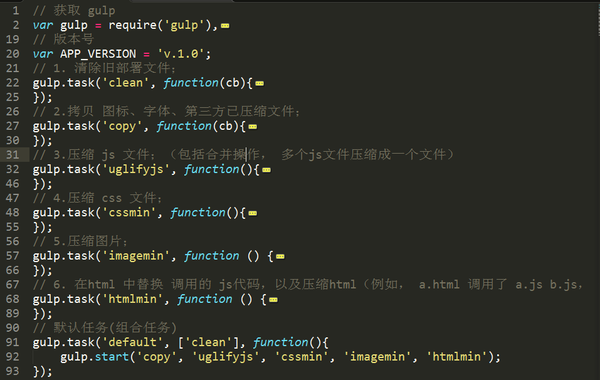
gulp部署配置文件的总观是这样滴:

gulp中每个任务各自为一个“task”,然后使用最后一个“task”组合起来。
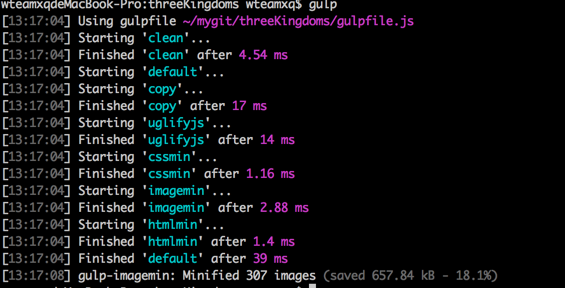
执行指令(使用“default”参数就设置成gulp默认任务):
gulp
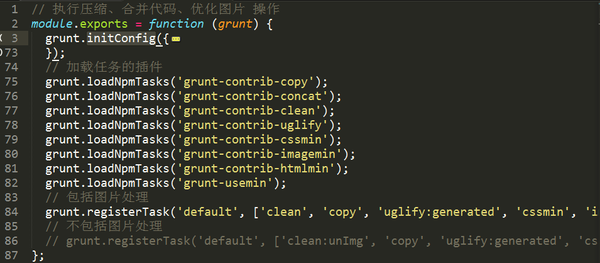
 grunt部署配置文件的总观是这样滴:
grunt部署配置文件的总观是这样滴:
 grunt中所有任务均在"initConfig"中定义,然后通过“registerTask”使用(单独用或组合用)。
grunt中所有任务均在"initConfig"中定义,然后通过“registerTask”使用(单独用或组合用)。
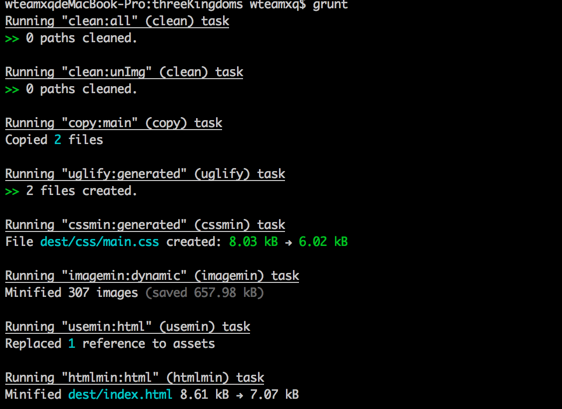
执行指令(使用“default”参数就设置成grunt默认任务):
grunt

对比:
合并后的指令, 速度上gulp比grunt快一些(grunt主要卡在压缩图片);
三.总结
虽然以上任务实现效果都差不多;但本人更推荐使用gulp,作为前端开发程序猿对gulp回调语法更有好感,最重要的是gulp插件使用方式比较统一不会像grunt插件那么混乱,所以更容易阅读、维护;实际上本人grunt的学习时间跟使用时间都比gulp长, 因而更能体会gulp相对于grunt的优点;
demo源码:
gulp练习代码:
testDemo/gulpfile.js at master · wteam-xq/testDemo · GitHub
参考文档: