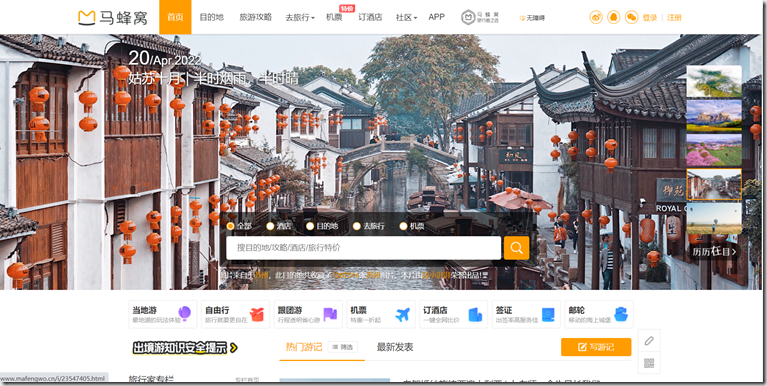
马蜂窝的首页是非常正能量,青春的网页,首页非常大气
logo在上一篇我们已经制作好,现在我们开始制作导航条
这个导航条字数不等,宽窄不一致,就是所有的li不一样宽,字多就宽,字少就窄,需要用padding去撑
pandding:0 10px;
实现如下
1、index.html里body->header->innetr下添加菜单的内容
<div class="nav"> <li> <a href="">s首页</a> </li> <li> <a href="">旅游攻略</a> </li> <li> <a href="">去旅行</a> </li> <li> <a href="">机票</a> </li> <li> <a href="">订酒店</a> </li> <li> <a href="">社区</a> </li> <li> <a href="">APP</a> </li> </div>
1、index.css 中logo增加左浮动,添加nav 设置左浮动
.header{ /*css3介绍 这是盒子阴影*/ height: 57px; border-bottom: 1px solid; box-shadow: 0px 0px 1px rgb(0,0,0.6); /*background:black;*/ } .header .inner{ 1000px; height: 57px; /*color:white;*/ margin: 0 auto; } .header .inner .logo { padding-top: 13px; float: left; margin-right: 40px; } .header .inner .logo a{ display: block; 120px; height:30px; background: url(../image/header-small-sprites3.png); } .header .inner .logo a h1{ 120px; /*把里边的字挤走,里边的字是给搜索引擎看的,不是给用户看的*/ height: 0px; padding-top: 30px; overflow: hidden; } .header .inner .nav{ float: left; } .header .inner .nav ul li{ height: 58px; float: left; } .header .inner .nav ul li a{ display: block; /*块结构*/ height: 30px; height: 58px; line-height: 58px;/*压线技术*/ padding: 0 16px; font-size: 14px; text-decoration:none;/*去掉超链接下划线*/ color: #333333 }
几个特效的处理
(1)菜单栏里的“首页”中首页效果处理,加背景,文字改颜色
index.html 中的li标签中加class=“cur”,css中定义底色和字体颜色
/*设置首页的底色*/ .header .inner .nav ul li.cur a{ background-color: #FF9D00; color: white; }
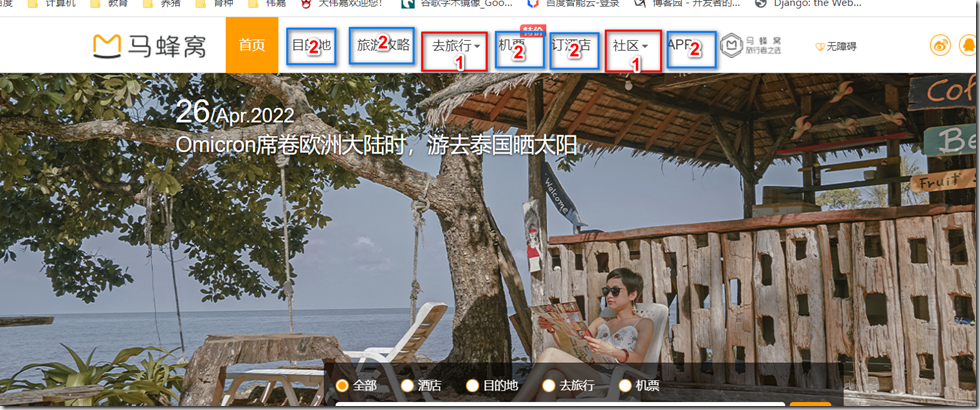
(2) 原网页中有![]() 的选项,触碰的时候上端显示黄线,出菜单,没有的下端显示黄线,本节不考虑菜单
的选项,触碰的时候上端显示黄线,出菜单,没有的下端显示黄线,本节不考虑菜单
方案1:
分别设成不同的类名,触碰时给对应按钮加边框,给颜色
.header .inner .nav ul li.top_bk a:hover{ border-top: 2px solid #FF9D00; } .header .inner .nav ul li.bottom_bk a:hover{ border-bottom: 2px solid #FF9D00; }
这个做法字会抖动,css全文如下
.header{ /*css3介绍 这是盒子阴影*/ height: 57px; border-bottom: 1px solid; box-shadow: 0px 0px 2px rgb(80, 80, 81,0.6); /*background:black;*/ } .header .inner{ 1000px; height: 57px; /*color:white;*/ margin: 0 auto; } .header .inner .logo { padding-top: 13px; float: left; margin-right: 40px; } .header .inner .logo a{ display: block; 120px; height:30px; background: url(../image/header-small-sprites3.png); } .header .inner .logo a h1{ 120px; /*把里边的字挤走,里边的字是给搜索引擎看的,不是给用户看的*/ height: 0px; padding-top: 