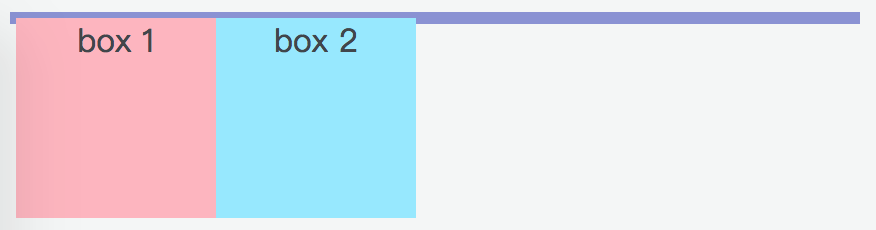
当不给父元素设置宽高时,父元素的宽高会被子元素的内容撑开。但是当子元素设置浮动属性后,子元素会溢出到父元素外,父元素的宽高也不会被撑开了,称之为“高度塌陷”。
<div class="container"> <div class="box_1 float">box 1</div> <div class="box_2 float">box 2</div> </div>
.container {
border: 3px solid #8990D5;
}
.box_1 {
height: 100px;
100px;
text-align: center;
background-color: #FFB5BF;
}
.box_2 {
height: 100px;
100px;
text-align: center;
background-color: #94E8FF;
}
.float {
float: left;
}

解决办法:
1.给父元素设置 overflow
添加 overflow 不仅减少了代码量,还不存在语义化的问题,但是也可能因为内容增加导致超出尺寸的内容被隐藏。仅设置
overflow: hidden; 为什么就能清除浮动呢?这里要引入一个概念:BFC(Block Formatting Context),块级格式化上下文。BFC 的一个特性便是可以包含浮动元素,设置 overflow 为 hidden 满足了创建一个 BFC 的条件,其实就是创建 BFC,利用 BFC 固有特性清除浮动。
.container{
overflow: hidden;
zoom: 1; /* 兼容 IE6、IE7*/
}
2.使用 after 伪元素
:after 伪元素表示在元素之后添加内容。
该方法本质是在末尾添加一个看不见的块元素来清除浮动。这个方法不存在语义化的问题,是目前的主流清除浮动的方法。
.container::after {
content: '';
clear: both;
display: block;
height: 0;
visibility: hidden;
}
.container {
border: 3px solid #ccc;
zoom: 1; /* 兼容 IE6、IE7 */
}