(class) Table(values, headings=None, visible_column_map=None, col_widths=None, def_col_width=10, auto_size_columns=True, max_col_width=20, select_mode=None, display_row_numbers=False, num_rows=None, row_height=None, font=None, justification='right', text_color=None, background_color=None, alternating_row_color=None, selected_row_colors=(None, None), header_text_color=None, header_background_color=None, header_font=None, row_colors=None, vertical_scroll_only=True, hide_vertical_scroll=False, size=(None, None), s=(None, None), change_submits=False, enable_events=False, bind_return_key=False, pad=None, key=None, k=None, tooltip=None, right_click_menu=None, visible=True, metadata=None)
1、必选项 values,表格中的数据,是一个二维list
:param values: 表格的数据,第二层每个list为一行,各list的相同位置的元素必须为同一个类型。
:type values: List[List[str | int | float]] 双层list类型
2.表头可选性,默认值为无表头,list类型,与values的每一行有同等的列
:param headings: The headings to show on the top line 表头
:type headings: List[str] 列表
3.列是否显示
:param visible_column_map: One entry for each column. False indicates the column is not shown,是否显示该列,每列一个值,False表示不显示
:type visible_column_map: List[bool]list类型
4、列宽设置
:param col_widths: Number of characters that each column will occupy 列宽:
:type col_widths: List[int],list类型
:param def_col_ Default column width in characters 以字符表示列的宽度
:type def_col_ (int)
:param auto_size_columns: if True columns will be sized automatically,是否自动调整列宽,如果是True,则是自动调整
:type auto_size_columns: (bool)
:param max_col_ Maximum width for all columns in characters 以字符表示的所有列的最大宽度
:type max_col_ (int)
5、选择类型 select_mode
:param select_mode: Select Mode. Valid values start with "TABLE_SELECT_MODE_". Valid values are: TABLE_SELECT_MODE_NONE TABLE_SELECT_MODE_BROWSE TABLE_SELECT_MODE_EXTENDED
:type select_mode: (enum)
注:这里有三个值,none, browse, or extended none 不可选择,browse 可以单选,extended 多选
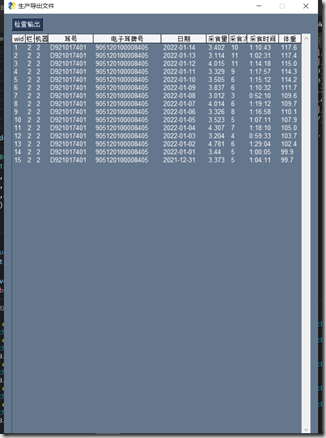
# -*- coding: utf-8 -*- """ Created on Tue Jan 11 08:20:31 2022 @author: 高雪峰 Alex GAO """ import PySimpleGUI as sg tableDate = [[1, 2, 2, 'D921017401', 905120100008405, '2022-01-14', 3.402, 10, '1:10:43', 117.6], [2, 2, 2, 'D921017401', 905120100008405, '2022-01-13', 3.114, 11, '1:02:31', 117.4], [3, 2, 2, 'D921017401', 905120100008405, '2022-01-12', 4.015, 11, '1:14:18', 115.0], [4, 2, 2, 'D921017401', 905120100008405, '2022-01-11', 3.329, 9, '1:17:57', 114.3], [5, 2, 2, 'D921017401', 905120100008405, '2022-01-10', 3.505, 6, '1:15:12', 114.2], [6, 2, 2, 'D921017401', 905120100008405, '2022-01-09', 3.837, 6, '1:10:32', 111.7], [7, 2, 2, 'D921017401', 905120100008405, '2022-01-08', 3.012, 3, '0:52:10', 109.6], [8, 2, 2, 'D921017401', 905120100008405, '2022-01-07', 4.014, 6, '1:19:12', 109.7], [9, 2, 2, 'D921017401', 905120100008405, '2022-01-06', 3.326, 8, '1:16:58', 110.1], [10, 2, 2, 'D921017401', 905120100008405, '2022-01-05', 3.523, 5, '1:07:11', 107.9], [11, 2, 2, 'D921017401', 905120100008405, '2022-01-04', 4.307, 7, '1:18:10', 105.0], [12, 2, 2, 'D921017401', 905120100008405, '2022-01-03', 3.204, 4, '0:59:33', 103.7], [13, 2, 2, 'D921017401', 905120100008405, '2022-01-02', 4.781, 6, '1:29:04', 102.4], [14, 2, 2, 'D921017401', 905120100008405, '2022-01-01', 3.44, 5, '1:00:05', 99.9], [15, 2, 2, 'D921017401', 905120100008405, '2021-12-31', 3.373, 5, '1:04:11', 99.7] ] tableHeaders = ['wid', '栏号', '机器号', '耳号', '电子耳牌号', '日期', '采食量', '采食次数', '采食时间', '体重'] layout = [ [sg.Button("检查输出",key='-checkVlues-')], [sg.Table(tableDate,headings=tableHeaders,justification="left",key="-tableFCRInfo-" , num_rows = 50 , select_mode = 'none' ,auto_size_columns = True )] ] window = sg.Window("生产导出文件",layout=layout) while True: Event,Value = window.read() if Event in (None,"Exit"): break if Event == '-checkVlues-': sg.Print(Value) window.close()
此时各列不可选