30px; overflow: hidden; } .header .inner .nav{ float: left; } .header .inner .nav ul li{ height: 58px; float: left; } .header .inner .nav ul li a{ display: block; /*块结构*/ height: 58px; line-height: 58px;/*压线技术*/ padding: 0 16px; font-size: 14px; text-decoration:none;/*去掉超链接下划线*/ color: #333333 } /*设置鼠标略过底色和首页的底色*/ /************************************** .header .inner .nav ul li a:hover, .header .inner .nav ul li.cur a{ background-color: #FF9D00; color: white; } ******************************************/ /*设置首页的底色*/ /*这个做做法字会抖动*/ .header .inner .nav ul li.cur a{ background-color: #FF9D00; color: white; } .header .inner .nav ul li.top_bk a:hover{ border-top: 2px solid #FF9D00; } .header .inner .nav ul li.bottom_bk a:hover{ border-bottom: 2px solid #FF9D00; }
方法二,把a加上边框,默认情况下上边框是透明色,触碰时改变颜色
修改后的css文件如下:
.header{ /*css3介绍 这是盒子阴影*/ height: 58px; border-bottom: 2px solid; box-shadow: 0px 0px 2px rgb(80, 80, 81,0.6); /*background:black;*/ } .header .inner{ 1000px; height: 57px; /*color:white;*/ margin: 0 auto; } .header .inner .logo { padding-top: 13px; float: left; margin-right: 40px; } .header .inner .logo a{ display: block; 120px; height:30px; background: url(../image/header-small-sprites3.png); } .header .inner .logo a h1{ 120px; /*把里边的字挤走,里边的字是给搜索引擎看的,不是给用户看的*/ height: 0px; padding-top: 30px; overflow: hidden; } .header .inner .nav{ float: left; } .header .inner .nav ul li{ height: 58px; float: left; } .header .inner .nav ul li a{ display: block; /*块结构*/ height: 54px; line-height: 54px;/*压线技术*/ padding: 0 16px; font-size: 14px; text-decoration:none;/*去掉超链接下划线*/ color: #333333; border-top: 2px solid transparent; border-bottom: 2px solid transparent; } /*设置鼠标略过底色和首页的底色*/ /************************************** .header .inner .nav ul li a:hover, .header .inner .nav ul li.cur a{ background-color: #FF9D00; color: white; } ******************************************/ /*设置首页的底色*/ .header .inner .nav ul li.cur a{ background-color: #FF9D00; color: white; border-bottom: 2px solid #FF9D00; } /*触碰改颜色*/ .header .inner .nav ul li.top_bk a:hover{ border-top: 2px solid #FF9D00; } .header .inner .nav ul li.bottom_bk a:hover{ border-bottom: 2px solid #FF9D00; }
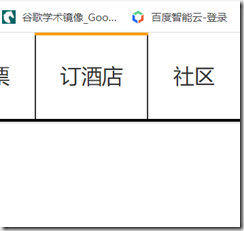
(3)原网页中有的选项,触碰的时候两边有边框2px的细线,但是没有楔形
