开始时的配置:
package com.example.demo.configuration; import com.baomidou.mybatisplus.extension.plugins.inner.PaginationInnerInterceptor; import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; /** * ${todo} * * @date: 2020/11/18 * @author: Li Bin */ @Configuration public class MybatisPlusConfig { @Bean public PaginationInnerInterceptor paginationInnerInterceptor(){ return new PaginationInnerInterceptor(); } }
测试代码:
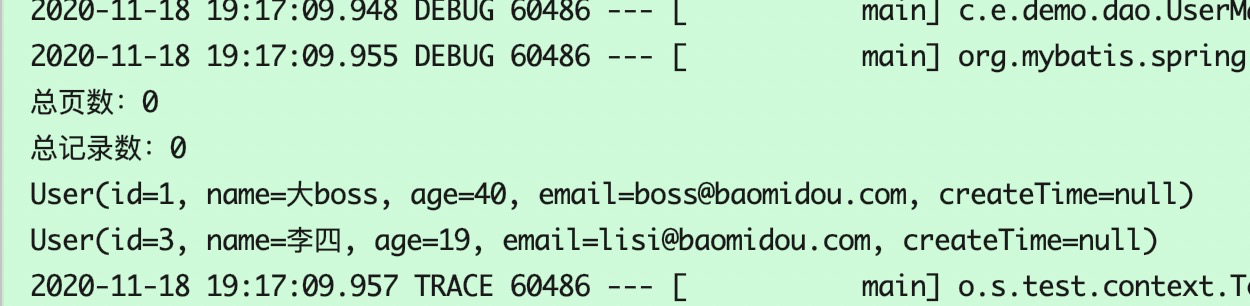
/** * 分页测试 */ @Test public void selectPage(){ QueryWrapper<User> queryWrapper=new QueryWrapper<>(); queryWrapper.gt("age",18); Page<User> page=new Page<User>(0,1); IPage<User> userPage = userMapper.selectPage(page, queryWrapper); System.out.println("总页数:"+userPage.getPages()); System.out.println("总记录数:"+userPage.getTotal()); List<User> records = userPage.getRecords(); records.forEach(System.out::println); }

网上找了一些解决方法,说是去掉原来项目中的分页插件的依赖,或者设置分页插件方言什么的。
我断点断在这个配置类里,可以进去,说明代码没有问题,只是分页没起作用。
试了下下面这个配置,居然好了。

@Configuration public class MybatisPlusConfig { @Bean public PaginationInterceptor paginationInterceptor() { PaginationInterceptor page = new PaginationInterceptor(); page.setDialectType("mysql"); return page; } }
我用的是
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.4.0</version>
</dependency>