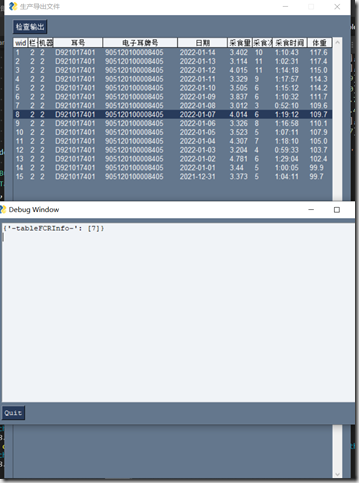
使用 select_mode = 'browse'可以选择一列
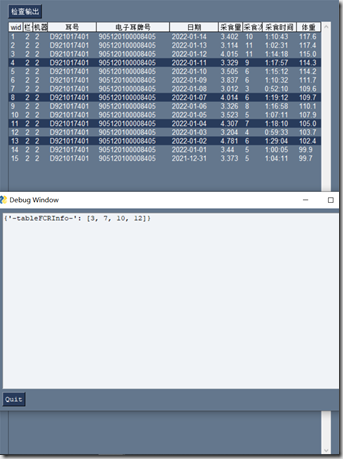
使用 select_mode = 'extended'可以使用shift键活ctrl键多选
行号显示,如果为True 第一列显示行号
:param display_row_numbers: if True, the first column of the table will be the row #
:type display_row_numbers: (bool)
行数,表格一次显示的行数
:param num_rows: The number of rows of the table to display at a time
:type num_rows: (int)
行高
:param row_height: height of a single row in pixels
:type row_height: (int)
字体设置
:param font: specifies the font family, size, etc
:type font: str | Tuple[str, int]
调整
:param justification: 'left', 'right', 'center' are valid choices
:type justification: (str)
字体颜色
:param text_color: color of the text
:type text_color: (str)
背景色
:param background_color: color of background
:type background_color: (str)
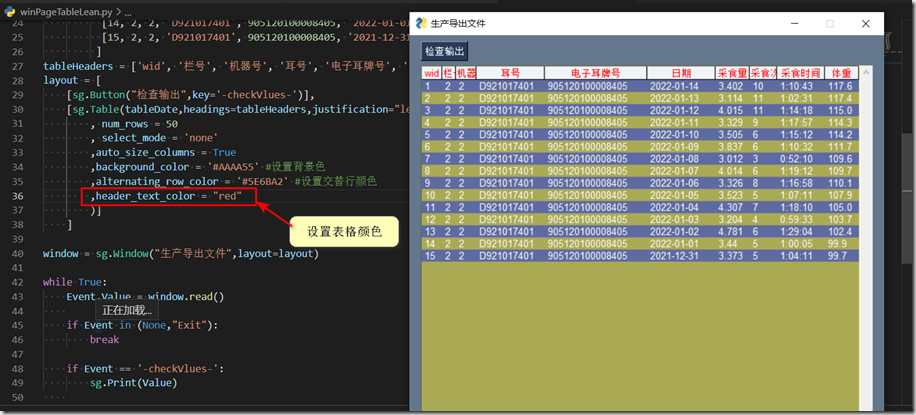
交替颜色设置可以使用“red” “blue” ,也可以使用十六位颜色代码
:param alternating_row_color: if set then every other row will have this color in the background.
:type alternating_row_color: (str)
选择行颜色,设置选定行的文本颜色和背景颜色。与按钮颜色元组('red', 'yellow')或字符串'red on yellow'相同的格式。默认为主题按钮的颜色
:param selected_row_colors: Sets the text color and background color for a selected row. Same format as button colors - tuple ('red', 'yellow') or string 'red on yellow'. Defaults to theme's button color
:type selected_row_colors: str or (str, str)
表头文字颜色
:param header_text_color: sets the text color for the header
:type header_text_color: (str)
表头背景颜色
:param header_background_color: sets the background color for the header
:type header_background_color: (str)
表头字体
:param header_font: specifies the font family, size, etc
:type header_font: str | Tuple[str, int]
行颜色(以下略)
:param row_colors: list of tuples of (row, background color) OR (row, foreground color, background color). Sets the colors of listed rows to the color(s) provided (note the optional foreground color)
:type row_colors: List[Tuple[int, str] | Tuple[Int, str, str]]
:param vertical_scroll_only: if True only the vertical scrollbar will be visible
:type vertical_scroll_only: (bool)
:param hide_vertical_scroll: if True vertical scrollbar will be hidden
:type hide_vertical_scroll: (bool)
:param size: DO NOT USE! Use num_rows instead
:type size: (int, int)
:param change_submits: DO NOT USE. Only listed for backwards compat - Use enable_events instead
:type change_submits: (bool)
:param enable_events: Turns on the element specific events. Table events happen when row is clicked
:type enable_events: (bool)
:param bind_return_key: if True, pressing return key will cause event coming from Table, ALSO a left button double click will generate an event if this parameter is True
:type bind_return_key: (bool)
:param pad: Amount of padding to put around element (left/right, top/bottom) or ((left, right), (top, bottom))
:type pad: (int, int) or ((int, int),(int,int)) or (int,(int,int)) or ((int, int),int)
:param key: Used with window.FindElement and with return values to uniquely identify this element to uniquely identify this element
:type key: str | int | tuple | object
:param k: Same as the Key. You can use either k or key. Which ever is set will be used.
:type k: str | int | tuple | object
:param tooltip: text, that will appear when mouse hovers over the element
:type tooltip: (str)
:param right_click_menu: A list of lists of Menu items to show when this element is right clicked. See user docs for exact format.
:type right_click_menu: List[List[ List[str] | str ]]
:param visible: set visibility state of the element
:type visible: (bool)
:param metadata: User metadata that can be set to ANYTHING
:type metadata: (Any)