楔形是指在一个盒子的相邻的两个边框颜色不同是,角的呈现方式
.header .inner .nav ul li.top_bk a:hover{ border-top: 2px solid #FF9D00; border-left: 1px solid #333; border-right: 1px solid #333; }
解决的方法是让两条边分属于不同的盒子
左右边框加给li即可
/*触碰改颜色*/ .header .inner .nav ul li.top_bk:hover{ border-left: 1px solid #333; border-right: 1px solid #333; } .header .inner .nav ul li.top_bk a:hover{ border-top: 2px solid #FF9D00; }
此时有两个问题,1、左右边框压在上边框上,2、去旅行向右抖动一个字,后边的元素向右抖动两个字。也是通过压线技术解决,即触碰时盒子向左移动一个元素,宽度减少一个元素
.header .inner .nav ul li.top_bk:hover a{ border-top: 2px solid #FF9D00; margin-left:-1px; padding-right: 15px; } .header .inner .nav ul li.bottom_bk a:hover{ border-bottom: 2px solid #FF9D00; }
现在解决字体抖动问题,但是有边框仍然有问题
改变li和a标签的属性可以解决这个问题,注意,前后都要改
.header{ /*css3介绍 这是盒子阴影*/ height: 58px; border-bottom: 2px solid; box-shadow: 0px 0px 2px rgb(80, 80, 81,0.6); /*background:black;*/ } .header .inner{ 1000px; height: 57px; /*color:white;*/ margin: 0 auto; } .header .inner .logo { padding-top: 13px; float: left; margin-right: 40px; } .header .inner .logo a{ display: block; 120px; height:30px; background: url(../image/header-small-sprites3.png); } .header .inner .logo a h1{ 120px; /*把里边的字挤走,里边的字是给搜索引擎看的,不是给用户看的*/ height: 0px; padding-top: 30px; overflow: hidden; } .header .inner .nav{ float: left; } .header .inner .nav ul li{ height: 58px; float: left; border-top: 2px solid transparent; border-bottom: 2px solid transparent; } .header .inner .nav ul li a{ display: block; /*块结构*/ /*height: 30px; 没明白???*/ height: 54px; line-height: 54px;/*压线技术*/ padding: 0 16px; font-size: 14px; text-decoration:none;/*去掉超链接下划线*/ color: #333333; border-left: 1px solid transparent; border-right: 1px solid transparent; } /*设置鼠标略过底色和首页的底色*/ /************************************** .header .inner .nav ul li a:hover, .header .inner .nav ul li.cur a{ background-color: #FF9D00; color: white; } ******************************************/ /*设置首页的底色*/ .header .inner .nav ul li.cur a{ background-color: #FF9D00; color: white; border-bottom: 2px solid #FF9D00; } /*触碰改颜色*/ .header .inner .nav ul li.top_bk:hover{ border-top: 2px solid #FF9D00; } .header .inner .nav ul li.top_bk:hover a{ border-left: 1px solid #333; border-right: 1px solid #333; height:56px; } .header .inner .nav ul li.bottom_bk a:hover{ border-bottom: 2px solid #FF9D00; }